1、在当前Page 中拖入一个动态面板,将面板命名为“显示面板”。这个面板对应着可见内容。该例中的可见面板的位置为{97, 77},大小为{300, 450}。


2、点击进入显示面板的 State1。拖动一个动态面板到State1 中,面板命名为“内容面板”。该面板的位置为{0, 0},因为这里要实现的是上下滑动效果,所以宽度与显示诹鬃蛭镲面板的一样。高度根据全部显示信息的内容定。进入内容面板的 State1,选择“自动调整为内容尺寸”


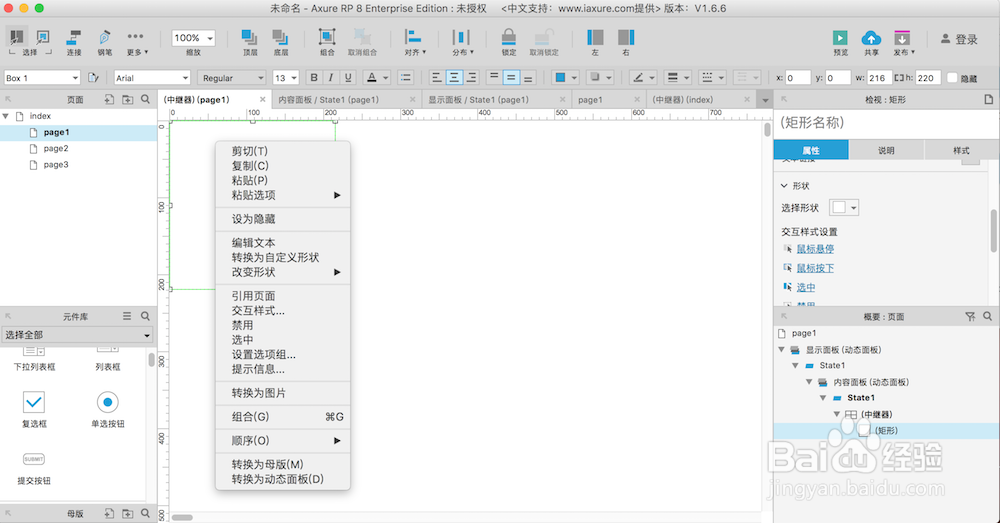
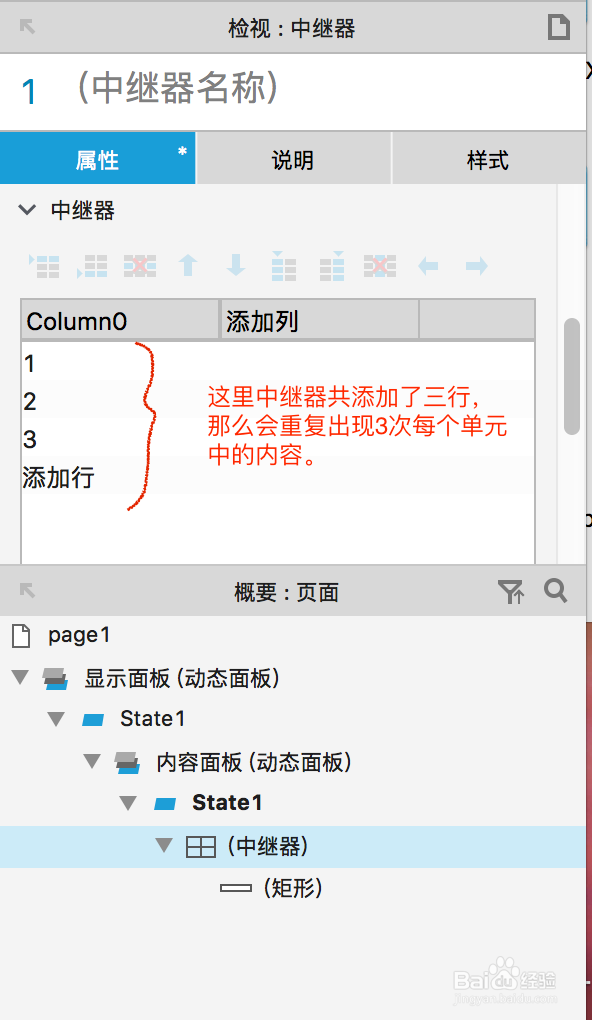
3、在内容面板的State1 中添加一个中继器。进入中继器下的矩形框,因为这里想要在中妤伊佛集继器中添加图片,所以直接右键,选择转换为图片,双击转换后的框框就可以添加图片了。