1、第一步,双击打开HBuilder开发工具,新建静态页面rotate.html,如下图所示:

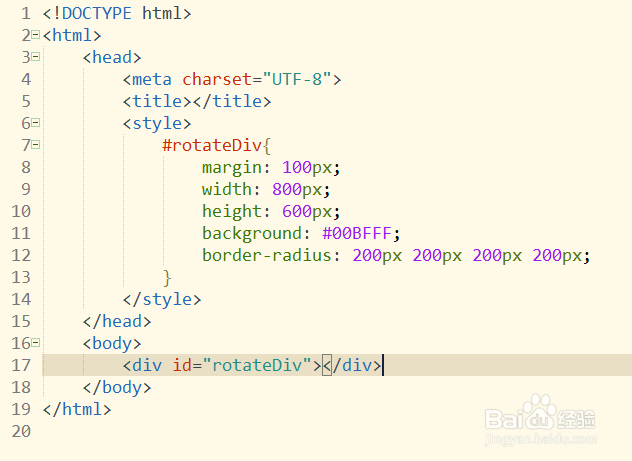
2、第二步,在<body></body>标签元素内添加一个div元素,豹肉钕舞设置id属性值;然后利用ID选择器,设置div元素的样式,如下图所示:

3、第三步,在<title></title>下面引入jquery核心j衡痕贤伎s文件,再在div元素下插入一个按钮,并设置按钮的样式,如下图所示:

4、第四步,设置完毕后保存代码,预览该静态页面的效果,如下图所示:

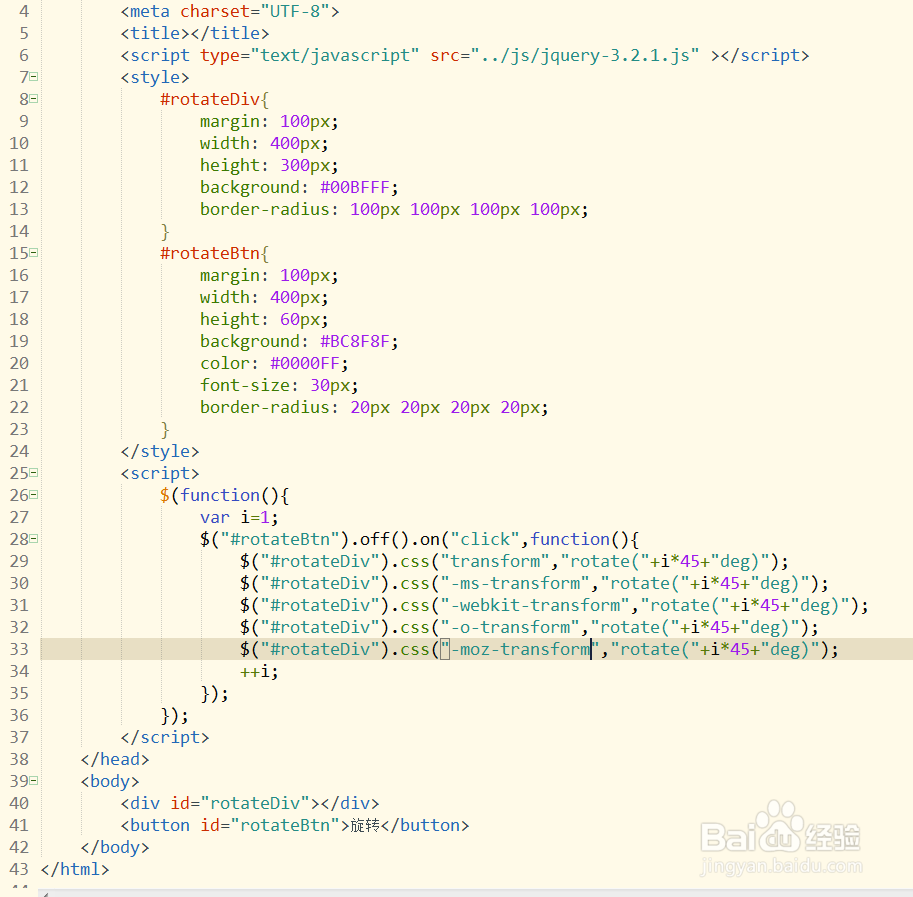
5、第五步,编写jquery初始化函数,利用动态变量改变旋转角度,如下图所示:

6、第六步,再次保存代码,预览该静态页面,并点击按钮查看效果,如下图所示: