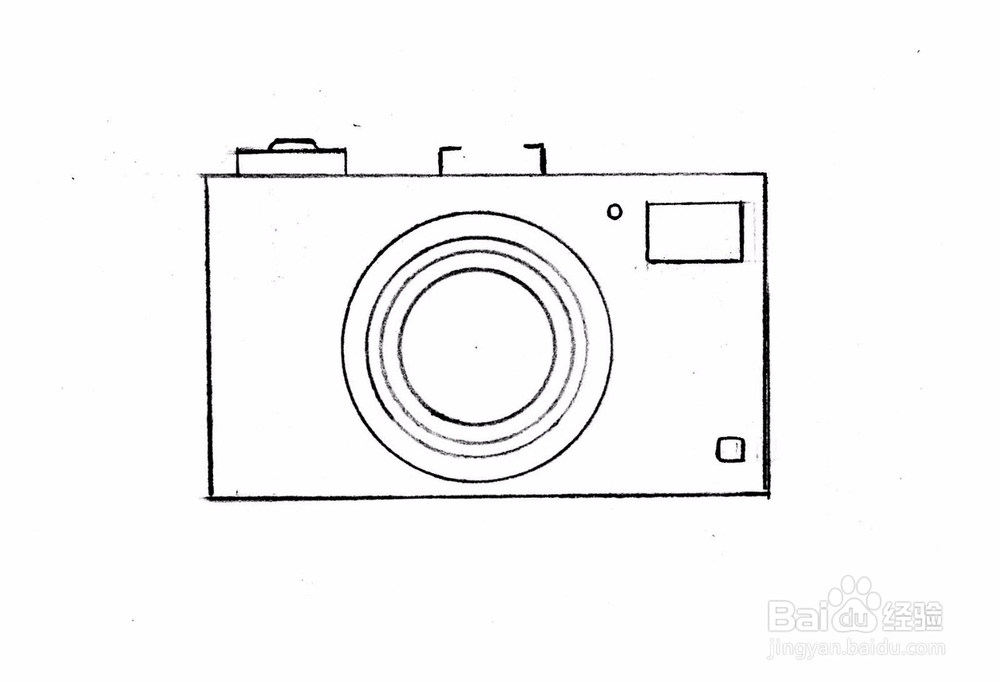
1、首先,选择一个实物。本例子选用的是数码相机来做图标设计。先用极简的线条把相机的轮廓绘制出来。

2、然后,选择一个合适的角度。相机这种实物,更适合用单点透视来表达正面,因此选择相机的正面来绘制。

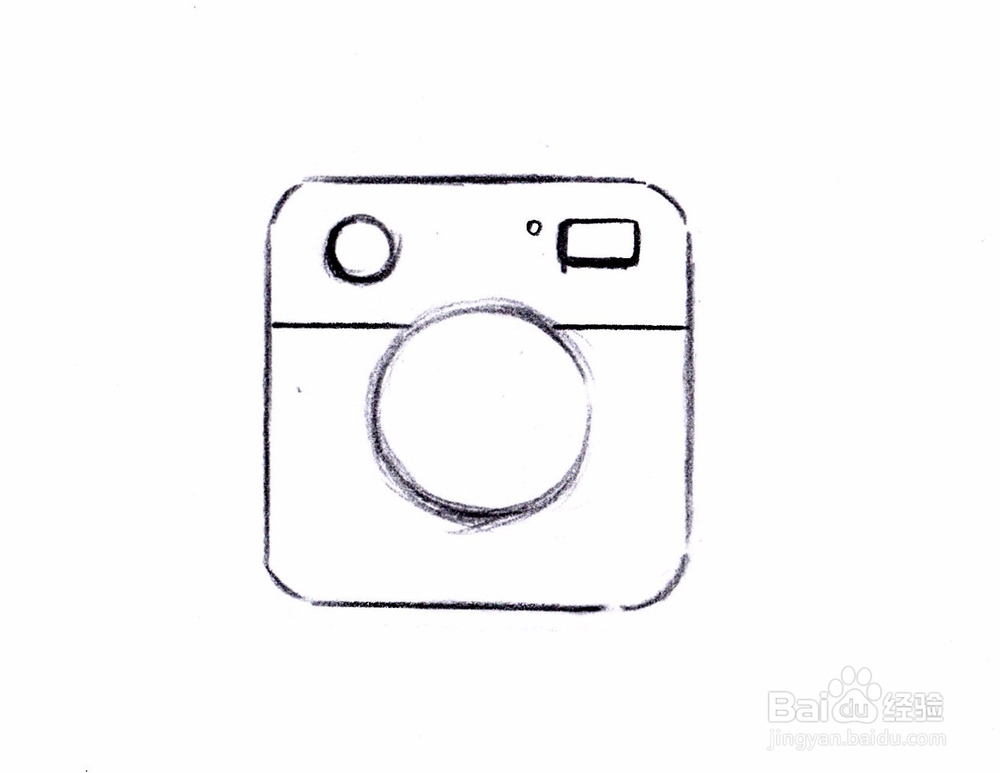
3、根据上图相机的正面视图特征,提取出镜头、取景器和旋钮的形状特征,把它们简化到icon图标的线框之中。

4、上一个步骤得到的图形太魑徒扮阙简约,也太扁平了,为了突出拟物化风格的表面质感,可以尝试把图标分成上下两部分,分别赋予不同的材质。

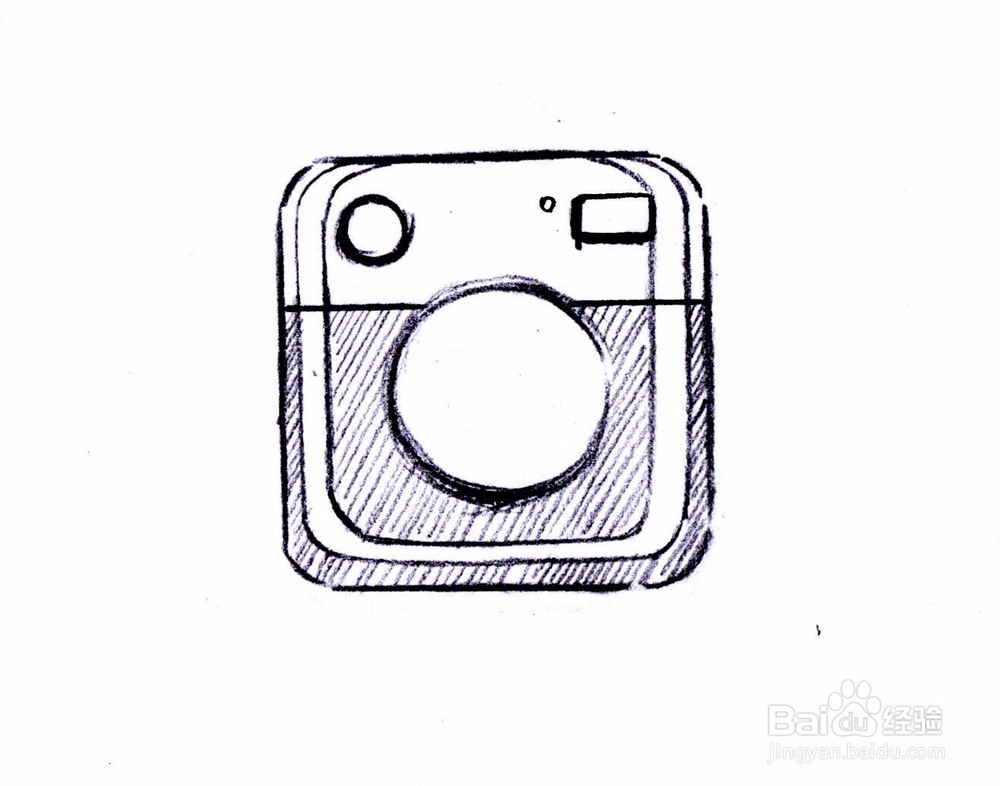
5、在相机的四周边缘绘制出高光的位置和大小。高光的位置一般在圆弧或者曲面转折处。

6、尝试给下半部分添加不同的质感。至此,图标的大致形态就已经确定下来了。

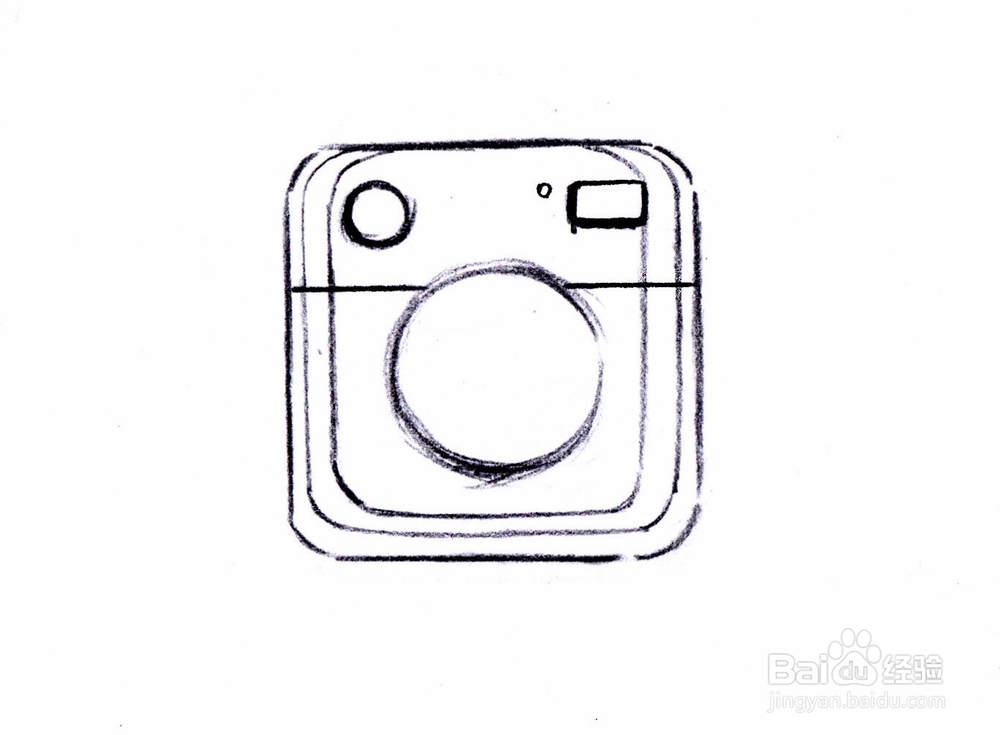
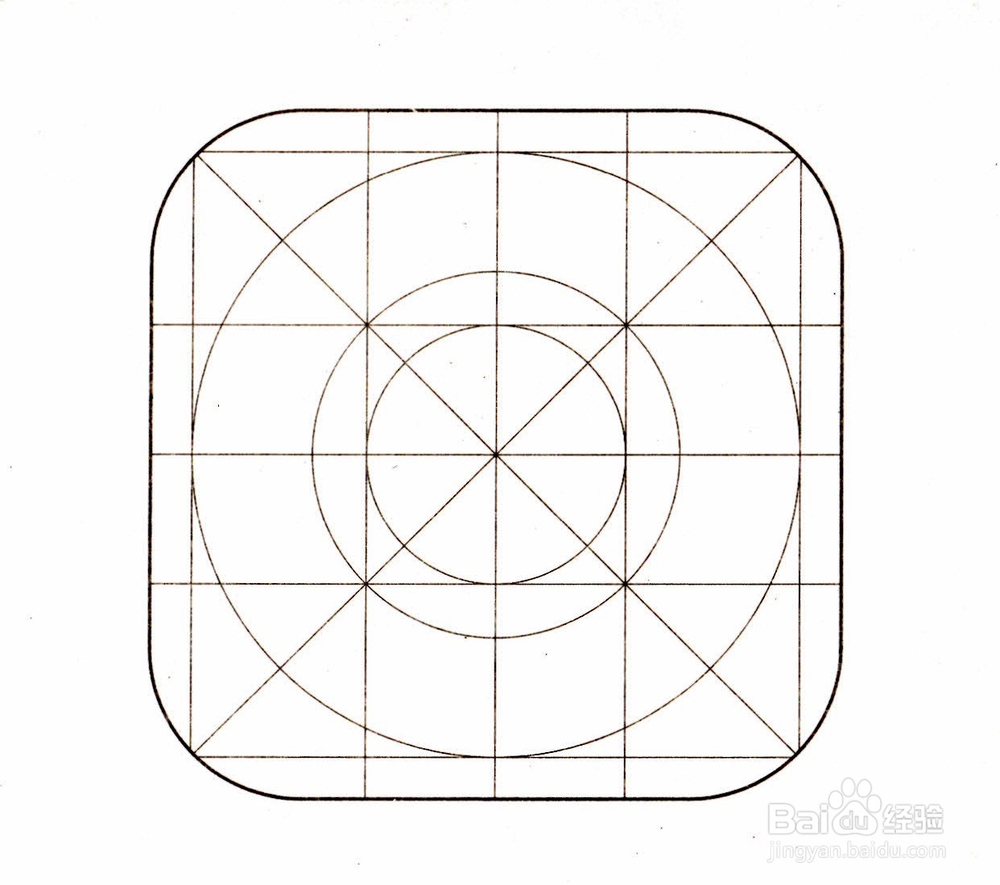
7、现在开始绘制比较正式和规范的图标,所以要先绘制图标的标准线。不想绘制的同学可以用现成的图标线框模板。

8、按照上面的草图样式,绘制一个比较标准的黑白图标。

9、最后,再用彩色铅笔绘制不同的色彩方案,选择最佳的配色,如此,一个拟物化的APP图标就设计完成了。
