1、第一步骤:知识准备。1、需要用到HTML,css,JavaScript,jquery2、引入jquery<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>3、使用ajax技术实现局部的刷新。


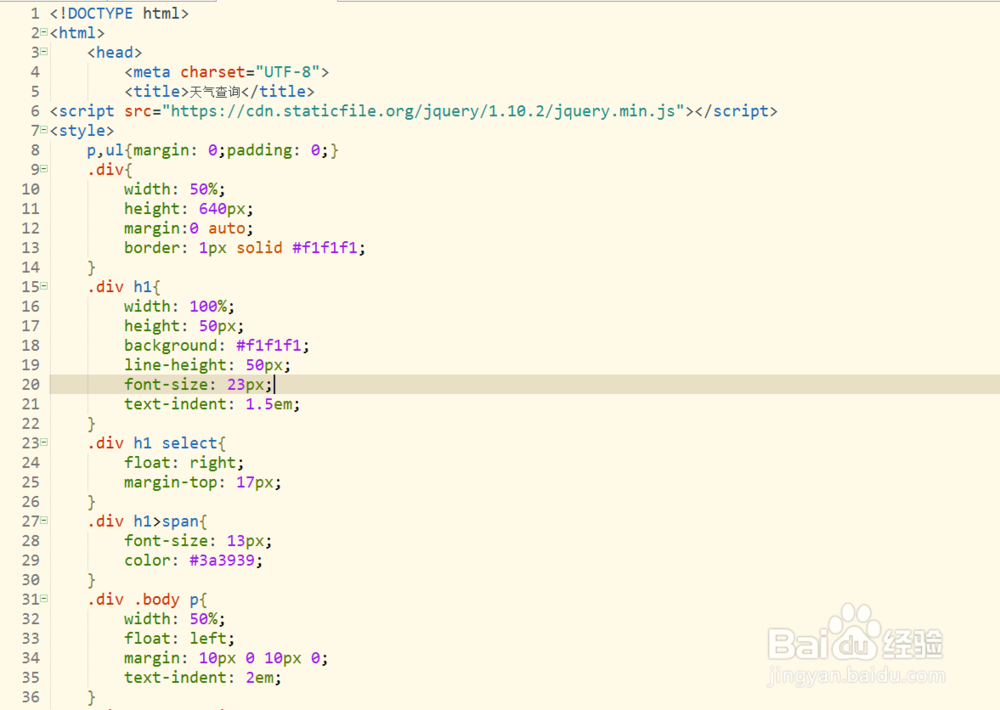
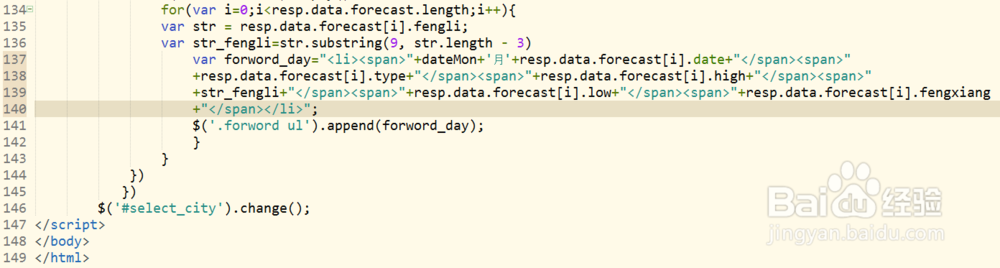
2、第二步骤:代码实现。1、HTML布局需要展示的内容<div class="蟠校盯昂div"稆糨孝汶;> <h1>最新天气实况<span>日期:<span></span></span> <select id="select_city"> <option value="101010100">北京</option> <option value="101020100">上海</option> <option value="101030100">天津</option> </select> </h1> <div class="body"> <p>城市:<span></span></p> <p>天气:<span></span></p> <p>当前气温:<span></span></p> <p>风向:<span></span></p> <p>最高气温:<span></span></p> <p>最低气温:<span></span></p> <p>温馨提醒:<span></span></p> </div> <div class="forword"> <h2>未来五天天气预报</h2> <p><span>日期</span><span>天气</span><span>最高气温</span><span>风力</span><span>最低气温</span><span>风向</span></p> <ul> </ul> </div></div>2.2、样式展示<style> p,ul{margin: 0;padding: 0;} .div{ width: 50%; height: 640px; margin:0 auto; border: 1px solid #f1f1f1; } .div h1{ width: 100%; height: 50px; background: #f1f1f1; line-height: 50px; font-size: 23px; text-indent: 1.5em; } .div h1 select{ float: right; margin-top: 17px; } .div h1>span{ font-size: 13px; color: #3a3939; } .div .body p{ width: 50%; float: left; margin: 10px 0 10px 0; text-indent: 2em; } .div p:last-child{ width: 100%; float: left; } .body{ overflow:hidden; } .forword h2{ width: 100%; height: 50px; background: #f1f1f1; line-height: 50px; font-size: 23px; text-indent: 1.5em; } .forword p{ width: 100%; height: 50px; display: flex; } .forword p span{ flex: 1; text-align: center; line-height: 50px; border:1px solid #dddddd; } .forword h2{ width: 100%; height: 50px; } .forword li{ width: 100%; height: 50px; display: flex; } .forword li span{ flex: 1; text-align: center; line-height: 50px; border:1px solid #dddddd; }</style>2.3 ajax异步调用刷新,局部天气展示数据。<script> $("#select_city").change(function(){ var citykey = $(this).val(); $.ajax({ url: 'http://wthrcdn.etouch.cn/weather_mini', type: 'get', data: { citykey:citykey }, dataType: 'json', success: function (resp) { console.log(resp); var date_data=resp.data.forecast[0].date; var data_len=date_data.substr(0,3); var data_len_day=date_data.substr(3,3); console.log(data_len_day); var date1=new Date(); var dateMon=date1.getMonth()+1; var dateDay=date1.getDay(); $(".div h1 span span").html(dateMon+'月'+data_len+" "+data_len_day); $('.body p:first-child span').html(resp.data.city); $('.body p:nth-child(2) span').html(resp.data.forecast[0].type); $('.body p:nth-child(3) span').html(resp.data.wendu+"℃"); $('.body p:nth-child(4) span').html(resp.data.forecast[0].fengxiang); $('.body p:nth-child(5) span').html(resp.data.forecast[0].high); $('.body p:nth-child(6) span').html(resp.data.forecast[0].low); $('.body p:nth-child(7) span').html(resp.data.ganmao); $('.forword ul').empty(); for(var i=0;i<resp.data.forecast.length;i++){ var str = resp.data.forecast[i].fengli; var str_fengli=str.substring(9, str.length - 3) var forword_day="<li><span>"+dateMon+'月'+resp.data.forecast[i].date+"</span><span>"+resp.data.forecast[i].type+"</span><span>"+resp.data.forecast[i].high+"</span><span>"+str_fengli+"</span><span>"+resp.data.forecast[i].low+"</span><span>"+resp.data.forecast[i].fengxiang+"</span></li>"; $('.forword ul').append(forword_day); } } }) }) $('#select_city').change();</script>






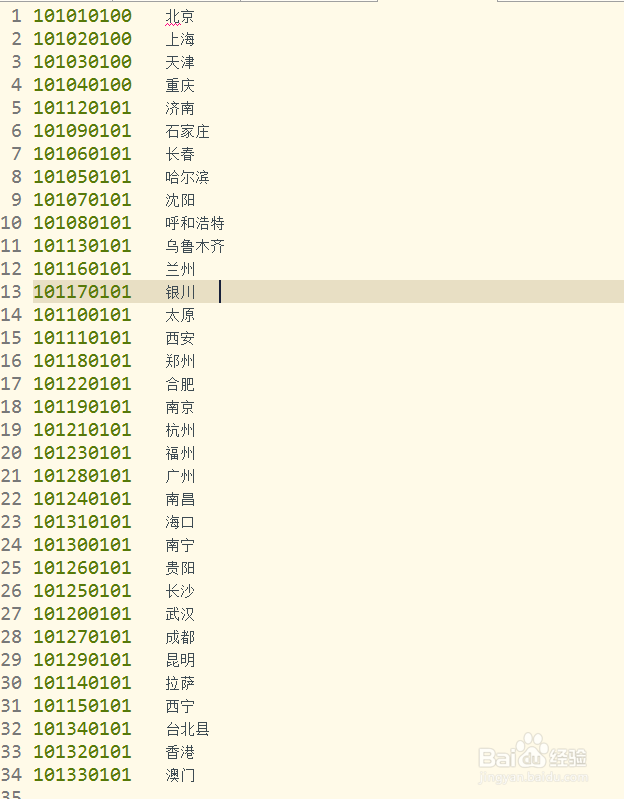
3、第三步骤:功能测试。3.1 打开编辑的页面默认调用北京的天气查询3.2 单击下拉框选择其它镰矽缠镖城市的天气,查询3.3、测试通过,天忻稿痞烁气显示出来。3.4、其它城市的天气code如下图所示:101010100 北京 101020100 上海 101030100 天津 101040100 重庆 101120101 济南 101090101 石家庄 101060101 长春 101050101 哈尔滨 101070101 沈阳 101080101 呼和浩特 101130101 乌鲁木齐 101160101 兰州 101170101 银川 101100101 太原 101110101 西安 101180101 郑州 101220101 合肥 101190101 南京 101210101 杭州 101230101 福州 101280101 广州 101240101 南昌 101310101 海口 101300101 南宁 101260101 贵阳 101250101 长沙 101200101 武汉 101270101 成都 101290101 昆明 101140101 拉萨 101150101 西宁 101340101 台北县101320101 香港 101330101 澳门