1、准备好需要用到的图标。


2、新建html文档。

3、书写hmtl代码。<div id="ln"><div id="audio-btn" class="on" onclick="ln.changeClass(this,'media')"> <audio loop="loop" src="images/SeeYouAgain.mp3" id="media" preload="preload"></audio></div></div>

4、书写css代码。<style>*{ margin:0; padding:0; list-style:none;}#ln #audio-btn{width: 44px;height: 44px; margin:100px auto;background-size: 100% 100%;}#ln .on{background: url('images/music_on.png') no-repeat 0 0;-webkit-animation: rotating 1.2s linear infinite;animation: rotating 1.2s linear infinite;}#ln .off{background: url('images/music_off.png') no-repeat 0 0;}@-webkit-keyframes rotating {from{-webkit-transform: rotate(0deg);-moz-transform: rotate(0deg);-ms-transform: rotate(0deg); -o-transform: rotate(0deg);transform: rotate(0deg);}to{-webkit-transform: rotate(360deg);-moz-transform: rotate(360deg);-ms-transform: rotate(360deg);-o-transform: rotate(360deg);transform: rotate(360deg);}}@keyframes rotating {from{-webkit-transform: rotate(0deg);-moz-transform: rotate(0deg);-ms-transform: rotate(0deg);-o-transform: rotate(0deg); transform: rotate(0deg);}to{-webkit-transform: rotate(360deg);-moz-transform: rotate(360deg);-ms-transform: rotate(360deg);-o-transform: rotate(360deg);transform: rotate(360deg); }}</style>

5、书写并添加js代码。<script src="jquery.min.js"></script><script>v锾攒揉敫ar ln = { changeClass: function (target,id) { var className = $(target).attr('class'); var ids = document.getElementById(id); (className == 'on') ? $(target).removeClass('on').addClass('off') : $(target).removeClass('off').addClass('on'); (className == 'on') ? ids.pause() : ids.play(); }, play:function(){ document.getElementById('media').play(); }}ln.play();</script>

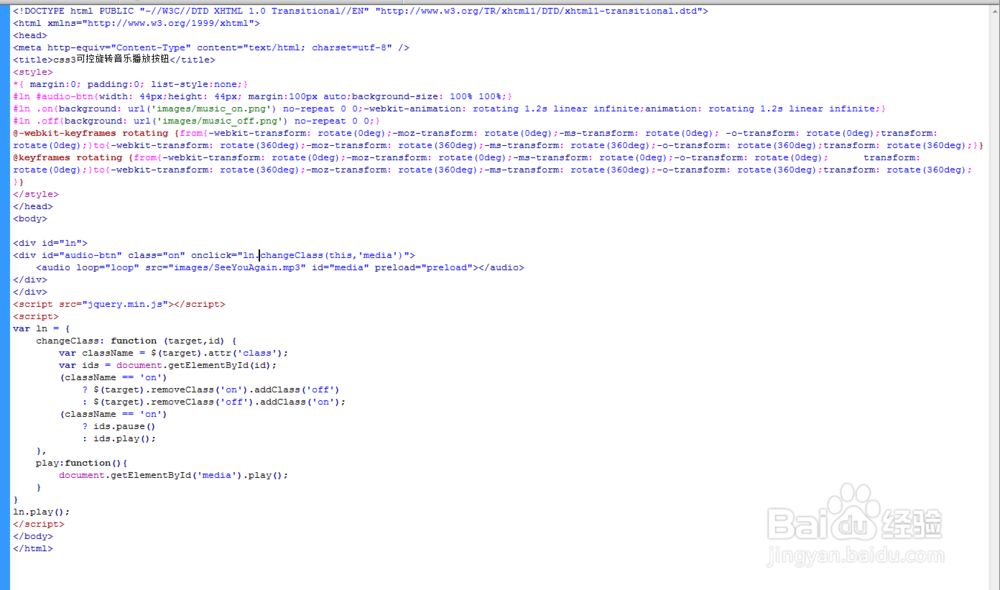
6、代码整体结构。

7、查看效果。