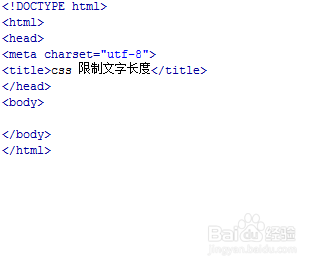
1、新建一个html文件,命名为test.html,用于讲解css限制文字长度。

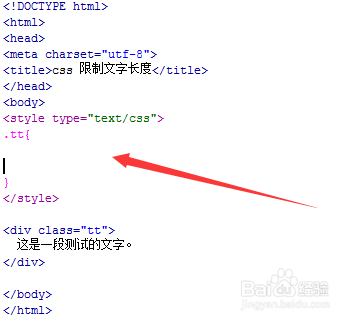
2、在test.html文件内,使用div标签创建一段文字,并设置其class属性为tt,主要用于下面通过该class来设置css样式。

3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

4、在css标签内,通过div的类名tt来设置div的样式,下面将在花括号内编写css样式。

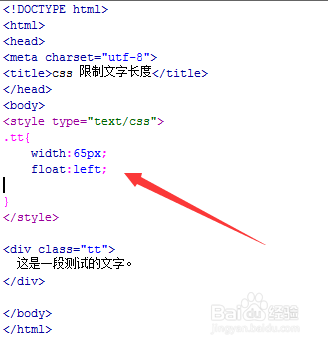
5、在css标签内,使用width设置div的宽度为65px,并使用float属性设置文字浮动向左。

6、在css标签内,使用white-space设置文字不换行(nowrap),overflow设置超过限制的长度,文字隐藏(hidden),text-overflow设置超过限制的长度不显示省略号。

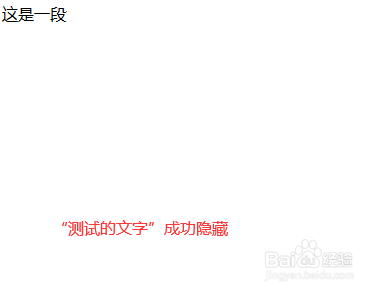
7、在浏览器打开test.html文件,查看实现的效果。