1、越来越多的网站喜欢在网页中嵌入分享功能,让浏览用户在发现有价值的东西时,可以快速分享给好友,无形之中给网站带来潜在的流量。今天给大家演示如何在网页中插入分享代码。
2、登录:http://share.baidu.com/,找到页面中的免费获取代码按钮并点击;

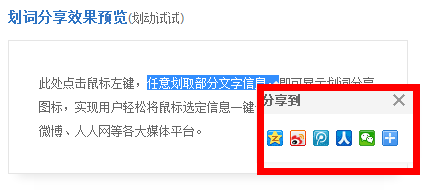
3、可以看到,分享的风格样式有3种:<1>点击按钮时候触发的分享效果。<2>选中文字或鼠标滑过选中文字触发的分享效果。<3>鼠标滑过图标触发的分享效果。




4、这里以浮窗式效果为例,选择按钮风格--按钮位置--浮窗高度(可以滑动按钮设置值),在网页右侧可以预览效果,下一步--按钮设置(PS:也可以直接略过点击下方的获取代码);


5、图片分享效果:设置按钮大小--按钮提示(就是按钮前面的文字)--调整按钮顺序,复制代码;


6、将代码放入你的网页中(位置随意,建议顶部或者底部),如图所示,打开网页后会有分享按钮,点击后会出现分享效果,因为这里只是在桌面建了一个单纯的html文件,所以分享是没有效果的,大家可以放入自己的项目中去看看实际效果。


7、如果您觉得该经验对您有用,请点击页面右上角上的【大拇指】或【投票TA】或【关注TA】给我一个支持。如果怕下次找不到该经验,请点击页面右上角上的【五角星】收藏该篇经验。