1、首先改图片。找到\templets\default\images\header_bg.png.选中底下那一段大约33象素的图,重新生成一个33象素的图片即可。或者稍微改下颜色什么的,随你的想象去改。

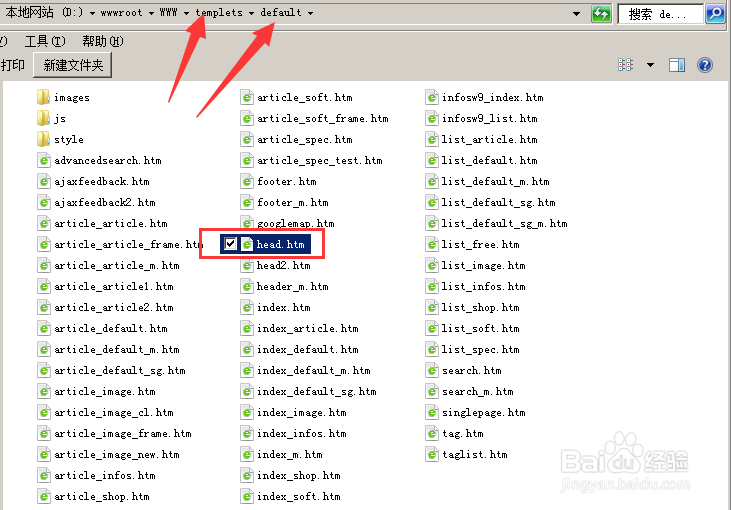
2、然后需要更改的是templets\default\head.htm。

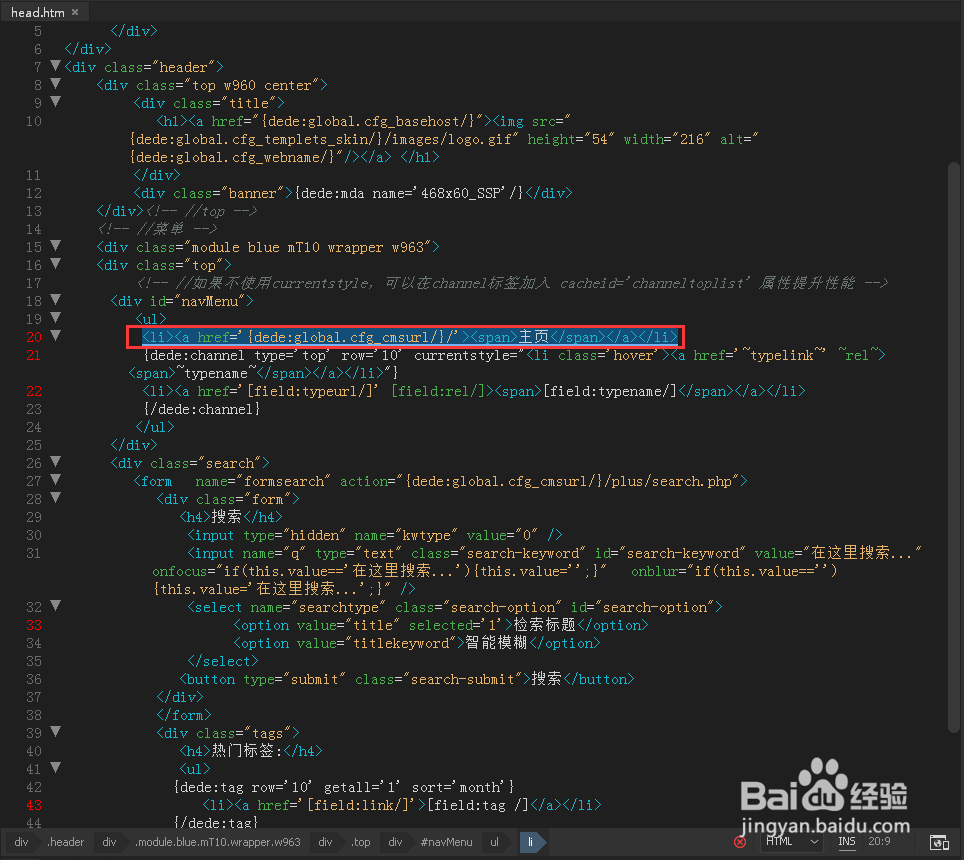
3、在templets\default\head.htm文件内找到<div id="navMenu"> <ul> <li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li> {dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"} <li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li> {/dede:channel} </ul> </div>

4、这段代码是你首页导航栏的,其<li><a href='{dede:global.cfg_cmsurl/}/'>主页</a></li是第一个项目‘主页’,在这里我们要改成4个字的(或者根据你栏目的字数自己调整字数,我的栏目都是4个字的,这里也改成4个字的使用起来就很合适)

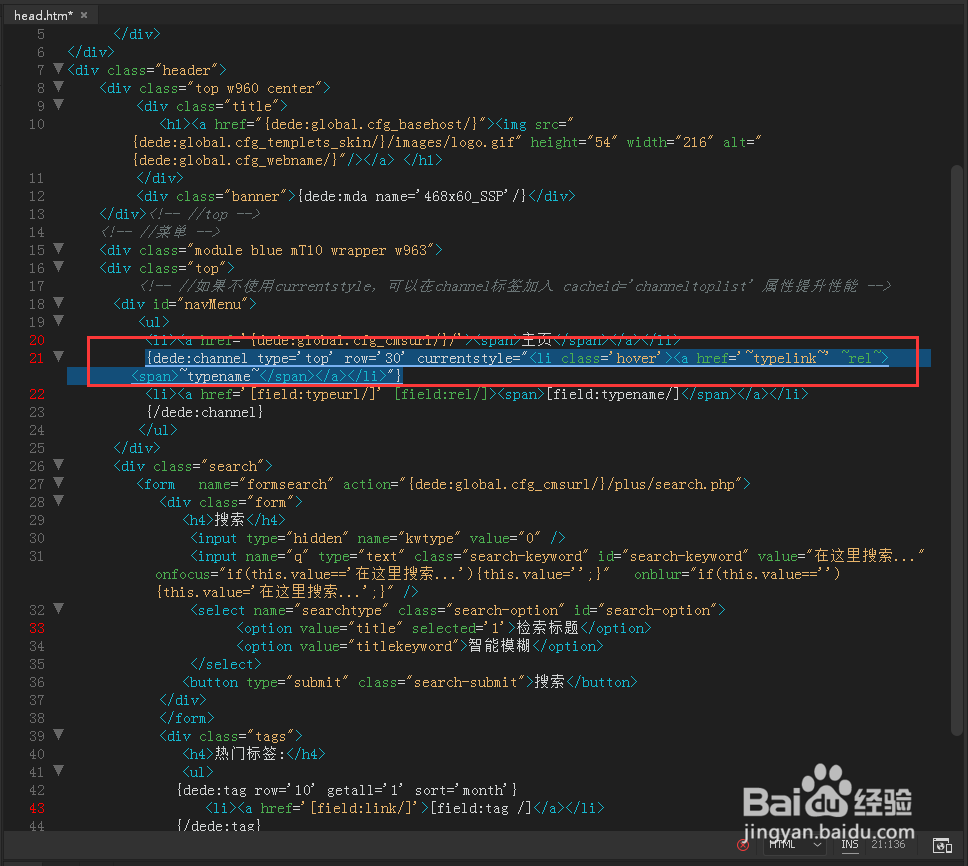
5、继续找到{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~>~typename~</a></li>"}这行代码,将row='10' 改为row='30'

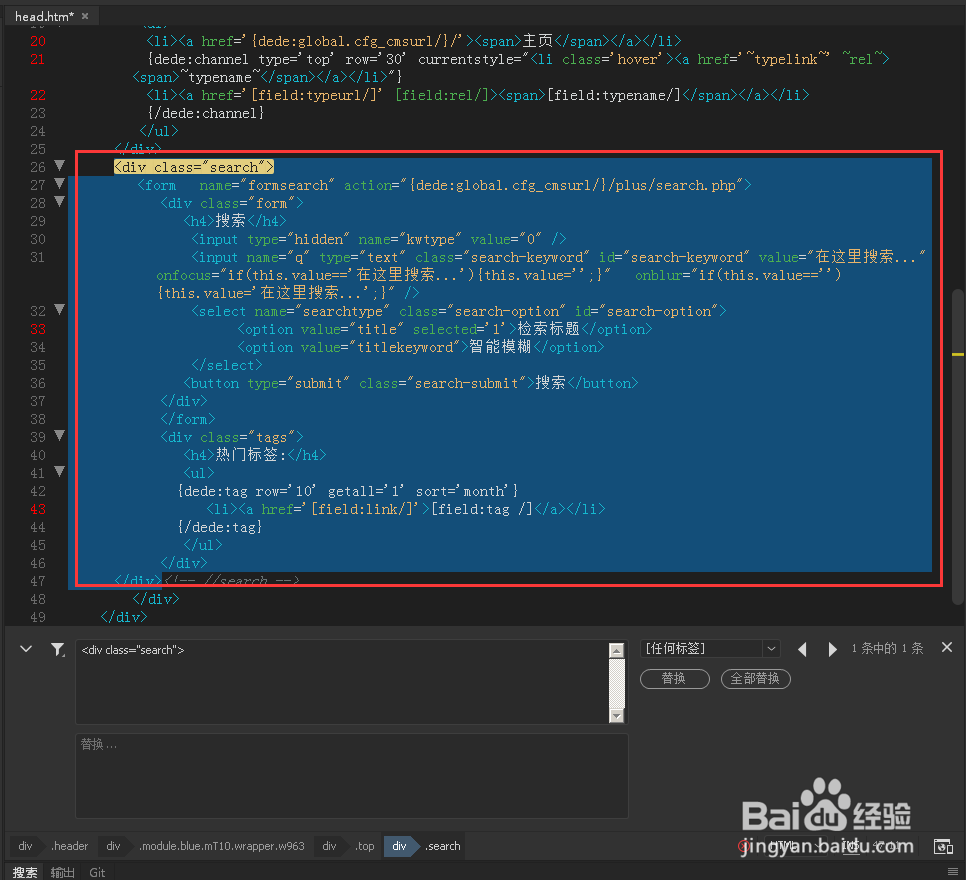
6、继续找下面这段代码<div class="search"><form action="{dede:field name='phpurl'/}/search.php" name="formsearch"><div class="form"><h4>搜索</h4><input type="hidden" name="kwtype" value="0" /><input name="keyword" type="text" class="search-keyword" id="search-keyword" /><select name="searchtype" class="search-option" id="search-option"><option value="titlekeyword" selected='1'>智能模糊搜索</option><option value="title">仅搜索标题</option></select><button type="submit" class="search-submit">搜索</button></div></form><div class="tags"><h4>热门标签</h4><ul>{dede:tag row='8' getall='1' sort='month'}<li><a href='[field:link/]'>[field:tag /]</a></li>{/dede:tag}</ul></div></div><!-- //search -->

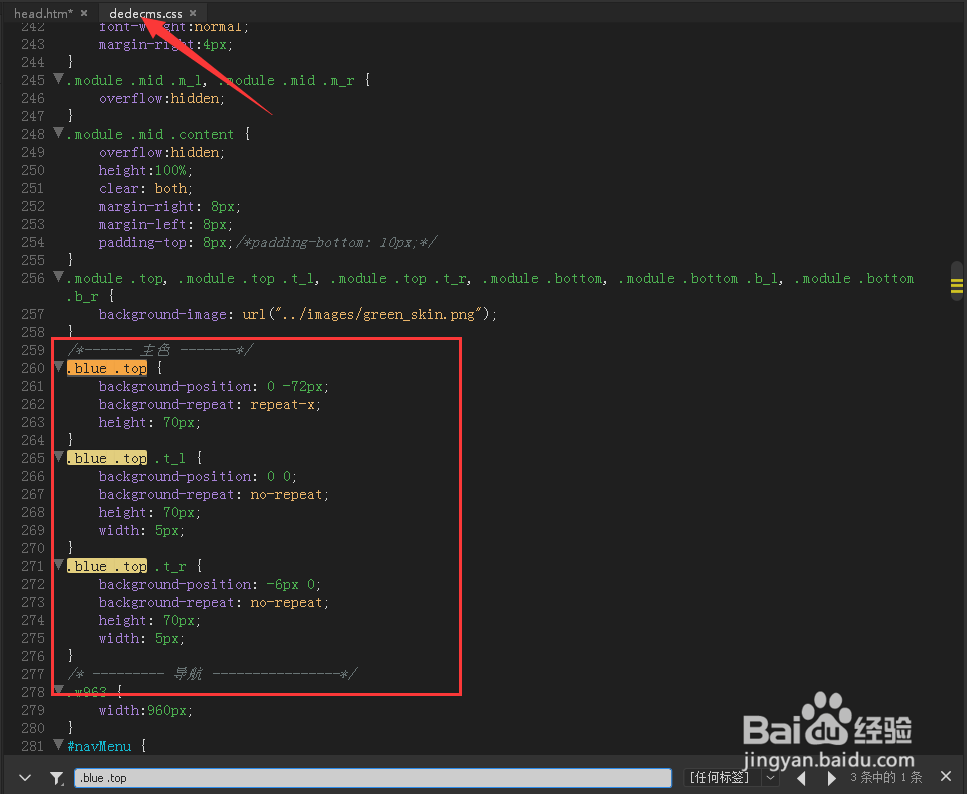
7、templets\default\style\dedecms.css这个文件大致是控制你页面部分布局和导航栏以及其它的。找到着一段.blue .top {background-position: 0 -87px;background-repeat: repeat-x;height: 77px;}.blue .top .t_l {background-position: -13px 0;background-repeat: no-repeat;height: 77px;width: 7px;}.blue .top .t_r {background-position: 0 0;background-repeat: no-repeat;height: 77px;width: 10px;因为我们把图片给改成高33象素了,所以改成如下:/*------ 蓝色 -------*/.blue .top {background-position: 0 0px;background-repeat: repeat-x;height: 33px;}其余两个可以删掉或者也改成0 0 和33随便了,这是偷懒的方法,如果想生成更漂亮的导航栏请自己在图片上做文章即可。