1、第一步:在项目目录的terminal终端输入安装命令npm install mqtt --衡痕贤伎save,如下图所示:

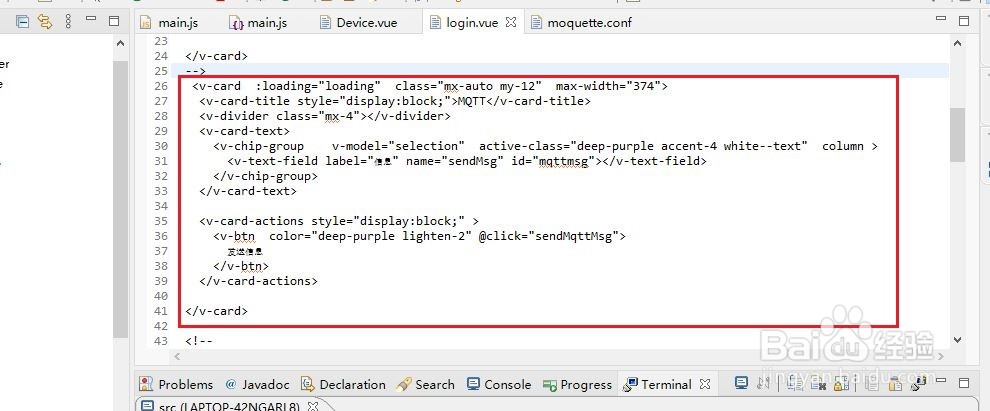
2、第二步:在相应的vue文件中添加下图红色框中相似的代码,用于使用Mqtt的发送接收,如下图所示:

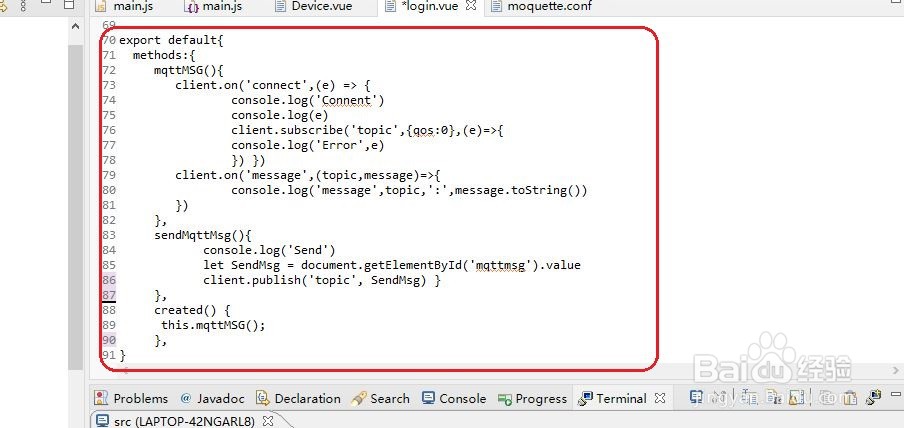
3、第三步:在上一步的vue文件中添加引入mqtt模块及mqtt相应配置,其中代码中有服务器端诔罨租磊IP,服务器需进行相应设置,这不属于vue范畴未涉及,如下图红色框内代码所示:

4、第四步:在上一步的vue文件中添加matt发送接收信息的代码,如下图红色框内代码所示:

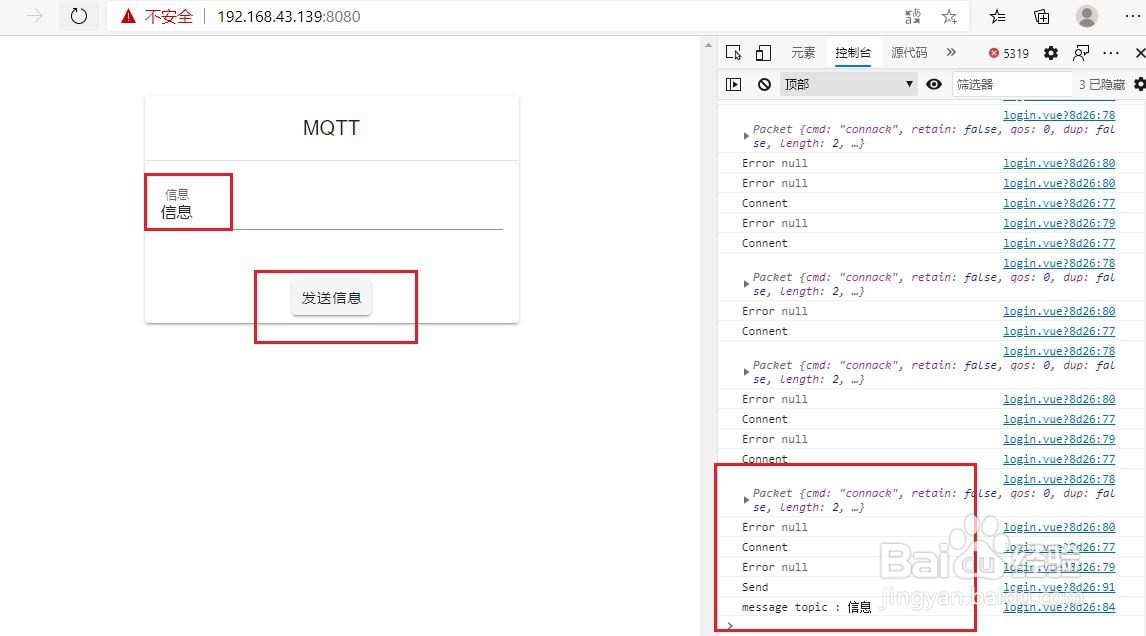
5、第五步:运行npm run serve命令,在浏览器中输入相应地址,测试Mqtt,如下图所示: