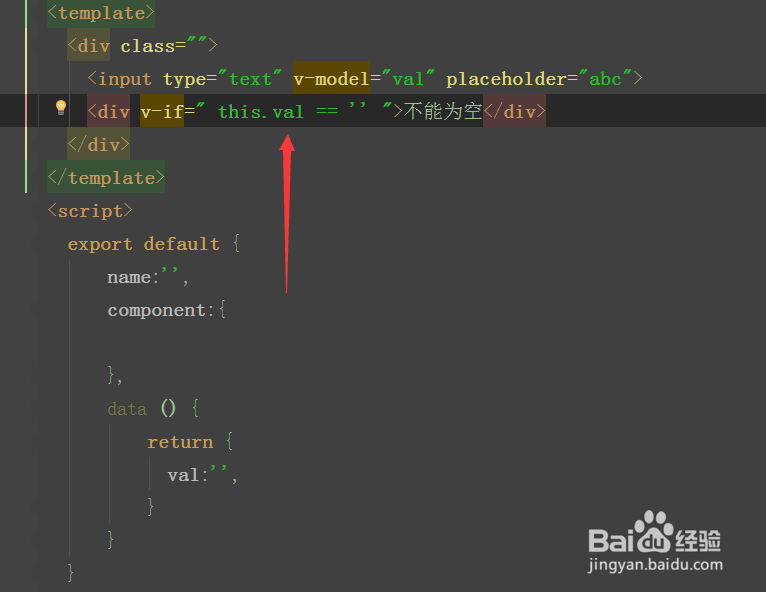
1、先创建一个组件。然后给一个input。双向绑定input的值。

2、写一个DIV。然后v-if 里面写判断表达式。也就相当于是JS IF判断里的表达式。

3、这里判断input的值是否为空。如果为空的话DIV里面的内容就会显示出来提示不能为空

4、我们加个v-else。如果不为空的时候。该怎么渲染呢。我这里有一个简单的例子,就是双向数据绑定显示在input下面。当有值的时候v-if的DIV会消失。


5、比如我们写一个当input不为空的时候提示只能输入数字。

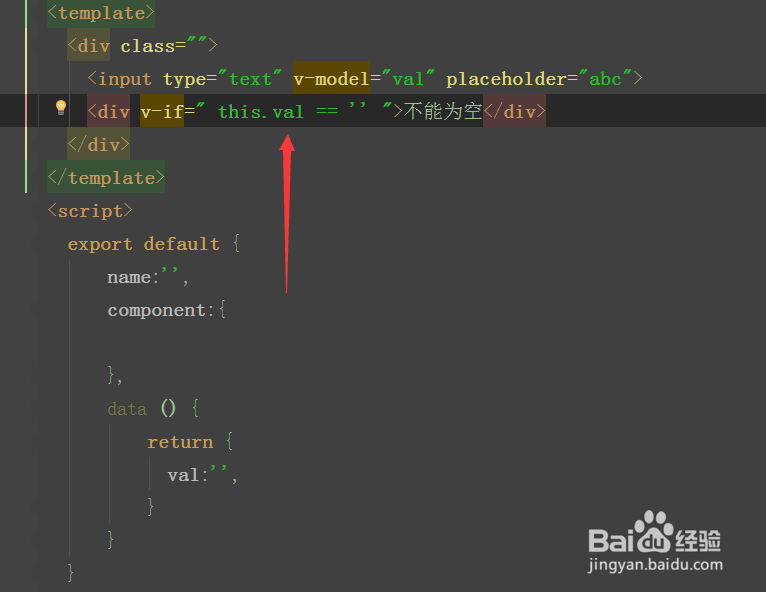
1、先创建一个组件。然后给一个input。双向绑定input的值。

2、写一个DIV。然后v-if 里面写判断表达式。也就相当于是JS IF判断里的表达式。

3、这里判断input的值是否为空。如果为空的话DIV里面的内容就会显示出来提示不能为空

4、我们加个v-else。如果不为空的时候。该怎么渲染呢。我这里有一个简单的例子,就是双向数据绑定显示在input下面。当有值的时候v-if的DIV会消失。


5、比如我们写一个当input不为空的时候提示只能输入数字。
