1、axios使用安装axios,进入项目文件夹打开cmd,输入,然后在main.js中全局引入axios,之后在组件中调用即安装axios,进入项目文件夹打开cmd,输入,然后在main.js中全局引入axios,之后在每个用到的组件中调用。

2、为什么要二次封装1,代码封装,重用性高,减少代码量,减低维护难度。2,统一处理一些常规的问题一劳永逸,如http错误。3,拦截请求和响应,提前对数据进行处理,如获取token,修改配置项。
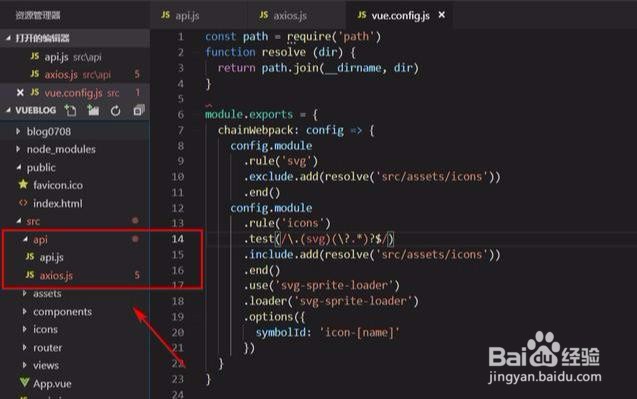
3、如何二次封装 在src目录中新建一个api文件夹,在里面新增api.js和axios.js两个文件,api.js用来统一管理api接口,而axios则用来二次封装axios(以上是我个人的方案,如果你觉得更好的方案可以忽略)。

4、引入组件 在axios.js中引入相应的组件,qs模块,用来序列化post类型的数据,element-ui提示框组件用来弹出提示信息,store用来获取用户的token信息。

5、设置请求超时和post请求头 通过axios.defaults.timeout可以设置默认的请求超时时间,当数据请求时间超过该设定时间时终止请求,这里我设置了5秒。之前我们在发送post的请求时发现,Vue默认的请求头是application/x-www-form-unlencoded,这种方式Django后台无法接受到数据,所以我这直接给axios重新定义请求头为Content-Type: application/x-www-form-urlencoded。

6、请求拦截顾名思义,就是在发送业务请求前进行阻拦,阻拦的目的是在数据发送前对数据进行一定逻辑的处理,比如统一添加token,当然前提是我们在登录的时候将token通过localStorage或者cookie存在本地并更新至store中,然后每次发送请求的时候就去store中提取对应的token赋给header,后台通过token来判断用户是否登录。

7、响应拦截当axios拿到服务器返回给我们的数据,对数据进行一些统一的处理,这里主要针对异常处理,如果后台返回的状态码是200,则正常返回数据,如果请求失败,那么我们就可以根据错误的状态码类型进行一些常规的异常处理方案。

8、封装post、 get 、put 、delete方法 接下来我们可以来封装一些常用的请求方法,在项目中我们比较常用的方法有post、 get 、put 、delete,接下来我们对这几个方法进行二次封装,将url和header进行封装,这样在使用的时候我们只需要调用接口函数以及传入params即可。
9、封装get/delete方法定义一个get/del函数,传递有两个参数,参数1url地址,参数2携带的请求参数。然后返回一个promise对象,请求成功时resolve服务器返回 值,请求失败时reject错误。

10、封装post/put方法post/put需要注意的就是需要对参数进行碌食撞搁序列化操作,否则后台是拿不到你提交的数据,axios中提供了鳎溻趄酃qs模块,可以对参数进行序列化,在axios中引入this.$qs.stringify(),这样在传参前将数据自动处理成键值对形式,这里我们可以看到发送的数据格式为Form Data(请求头Content-Type: application/x-www-form-urlencoded),后台也正常接收到了数据。

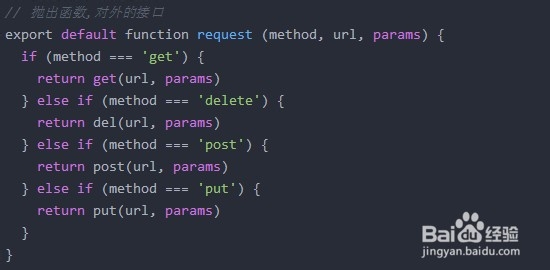
11、抛出方法最后我们写个导出函数,将方法抛出去,这样其他组件就可以访问到我们封装的方法了,通过提交的方法来判断我们该调用哪个方法。

12、全局注册全局引入axios.js文件,这样就不用在组件中去调用了,因为我在axios中只有一个默认的函数抛出,所以我们不需要指定方法,直接调用该文件即可。

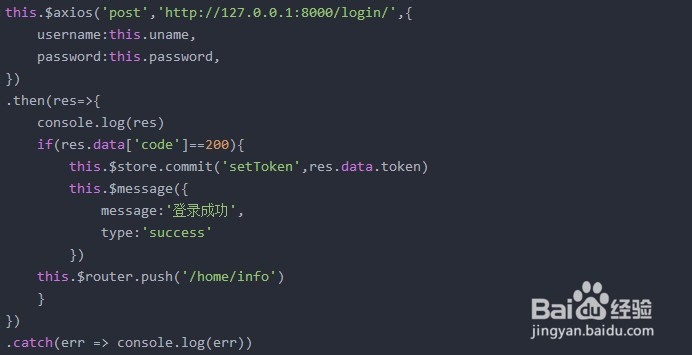
13、组件中使用现在我们就可以开心的使用封装的axios了,直接通过this.$axios()即可调用我们axios.js文件中的输出函数,然后通过method来判断调用哪个方法即可。