1、新建一个html文件,命名为test.html,用于讲解div内放两张背景图片,一个最左边,一个最右边。

2、在test.html文件内,使用div标签创建一个模块,用于测试。

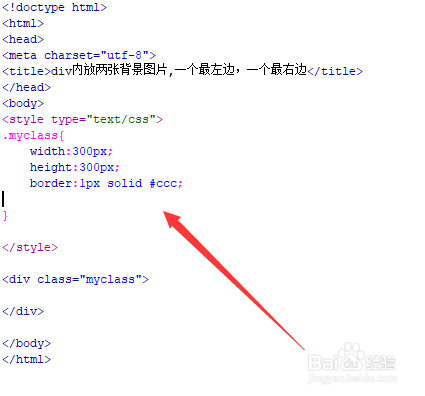
3、在test.html文件内,设置div的class为myclass,用于下面设置div的样式。

4、在css标签内,通过class设置div的样式,设置其宽度为300px,高度为300px,边框1px。

5、在css标签内,再使用background设置div的背景图片,在设置背景图片的同时,使用left top设置第一张背景图片在左上角,使用right top设置第二张背景图片在右上角。

6、在浏览器打开test.html文件,查看实现的效果。
