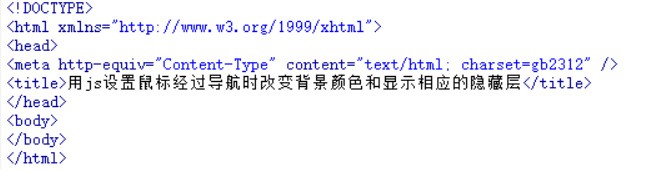
1、新建一个html文件,我们把他命名为test.html,接下来我们用test.html来讲解一下,用js设置鼠标经过导航时改变背景颜色和显示相应的隐藏层。

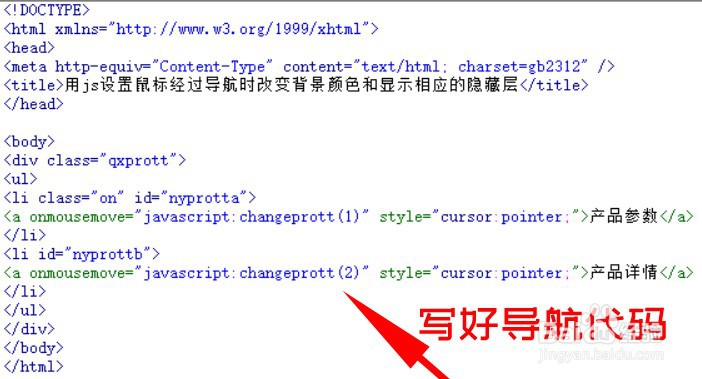
2、在test.html文件内,先写好导航,一个是“产品参数”,另一个是“产品详情”,蟠校盯昂div样式名为qxprott,把两个li都加上各自的id ,这样用来区别。第一个li加上样式on,意思是这个li的背影颜色和第二个的区别,也是我们要做的改变背景颜色。

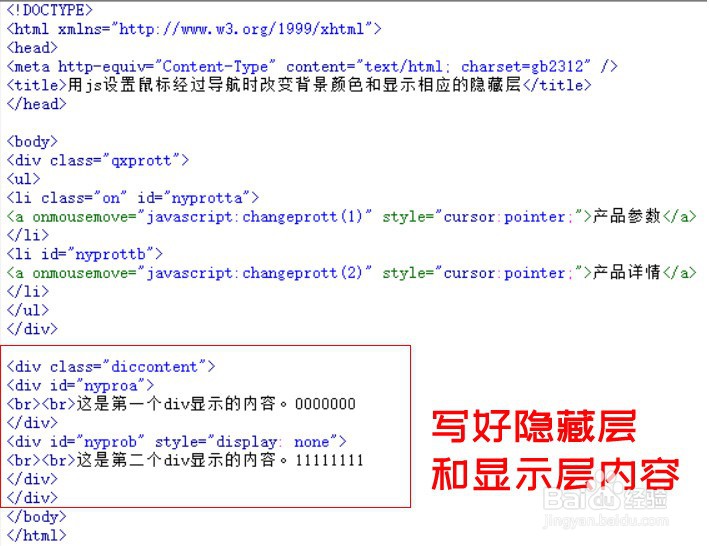
3、在test.html文件内,写好显示层和隐藏层,用到了display: none这属性。两个div加上不同的id,这样用来作为区别。并且两个div里写上不同的内容。在第二个div里加上style="display: none",代表这个div是隐藏。不加的就是显示。

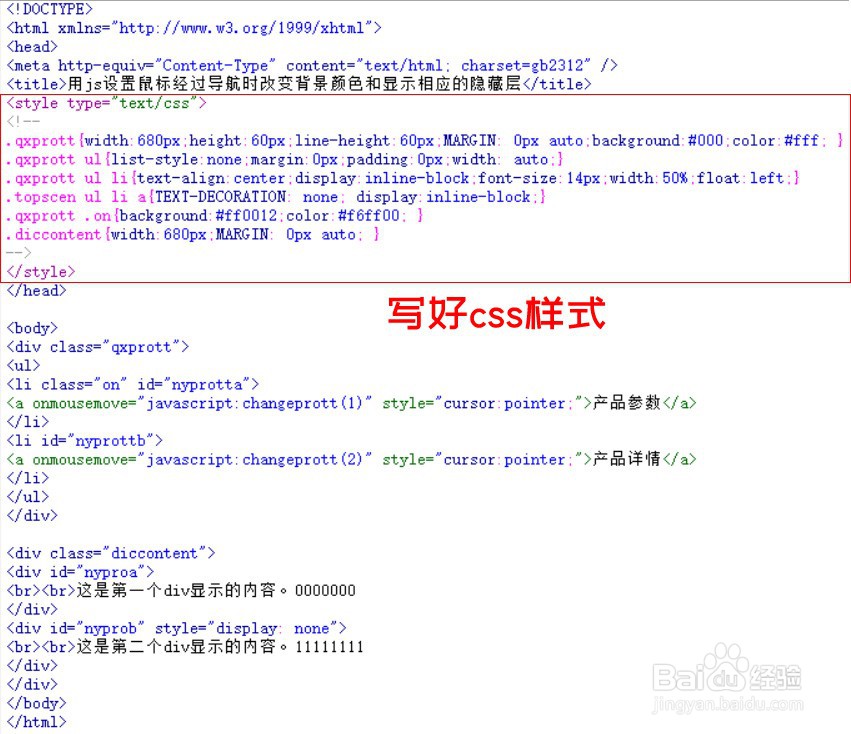
4、在test.html文件内,写好div的样式,qxprott是导航的样式,其中on就是改变背景颜色的样式。diccontent是两个div内容,我为了方便看,把他居中而以,也可去掉。

5、在test.html文件内,写好js,其中document.getElementById("nyprotta"),意思是各个div的id,<div id="nyproa">。

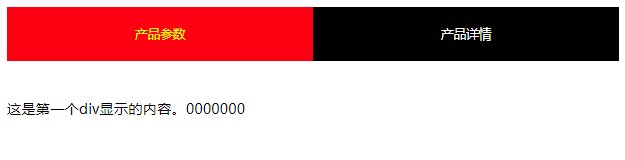
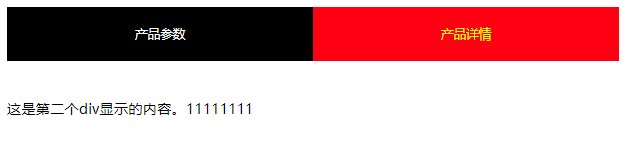
6、最后在浏览器打开test.html网页,看看效果。

7、所有的代码为:<!DOCTYPE><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>用js设置鼠标经过导航时改变背景颜色和显示相应的隐藏层</title><style type="text/css"><!--.qxprott{width:680px;height:60px;line-height:60px;MARGIN: 0px auto;background:#000;color:#fff; }.qxprott ul{list-style:none;margin:0px;padding:0px;width: auto;}.qxprott ul li{text-align:center;display:inline-block;font-size:14px;width:50%;float:left;}.topscen ul li a{TEXT-DECORATION: none; display:inline-block;}.qxprott .on{background:#ff0012;color:#f6ff00; }.diccontent{width:680px;MARGIN: 0px auto; }--></style><script language="javascript">function changeprott(index){switch(index){case 1:{document.getElementById("nyproa").style.display="";document.getElementById("nyprob").style.display="none";document.getElementById("nyprotta").className="on";document.getElementById("nyprottb").className="";break; }case 2:{document.getElementById("nyprob").style.display="";document.getElementById("nyproa").style.display="none";document.getElementById("nyprottb").className="on";document.getElementById("nyprotta").className="";break;}}} </script></head><body><div class="qxprott"><ul><li class="on" id="nyprotta"><a onmousemove="javascript:changeprott(1)" style="cursor:pointer;">产品参数</a></li><li id="nyprottb"><a onmousemove="javascript:changeprott(2)" style="cursor:pointer;">产品详情</a></li></ul></div><div class="diccontent"><div id="nyproa"><br><br>这是第一个div显示的内容。0000000</div><div id="nyprob" style="display: none"><br><br>这是第二个div显示的内容。11111111</div></div></body></html>