1、首先需要申请一个微信公众号的测试账号,访问下面的网址,点击登录按钮,使用开发者的微信账号扫一扫登录即可mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login


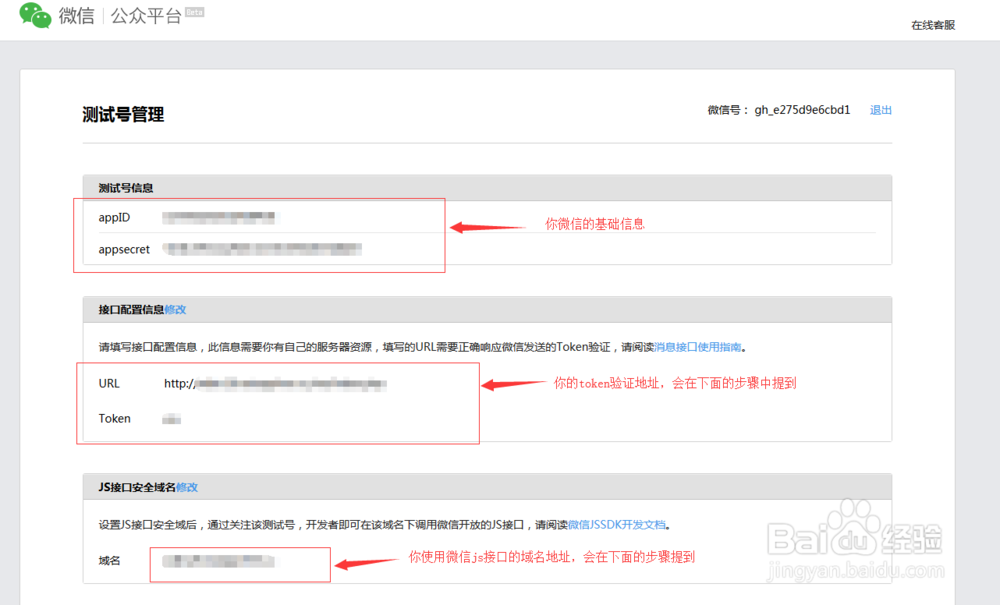
2、在你的项目中写好微信验证token的文件,以用于微信的token验证


3、申请NATAPP账号 natapp.cn 申请完账号登录到个人中心,进行实名认证(很关键,要不购买不了隧道),实名认证之后点击购买隧道,买完之后就可以在我的隧道查看了。


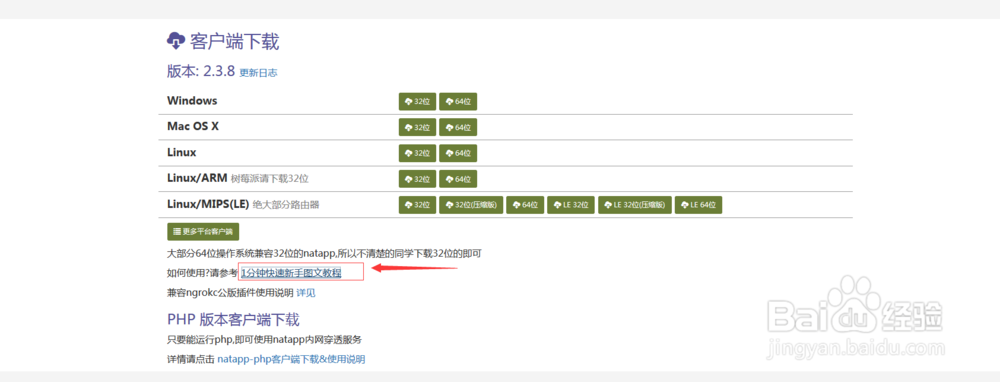
4、到NATAPP网站首页,拉到网页的下方,点击一分钟快速图文教程,就可以查看在本地如何运行natapp,然后根据教程配置好客户端的配置文件。

5、启动客户端文件,会看到你得到的网址,外网也可以访问的,就是免费的隧道,速度可能有点慢,流量每个月也有限制,不过测试的话足够了,我本地设置的是8076端口,访问前面的网址,相当于访问你的8076端口

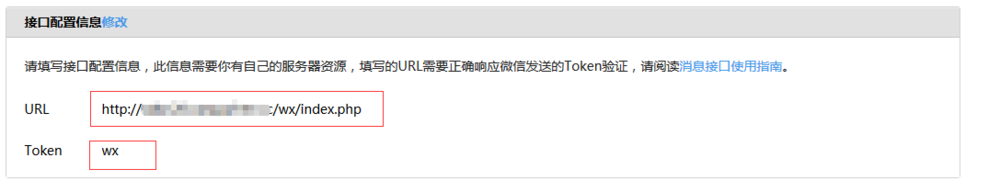
6、将你得到的网址,加上你写好的微信token验证的文件地址,设置到微信公众号测试账号上面,下面是我配置的路径,可以根据你个人的情况配置(注:js接口安全域名是不带http的,设置token时点击验证,验证通过后才能使用)


7、最后,根据你项目需求,找到对应的js接口开发文档,就能够开发测试了。