处理表单的时候通常会通过获取input中的值来进行比较判断,或者赋值,对于前端的验证用到比较多,那么怎么获取input中的值呢?
工具/原料
电脑
dw编辑器
通过js来获取input的值的准备工作
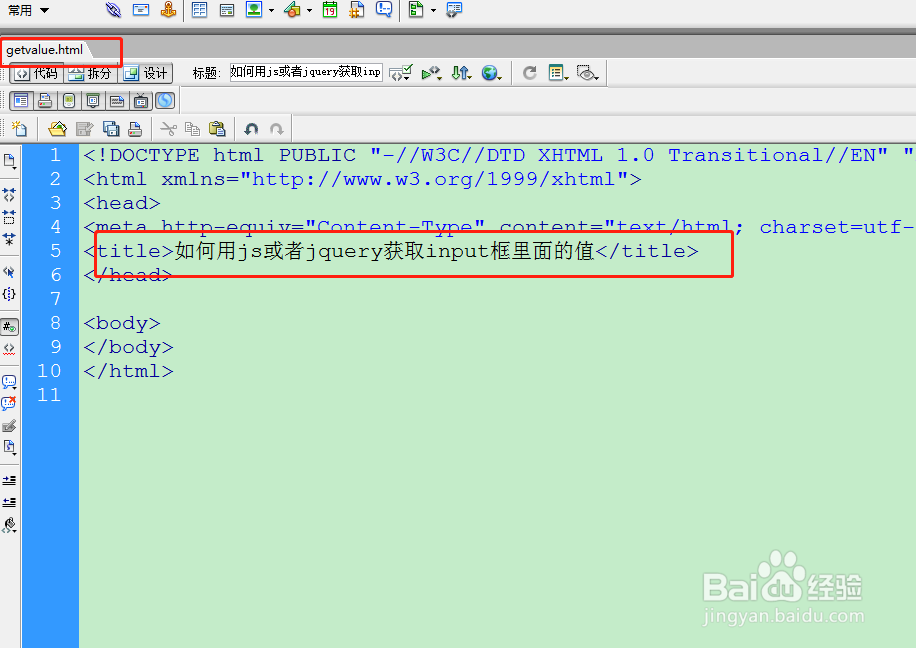
1、首先建立一个静态页面命名为getvalue.html,标题为“如何用js或者jquery获取input框里面的值”。

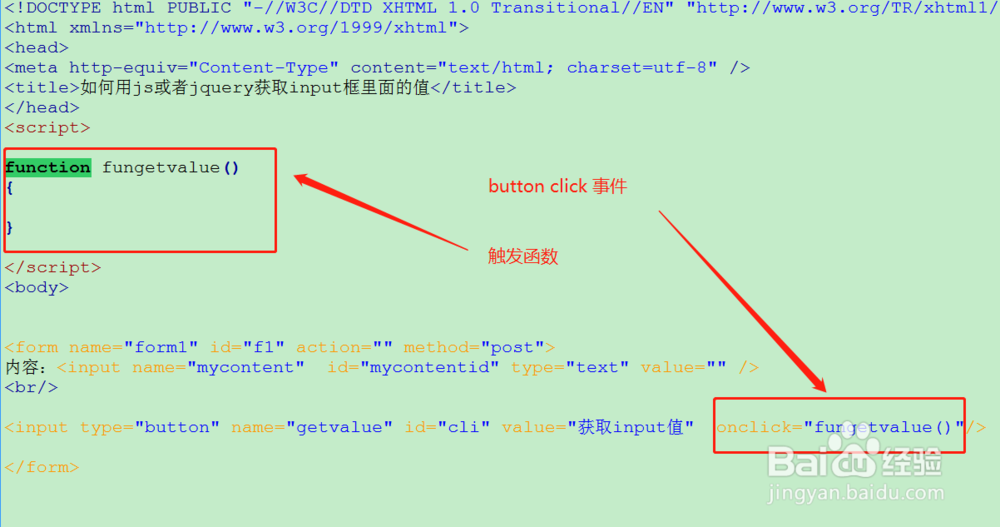
2、建立一个form name为"form1",并添加input type为“text”,name为"mycont髫潋啜缅ent" , id为"mycontentid"

3、加一个button点击的时候触发click 时间来显示input中的值

4、在button中添加click事件 并建立方法fungetvalue()

通过js获取input值
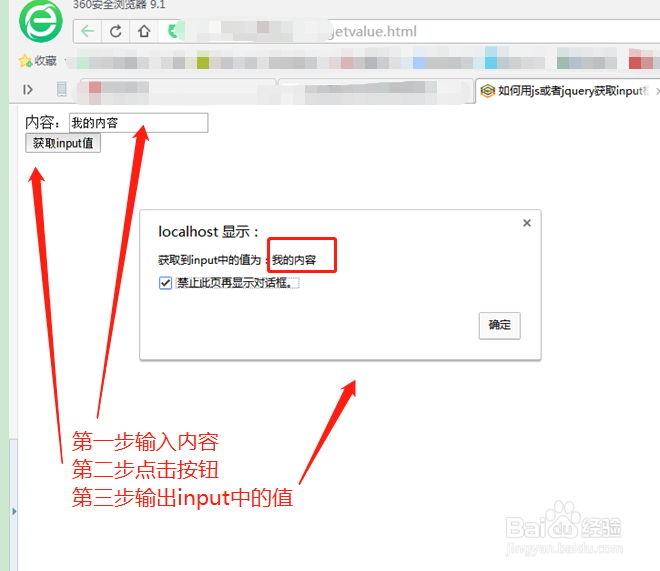
1、在fungetvalue() 中加入document.form1.mycontent.value,并用alert提示,如果点击按钮能够输出 input中的值就说明获取到了

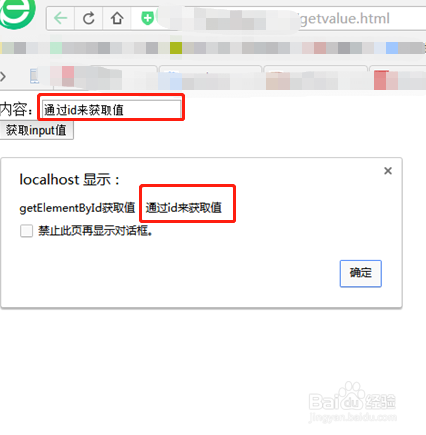
2、通过getElementById("mycontentid")的方法来获取input值


通过jquery来获取值
1、在静态页面中引入jquery库,jquery.min.js

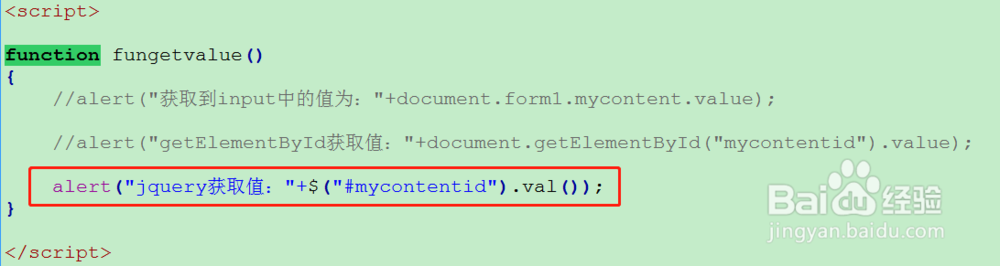
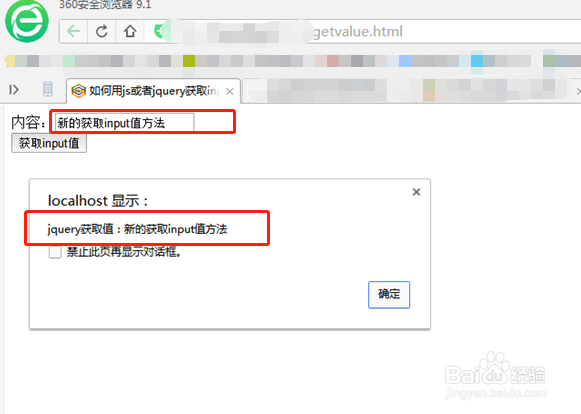
2、在函数中加入获取input值的代码