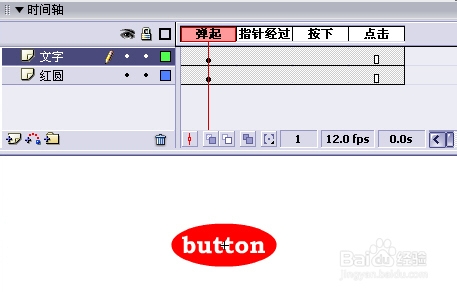
1、解决思路 从上两个问题的解答中,我们知道了按钮中的四个帧与其他元件是不相同的,但是在操作和理解上却没有大的差别。在第一部分中我们详细地介绍了按钮编辑区的四个帧的作用,我们就可以利用这些帧来解决问题。 具体步骤 1、运行Flash MX 2004,文档属性默认。 2、新建元件,命名为“button”,类型为按钮。 3、进入“button”按钮编辑区,我们可以看到按钮编辑区的四个帧。 4、单击第1帧,在编辑区中利用椭圆形工具绘制一个红色的椭圆。 5、在时间轴上新建一个图层,键入“button”静态文本。并同时延长第一层和第二层的帧数。如图2.1.46所示。

2、再新建图层3,命名为音乐层。 7、因为我们想要制作的效果是,当鼠标经过按钮的时候,按钮发出声音,所以我们就在按钮时间轴的第2帧“指针经过”中插入一个空白关键帧。 8、单击【文件】|【导入】|【导入到库】命令,导入一段我们选择的音乐效果。 9、导入的音乐会保存在我们的库面板中。如图2.1.47所示。

3、把这个声音文件拖动到音乐层的“指针经过”帧对应的舞台中。 11、在音乐层里面的“指针经过”帧里面会有一个音乐的波形,这说明我们已经把音乐加到了这个帧里面了。如图2.1.48所示。

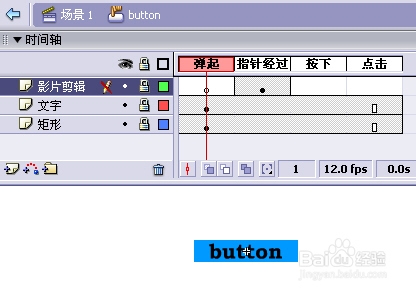
4、返回场景1,从库面板中把这个按钮拖放到舞台中。 13、发布测试。当鼠标经过按钮的时候,按钮发出了声音,我们制作的发生按钮成功,保存。 请参考源文件点击这里下载源文件 14、如何在按钮中嵌套影片剪辑呢?其实与插入音乐都是同样的道理。 15、按照上面的步骤制作一个常规按钮。 16、新建一个影片剪辑,在这个影片剪辑里面制作一小段简单的旋转动画效果。 17、双击进入按钮编辑区,新建一个图层。 18、在这个图层的第2帧“指针经过”插入一个空白关键帧。 19、把“库”面板中的影片剪辑拖动到这个帧对应的舞台里面。如图2.1.49所示。

5、返回到场景1,发布测试。当鼠标移动到按钮的时候,就会播放影片剪辑。保存。 请参考源文件点击这里下载源文件 注 意 —— ◎导入mp3格式音乐的时候,有的时候flash会提示导入不成功。这个问题是非常普遍的,我们将在后面的Flash mv章节中向大家详细介绍解决方法 ◎制作发音按钮所用的音效,应该选择比较短的声音文件。 提 示 ——制作发音按钮的时候,尽量把音效,文字放在不同的层里面,这样便于我们编辑修改。 技 巧 ——除了在“指针经过”帧里面放置音效以外,我们还可以在其他帧里面放置音效,制作方法与上例相同。 试一试 ——朋友们试一试制作一个发音按钮。 分 析——在制作此例过程中,把音效、文字、矩形分别放置在不同的图层里面。原因是当我们修改它的时候非常方便。因为无论在按钮编辑区用多少层,在主场景中我们只导入了一个按钮元件,对动画作品的整体没有改变。 特别说明 我这一节中我们学习了制作声音按钮,以及嵌套影片剪辑的方法。还接触了一个重要的知识就是导入外部声音文件。导入外部声音文件与导入图片的方法是相同的。至于在导入中出现的错误我们将在以后的学习中详细讲述。 相关问题如何制作可以变化颜色的按钮? 首先要考虑按钮的四个帧是四个动作,我们只要把各帧里面的按钮颜色改变就可以达到效果。新建一个按钮元件,在第1帧利用矩形工具绘制一个蓝色的矩形,在第2帧插入关键帧,利用填充工具把举行的颜色转换为红色, 按照此方法在第三帧填入绿色,如图2.1.50所示。

6、然后返回到场景1进行测试。我们会看到按钮在场景中呈现的是蓝色,当鼠标放到按钮上的时候是红色,当鼠标按下的时候是绿色,从而通过三个镇的不同颜色达到了按钮动作的颜色转变。因为第4帧是反映区,在舞台中是看不到的,所以无需再此帧中设置。