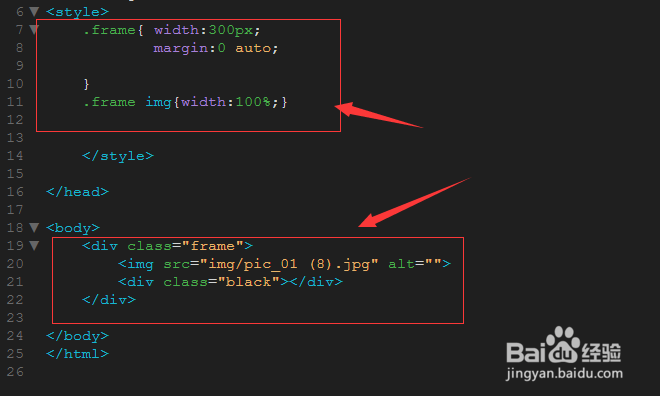
1、首先先需要建立框架,一个作为底部的盒子图片,一个作为灰色背景的div盒子

2、可以对里面的div和图片分别进行修饰处理

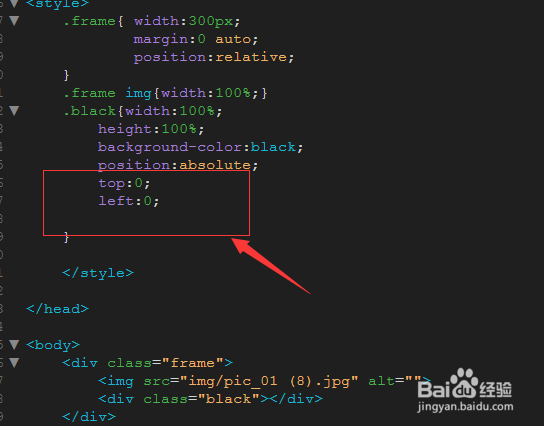
3、然后需要对最大的盒子进行相对定位,然后对作为黑色背景的盒子做绝对定位

4、当我们只是定位后,没有设置具体的位置的时候,就如图所示的样子,图片在上,然后下面就是黑盒子

5、我们需要对下面的盒子进行位置的设置,如图使用top和left设置到顶端

6、如图,这样就把黑盒子放到了图片的正上方位置,如图所示。

7、如果想要将黑盒子变成透明的样子,需要在属性中添加一个opacity的透明属性

8、这时候再回到页面中查看效果,就会看到上面的黑色背景变成了半透明的样式。
