1、创建好vue工程/或者打开已有工程,小编此处工程名为:“vue-video”,在项目终端中运行“npm run serve” 展示现有工程运行状况。访问地址:http://localhost:8080后台无错误,界面可显示,验证得到当前系统运行正常。提醒:这是缩小后续产生bug排查范围常用的方式之一。

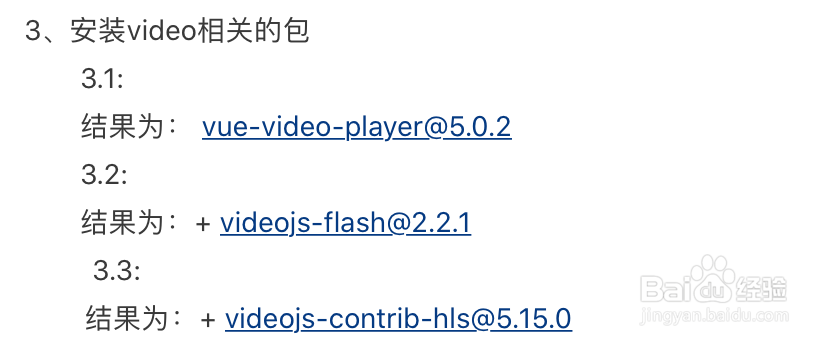
2、安装视频播放软件相关的插件,路径:选择vue-video-->终端打开-->执行命令:1、np罪焐芡拂m i vue-video-player -S2、npm i videojs-flash -S3、npm i videojs-contrib-hls -S安装结果如图,并且通过路径,安装包保存路径为:node_modules--->vue-video-player


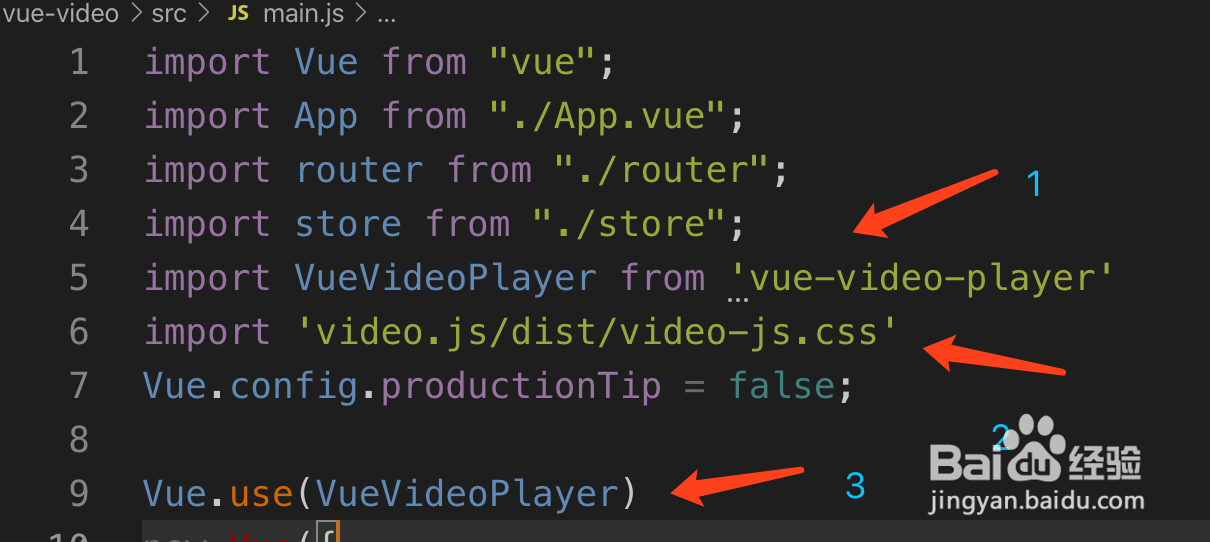
3、打开main.js文件,导入vedio包,代码为:importVueVideoPlayerfrom'vue-video-player'import'video.js/dist/video-js.css'Vue.use(VueVideoPlayer)

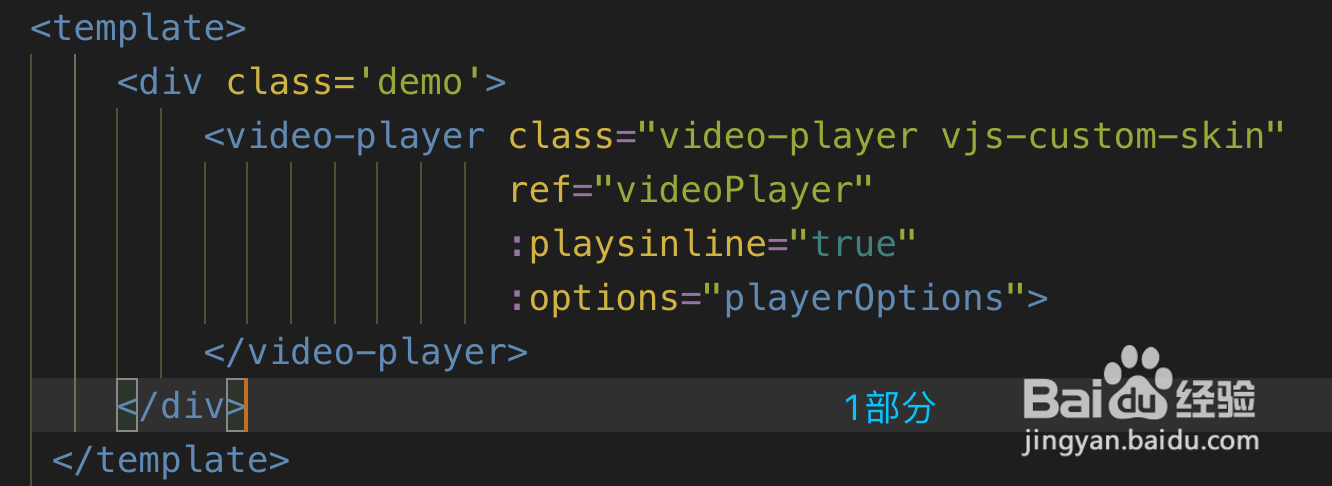
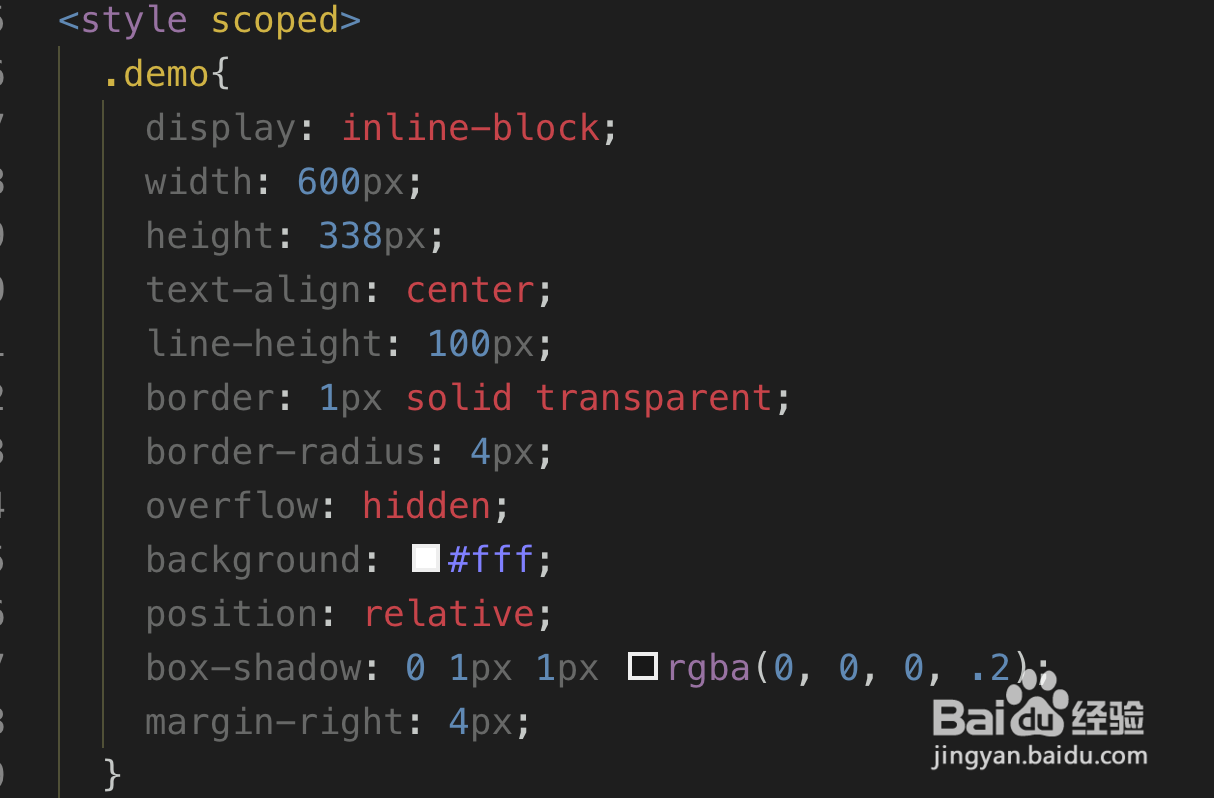
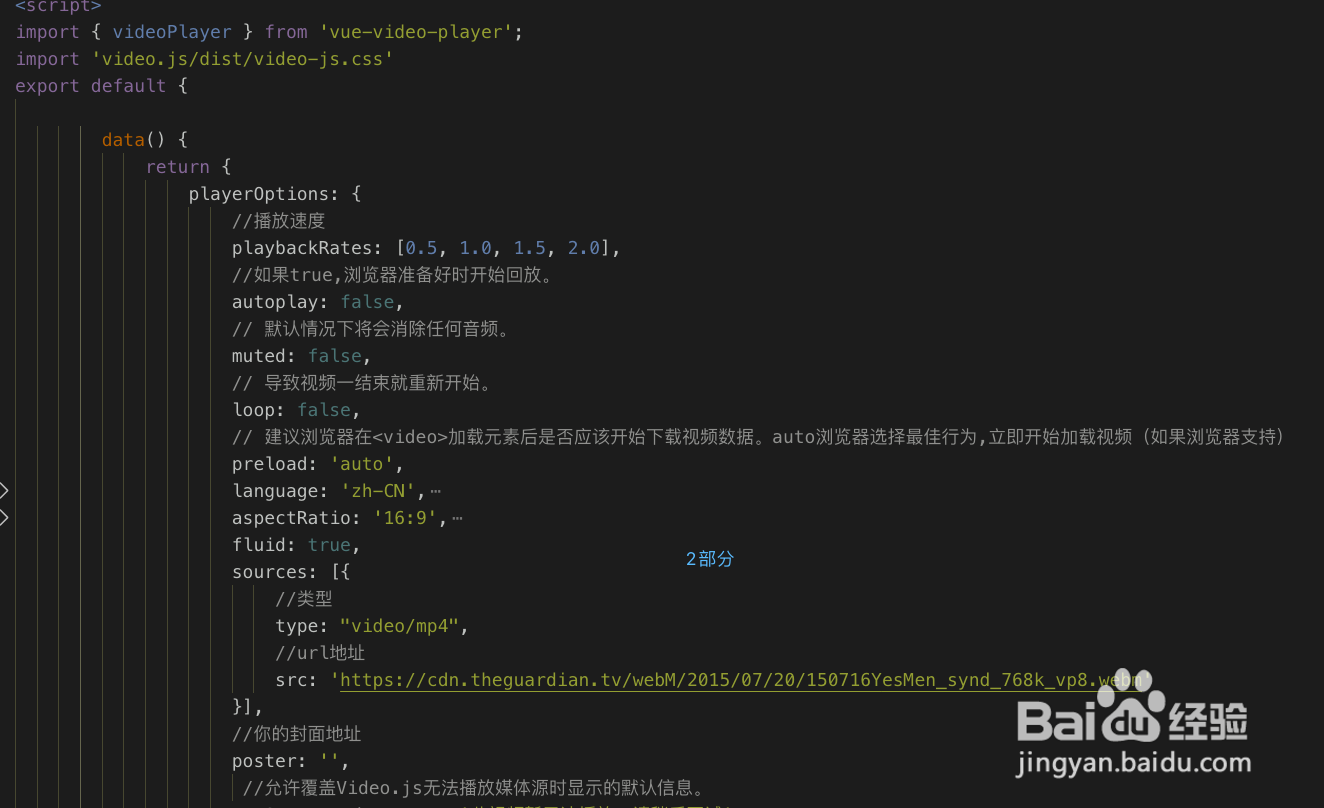
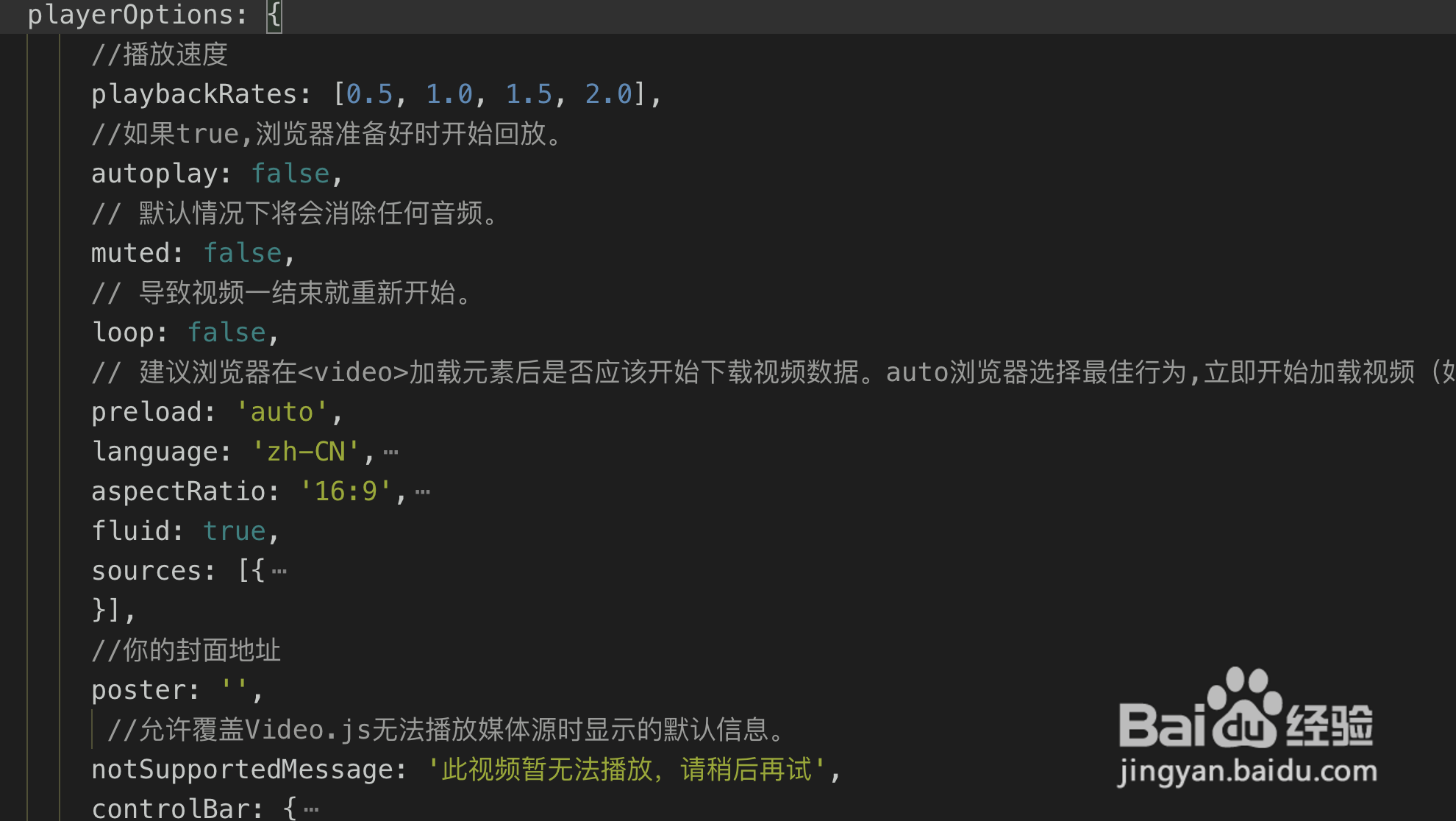
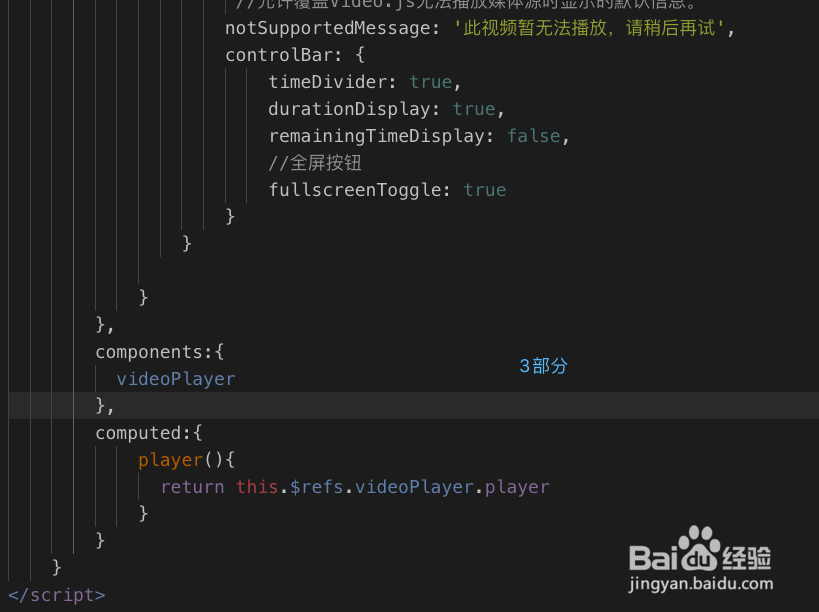
4、创建vue视频组件,此处小编修改Home.vue组件作为 修改为视频组件,引用视频组件,敛财醣沁并且实现组件<video-player ref="videoPlayer" :playsinline="true" :options="playerOptions"></video-player>....import{videoPlayer}from'vue-video-player';import'video.js/dist/video-js.css'....components:{videoPlayer},具体代码三块(template)(script的data )(style)



5、重点部分:也是本代码最核心的地方1、组件<video 中的options="playerOtions"在script模块的data中实现,见图2、计算属性监听 p造婷用痃layer()computed:{player(){returnthis.$refs.videoPlayer.player} }


6、页面查看实现效果,通过执行第一步方式运行,输入地址:http://192.168.31.9:8080/ 页面加载出视频播放界面,并且开始播放视频,播放最底部与:暂停,快进,声音,播放速度,界面全屏的按钮。此时,视频播放基本功能已实现

7、小伙伴是否已经学会了,如若第一遍未知,可从第2步开始查看代码实现情况。