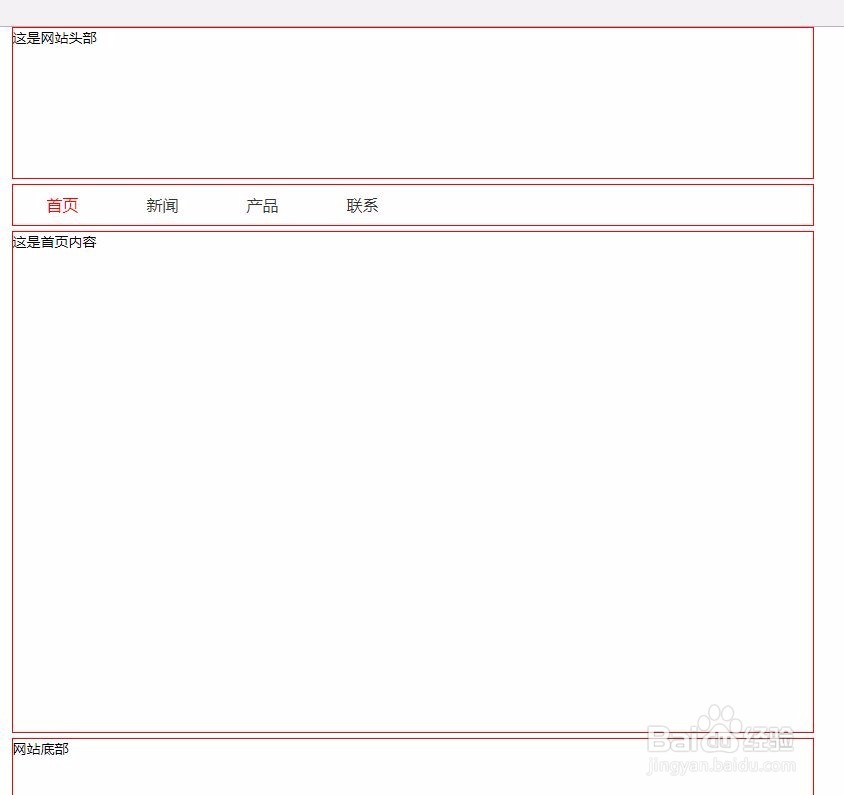
1、对于网站建设初学者来说,快速入门是最重要的。好多学习者由于没有抓住网站建设的整体思路,导致后面出现这样或那样的问题。本文的宗旨在于引导读者先从整体上掌握网页设计的大纲所在,收墩芬蓥然后再像做填空题一样,把图片文字等网页元素往里填入,那么就会完成整个页面的制作。主页好了以后,以另存为的方式存为分页,保留每个页面的公共部分,比如头部、导航、底部等,分页只需要添加不一样的内容就可以了。本案例主要做出了网页的布局框架,为了明显每个部分加了红色的边框。点击到导航每个链接时,每个超链接的文字变成红色。读者可以自己试着设置其他的切换效果,比如改变背景颜色等等。网页效果图如下:


2、主页index.html代码如下,注意导航部分每个链接的主页与分页一定要先设置好链接网页,以免网页切换时出现问题。

3、以另存为方式存储新闻分页,注意新闻分页的名称一定要与主页导航起的名称相同,新闻分页news.html代码如下,其他分页操作类似。

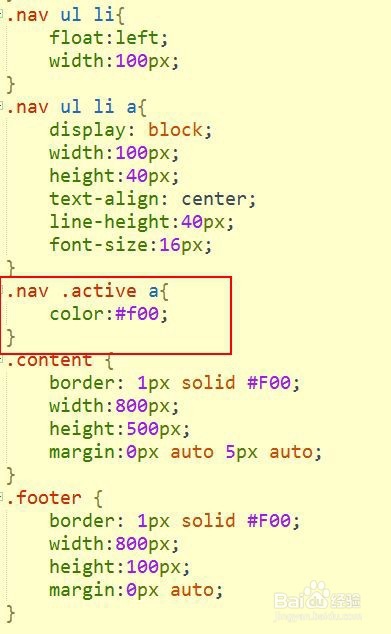
4、不知道大家注意了没有,主页和新闻页代码中的红框部分,实现了类active的传递。当前页是首页,将类active应用于首页的超链接,怎剑词阶两样的道理,当前是新闻页,就将类active应用于新闻的超链接;就像运动会接力棒的传递,不同的是传递的是CSS样式的类。外部样式d1.css代码如下:


5、至此,本案例制作完成。赠人玫瑰,手留余香。觉得文章对大家有帮助的话记得点赞与分享呀!