1、打开 您已安装好的dreamweaver cs6 或者dreamweaver cc(低版本的不行哦)


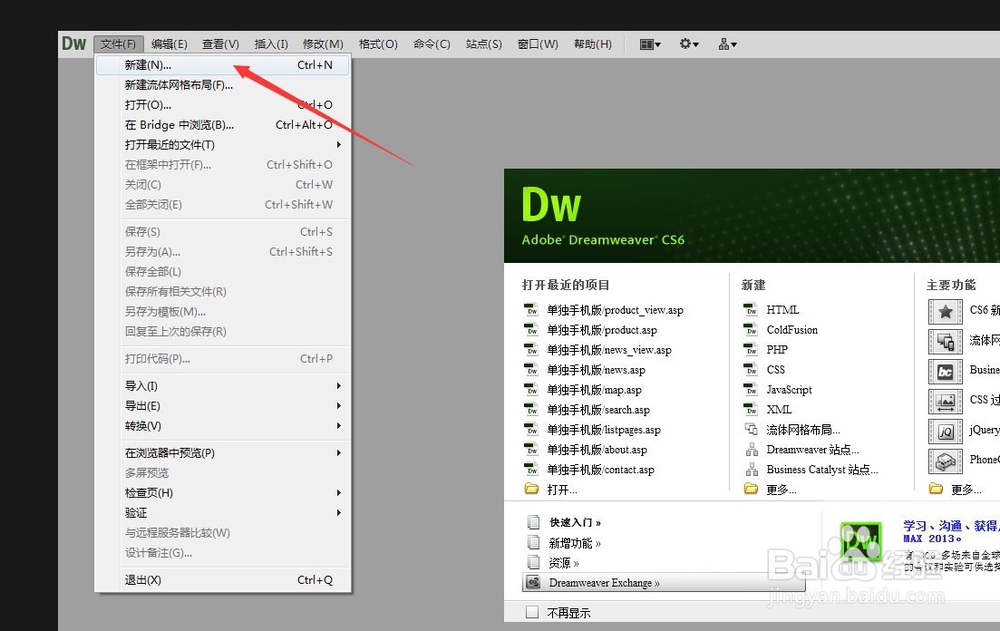
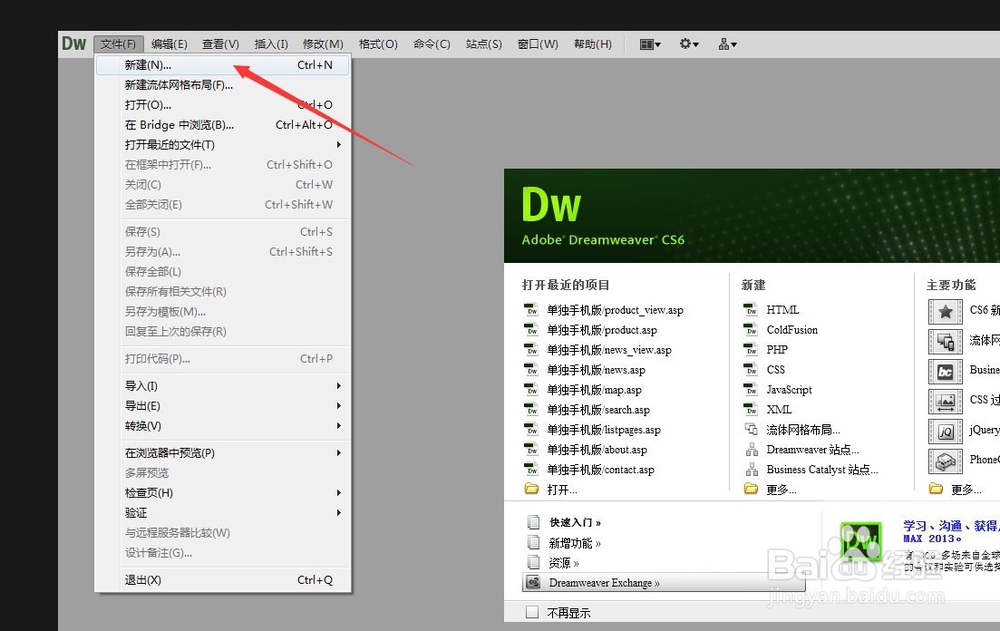
2、1:此时界面如图所示2:点击 “文件” 菜单下的 “新建” 按钮


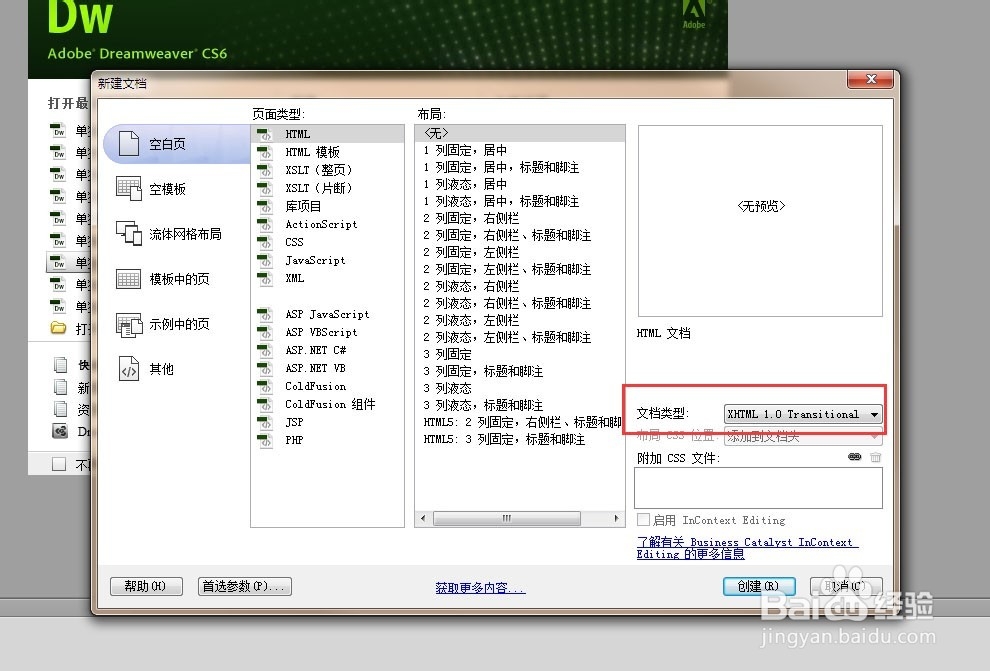
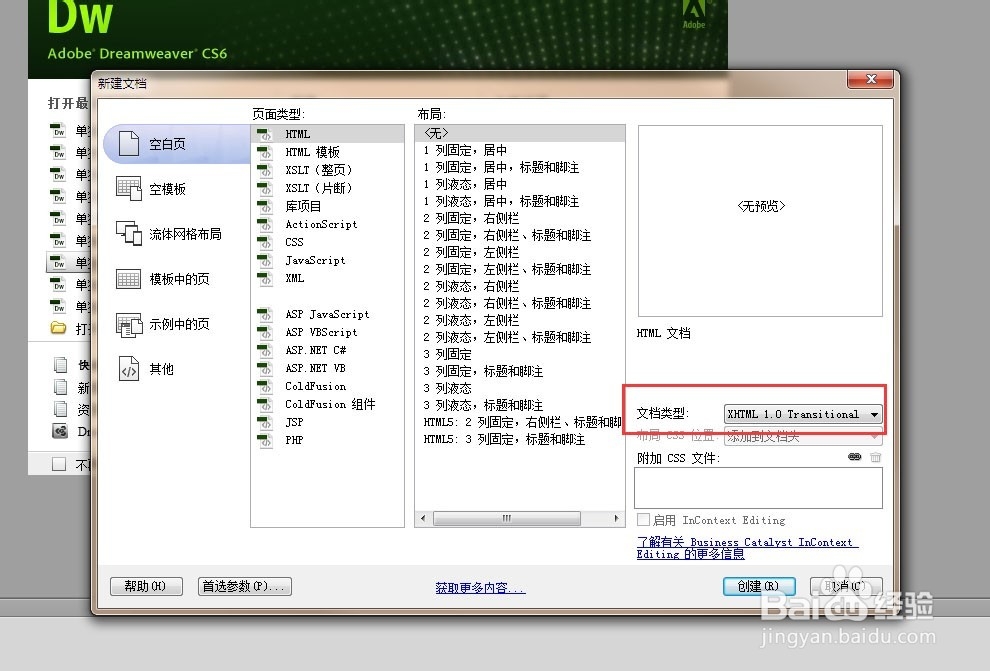
3、在弹出的面板中选择 页面类型 下的 第一项 HTML

4、在 右侧 文档类型 一侧 把 xhtml1.0 改成 html5


5、点击 “创建” 按钮

6、此时, 一个 html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

7、看看 HTML5之前的界面, 是不是很累赘

1、打开 您已安装好的dreamweaver cs6 或者dreamweaver cc(低版本的不行哦)


2、1:此时界面如图所示2:点击 “文件” 菜单下的 “新建” 按钮


3、在弹出的面板中选择 页面类型 下的 第一项 HTML

4、在 右侧 文档类型 一侧 把 xhtml1.0 改成 html5


5、点击 “创建” 按钮

6、此时, 一个 html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

7、看看 HTML5之前的界面, 是不是很累赘
