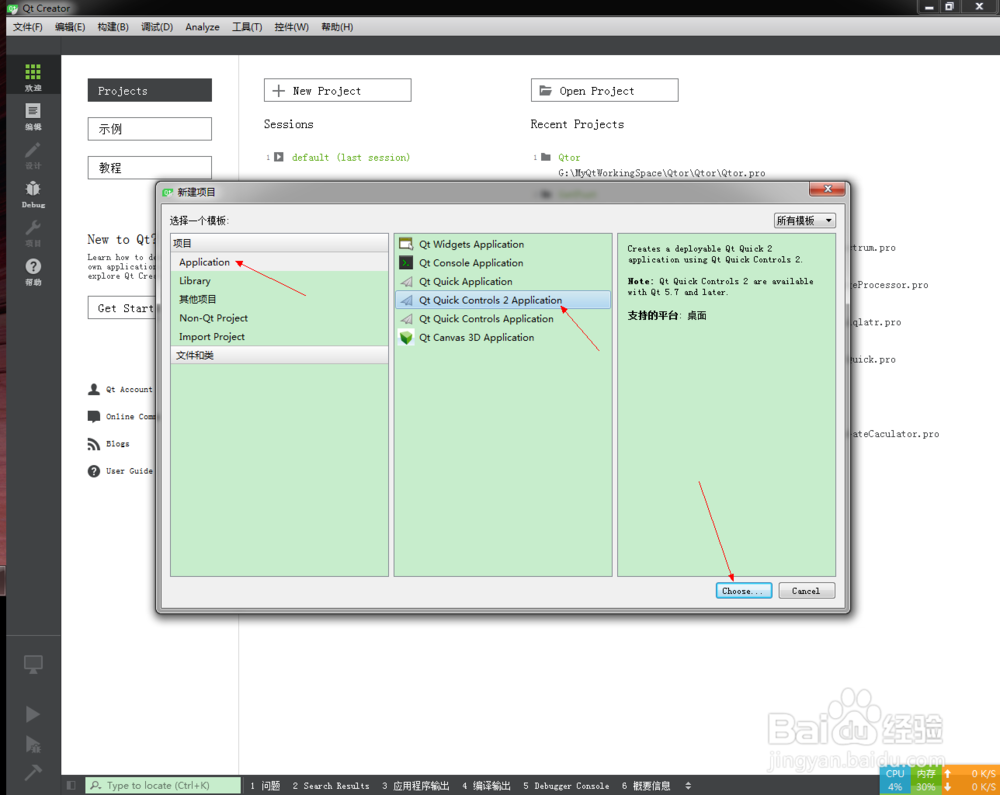
1、 在Qt Creator中新建一个Qt Quick Controls 2 Application工程2. 将工程命名为MPlayer3. 控件风格选择谷歌的Material Design4. 选择好本地的编译器,这里使用MinGW 32bit




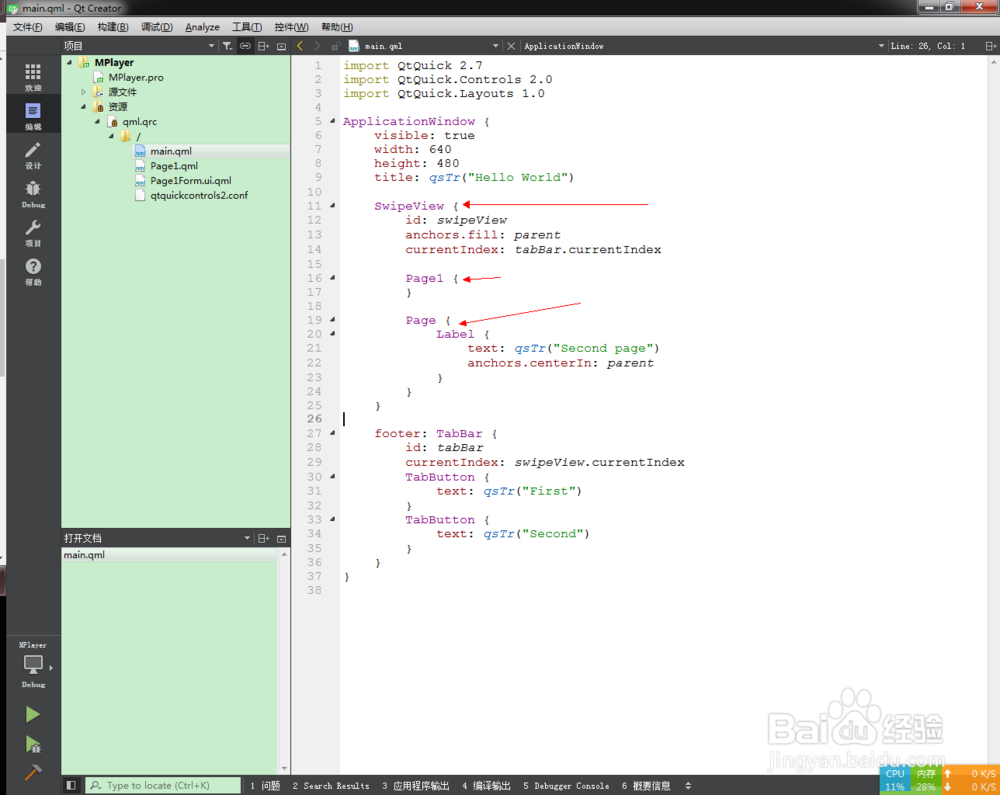
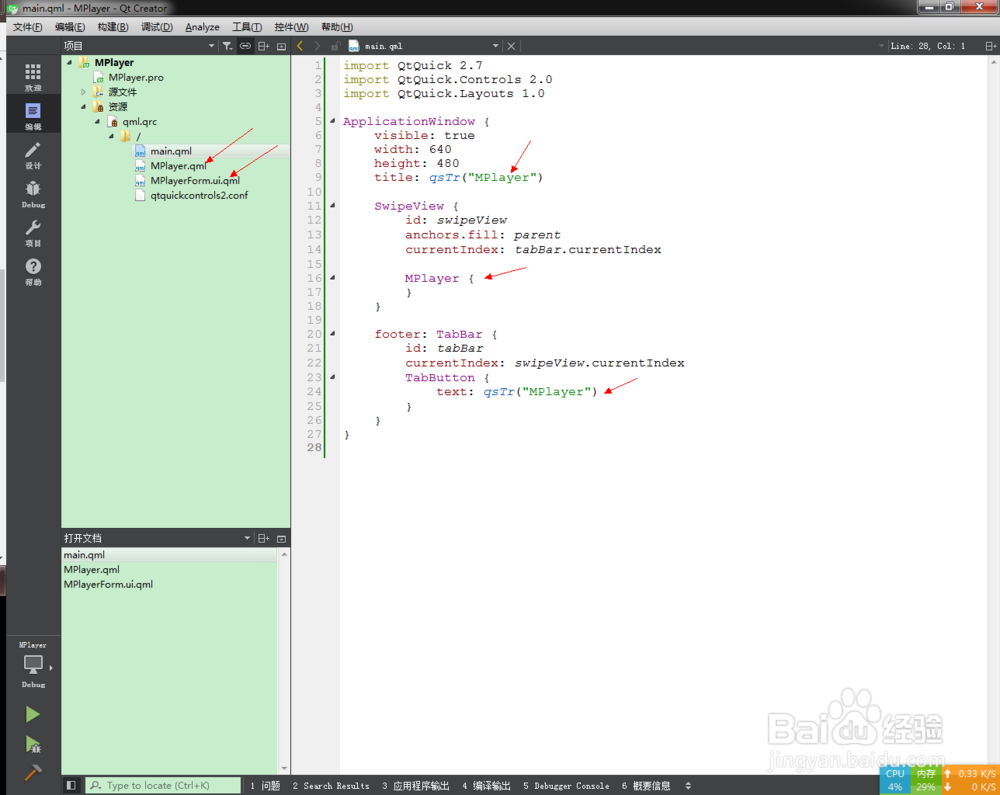
2、默认创建的工程顶层捂执涡扔使用SwipeView,里面放了两个Page,由于我们只有一个播放器的功能,删除其中一个Page页面,并将默认创建的ui文件修改为MPlayer,即留下了MPlayer.qm造婷用痃l和MPlayerForm.ui.qml这两个文件1. MPlayerForm.ui.qml中保存了界面的静态元素2. MPlayer.qml主要是实例化前面的界面,并且使用ECMAScript实现一些人机交互的动态逻辑功能,一般也是界面的逻辑功能。整个项目的应用逻辑需要右C++实现,这是现代GUI编程基本的思想:描述性界面与逻辑运算分开


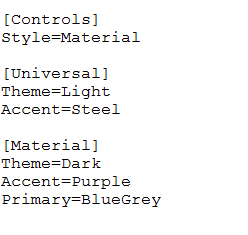
3、修改软件控件的风格,打开文件去qtquickcontrols2.conf文件,修改内容为如下

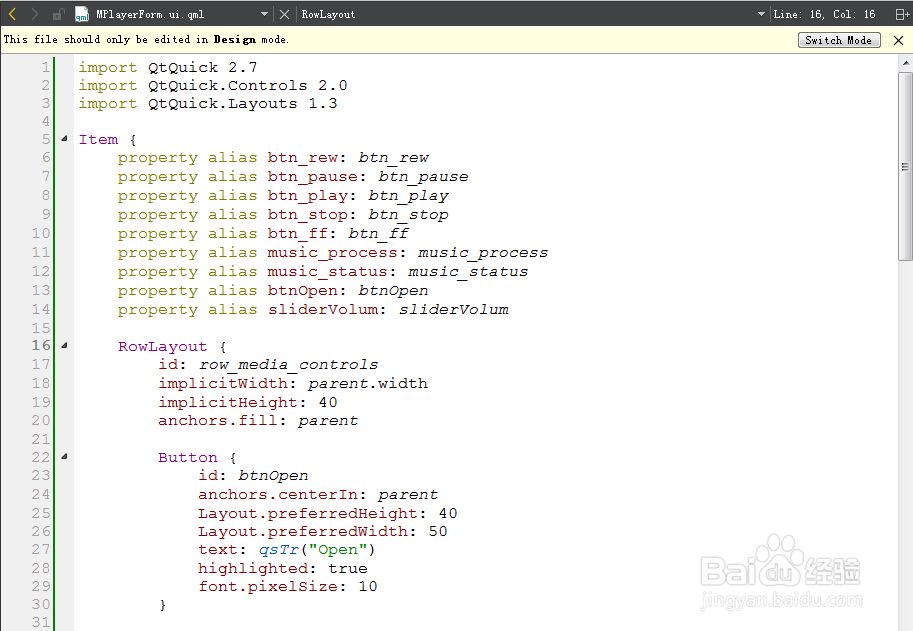
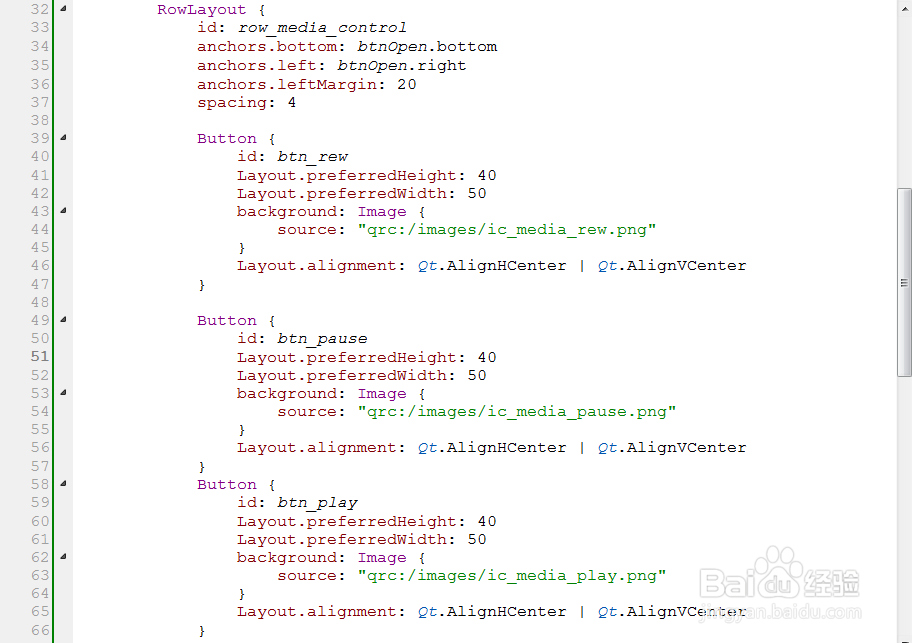
4、到目前为止,整个工程基本创建完成,下面要开始实现MPlayer的界面布局。双击打开MPlayerForm.ui.qml,我们在这个文件中布局播放器需要的控制UI,主要是音量条,播放进度,快进,快退,播放,暂停,停止。




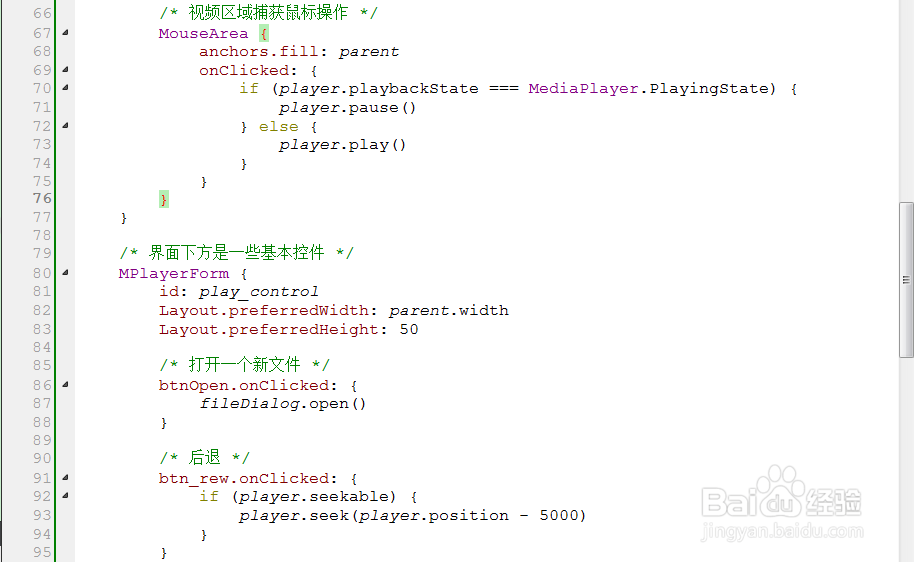
5、整个MPlayerForm.ui.qml作为一个自定义组件在MPlayer.qml被实例化,与此同时,在MPlayer.qml中放置一块用于播放电影的荧幕,撑满剩余空间。在Qt中使用MediaPlayer来控制播放音频与视频,并且配套使用VideoOutput来渲染视频,具体使用方法参见代码,关键部位已做注释





6、运行一下,观察结果,当前正在播放歌曲,具体音源可通过open按钮自己选择,目前本程序只能选择本地音乐与视频,通过适当修改还能加载网络音频和视频

7、这是播放视频的截图,操作同音频播放,只是代码中加入了VideoOutput元素,来配合MediaPlayer渲染视频,可见Qt5 Quick的便捷高效之处

8、由于兑恶铼融Qt在Windows平台上使用的是DirectShow多媒体框架,因此要确保系统安装了必须的DirectShowFilter才行。如果不能播放,可以尝试安装LA蕺清寤凯V Filters,它是一组基于ffmpeg的DirectShow分离器和音视频解码器,支持绝大多数常见的音视频格式,并且开源托管在github上