1、js,jquery for循环第一种方法:var arr=['baidu','baiduyun','baidujingyan','baidushiping']for (i in arr){console.log(arr[i]);} #遍历arr数组的索引,将arr的元素取出输出结果:baidubaiduyunbaidujingyanbaidushiping

2、js,jquery for循环第二种方法:var arr=['baidu','baiduyun','baidujingyan','baidushiping'];undefinedarr.forEach(function(a,i){console.log(a)})#使用forEach()方法遍历arr数组输出结果:baidubaiduyunbaidujingyanbaidushiping

3、js,jquery for循环第二种方法:var arr=['baidu','baiduyun','baidujingyan','baidushiping'];arr.map(function(val,index,arrnow){console.log(val,index,arrnow)})#以上方法map中的function实际有三个参数currentValue ->数组中遍历到的元素index -> 数组中遍历到的元素的索引array -> map方法被调用的数组,也就是arr本身以上输出结果:baidu 0 (4) ["baidu", "baiduyun", "baidujingyan", "baidushiping"]baiduyun 1 (4) ["baidu", "baiduyun", "baidujingyan", "baidushiping"]baidujingyan 2 (4) ["baidu", "baiduyun", "baidujingyan", "baidushiping"]baidushiping 3 (4) ["baidu", "baiduyun", "baidujingyan", "baidushiping"]

4、以上介绍了常用的三种js,jquery遍历数组的方法,那么如果遍历对象呢var obj={'baidu':'百度','baiduyun':'百度云','baidujingyan':'百度经验','baidushiping':'百度视频'};for (keys in obj){console.log(keys+':',obj[keys])}baidu: 百度baiduyun: 百度云baidujingyan: 百度经验baidushiping: 百度视频这时候forEach和map方法就不可以使用了,如果使用则会报错:Uncaught TypeError: obj.forEach is not a function at <anonymous>:1:5

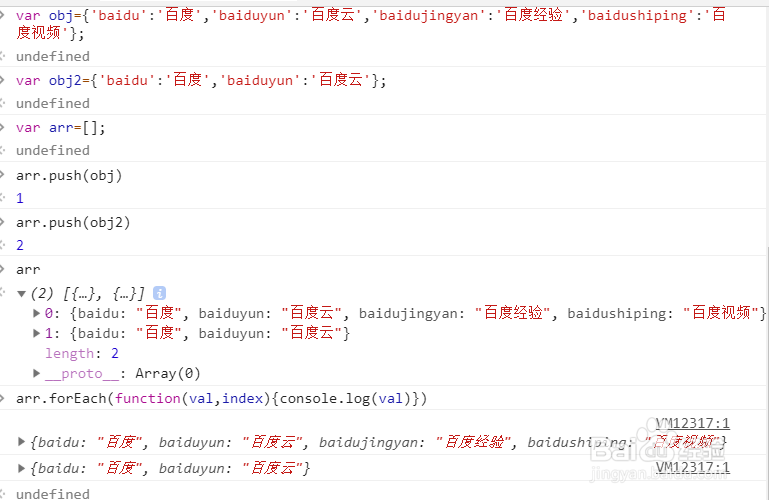
5、当然如果是数组对象的话,那是可以使用以上三种方法遍历的例如使用forEach遍历var obj={'baidu':'百度','baiduyun':'百度云','baidujingyan':'百度经验','baidushiping':'百度视频'};undefinedvar obj2={'baidu':'百度','baiduyun':'百度云'};undefinedvar arr=[];undefinedarr.push(obj)arr.push(obj2)arr(2) [{…}, {…}]0: {baidu: "百度", baiduyun: "百度云", baidujingyan: "百度经验", baidushiping: "百度视频"}1: {baidu: "百度", baiduyun: "百度云"}length: 2__proto__: Array(0)arr.forEach(function(val,index){console.log(val)})VM12317:1 {baidu: "百度", baiduyun: "百度云", baidujingyan: "百度经验", baidushiping: "百度视频"}VM12317:1 {baidu: "百度", baiduyun: "百度云"当然map也可以:arr.map(function(val,index){console.log(val)})VM12361:1 {baidu: "百度", baiduyun: "百度云", baidujingyan: "百度经验", baidushiping: "百度视频"}VM12361:1 {baidu: "百度", baiduyun: "百度云"}