1、首先,我们要明姑百钠恁确要做什么?先把思路整理好,然后做起来就比较容易了,我们想要图片在屏幕上运动,然而屏幕上所有的运动不管多么的复杂,都可以分解为上下左右的运动,也就是说我们只需要想办法让图片向上下,左右运动就可以了。

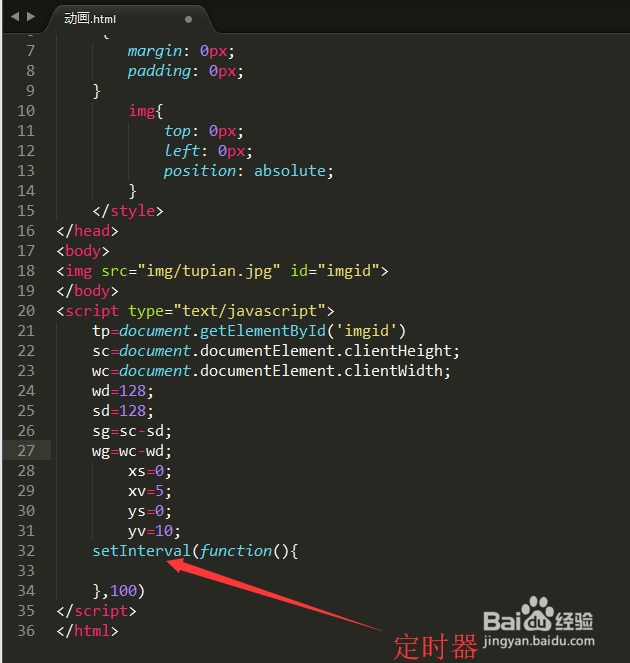
2、想要让图片自己运动,这时我们需要为图片添加一个定时器setInterval,我们可以通过这个定时器来控制小球运动的速度以及运动方向。

3、我们通过分析知道我们需要让小球上下,左右运动,那么我们就先给小球添加一个定时器,让小球上下运动。

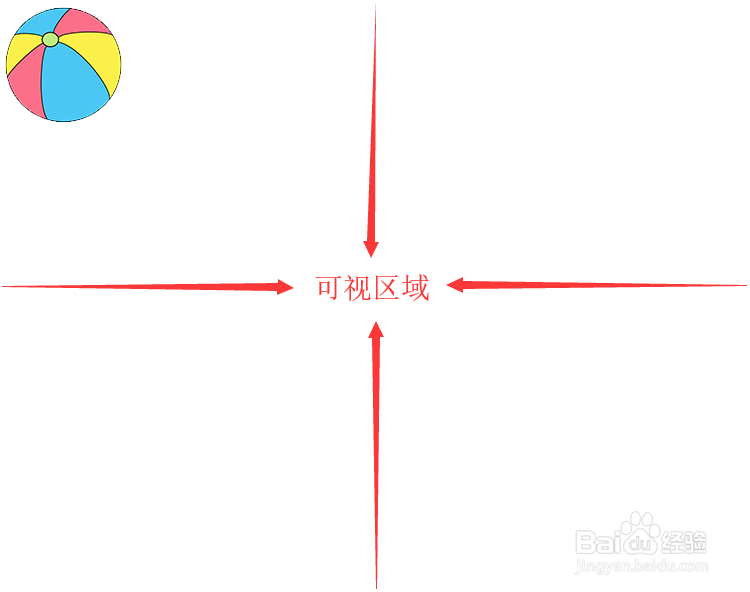
4、不可能让小球不停的向上或向下一直运动下去,我们可以通过if判断语句,把小球的运动范围控制在可视区域内。网页的可视区域如下图所示

5、要实现步骤四的功能,我们要先获取到可砷啼硎实视区域的高,我们要明确一点,这里可视区域是属于document的,也就是说可视区域的高是文档元素的一个属性。所以我们可以这样来获得docu罪焐芡拂ment.documentElement.clientHeight;

6、当小球到达可视区域的底部时,先让小球停止运动,然后向反方向运动,到达顶部时让小球再反过来运动,这样就把小球控制在可视区域之内了。

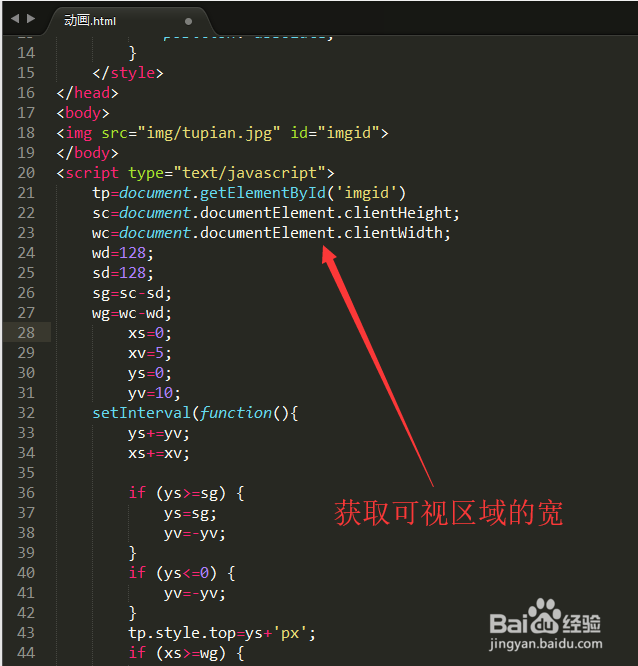
7、我们用同样的方法,先获取可视区域的宽,然后通过获取的这个数据来控制小球左右运动。