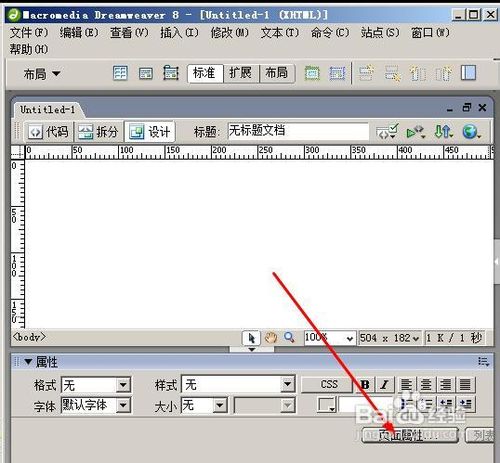
1、打卡dw,新建一个html页面。

2、点击页面属性进行设置。

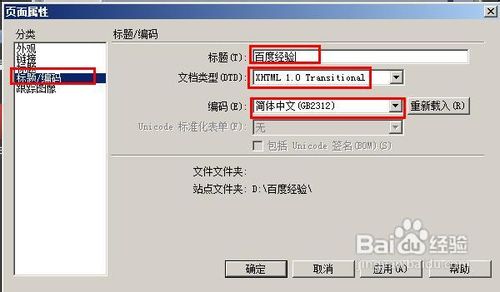
3、点击标题编码,输入标题为百度经验,文档类型选择xhtml,编码时简体中文。

4、我们按F12可以看到刚建立的这个文件的标题已经设置好了。

5、接着我们要设置icon标志。在百度中搜索icon下载。

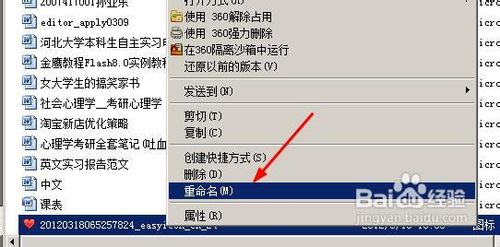
6、下载一个你喜欢的icon,文件格式为ico,然后将这个文件重命名为favicon.ico,并把文件放在网站的根目录下。

7、我们可以看到在根目录下的这个文件。

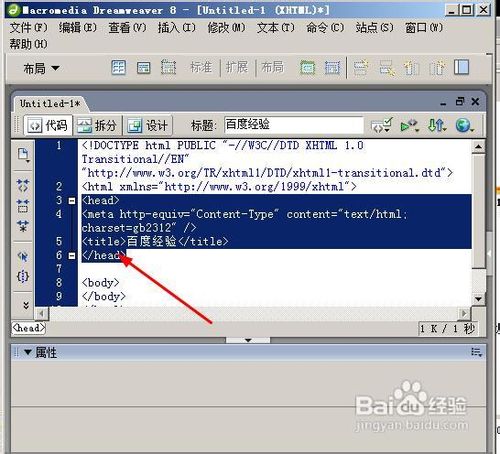
8、这样我们的工作基本上就完成了,一般在ie8版本以上都支持icon图标。但是在此版本一下,我们需要添加一段代码。在我们刚才新建的网页上添加代码,点击代码。

9、找到head标签之间的代码,我们要在head之间插入<link rel="shortcut icon" href="favicon.ico" />这段代码。


10、按快捷键F12 我们看看我的网站已经添加上了icon图标。