、 引子: 怎么样美化搜索框呢?如何添加百度谷歌等外部搜索功能呢?下面将以DED苇质缵爨ECMS为例子,介绍搜索框的功能升级和美化方法。 镯安嘟沭 DEDECMS的搜索框问题描述如下: 一:功能太少。 原来只有站内搜索,远远不能满足日常运用。(解决方案:添加多种实用的外部搜索。) 二:submit按钮无法按照要求排版。 submit老是发生错位现象,无法按要求与text输入框保持同一水平线,十分难看。(解决方案:去掉botton,改用a链接提交。) 三,色彩难看。 没有颜色。(解决方案:根据自己的网页配色进行美化。)

工具/原料
DEDECMS源程序
HTML编辑工具
JS编辑工具
CSS编辑工具
IE浏览器(测试用)
搜索框功能升级的详细过程
1、升级功能:打开\templets\default 下的head.htm,右键复制粘贴,先备份一份。

2、然后点右键编辑,找到代码: <form name="formsearch" action="{dede:g造婷用痃lobal.cfg_cmsurl/}/plus/search.php"> <div class="form"> <h4>搜索</h4> <input type="hidden" name="kwtype" value="0" /> <input name="q" type="text" class="search-keyword" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" /> <select name="searchtype" class="search-option" id="search-option"> <option value="title" selected='1'>检索标题</option> <option value="titlekeyword">智能模糊</option> </select> <button type="submit" class="search-submit">搜索</button> </div> </form>

3、将这段代码改成: <form name="bf" onSubmit屏顿幂垂="bottomForm();return f锾攒揉敫alse;" target="_blank"><script>function bottomForm(){var $ss=document.bf.q.value;if(document.bf.sto[0].checked)window.open(" /plus/search.php?searchtype=titlekeyword&q= "+$ss,"a1")if(document.bf.sto[1].checked)window.open("http://www.meirenbaodian.com/go/baiduss.html?"+$ss,"a2"")if(document.bf.sto[2].checked)window.open("http://www.meirenbaodian.com/go/ggtupian.html?"+$ss,"a3")if(document.bf.sto[3].checked)window.open("http://www.meirenbaodian.com/go/gougouss.html?"+$ss,"a4")if(document.bf.sto[4].checked)window.open("http://www.meirenbaodian.com/go/tbss.html?"+$ss,"a5")return false}</script><p style="float:left"><input name=sto type=radio value="0" checked=true><a href="这里填写站内地址" title="站内查找">站内</a><input name=sto type=radio value="1"><a href="http://www.meirenbaodian.com/go?baidu.com" title="百度web页面搜索">站内</a><input name=sto type=radio value="2"><a href="http://www.meirenbaodian.com/go?google.com.hk/imghp" title="google图片搜索">图</a><input name=sto type=radio value="3"><a href="http://www.meirenbaodian.com/go?gougou.com" title="迅雷狗狗资源下载">狗</a><input name=sto type=radio value="4"><a href="http://www.meirenbaodian.com/go/tbss.html?包邮" title="淘宝商品搜索">淘</a></p><br /><input name="q" type="text" class="search-keyword" id="search-keyword" value="输入关键词..." onfocus="if(this.value=='输入关键词...'){this.value='';this.style.borderColor='#AAAAAA';this.style.color='#2D2D2D';}" onblur="if(this.value==''){this.value='输入关键词...';this.style.borderColor='#cccccc';this.style.color='#a0a0a0';}" /><a class="search-submit" href="#" title="点击此按钮_或按回车键" onclick="bottomForm();return false;">→</a></form>

4、配置说明: 总共有5种搜索,分别是站内,站外,图片,资源下载和淘宝搜索,站外搜索都一样,但是站内是需要根据网址的变化而更改的。 如果用的是DEDECMS5.7,只需要将红色粗体字部分改成本站链接即可。 如果是其他类型,除了修改红色字体部分外,还要将蓝色部分改为本站搜索地址。 四种站外搜索是精心编写且完全打包好的,如果需要增强功能,请自主修改。
搜索框美化的详细:
1、打开\templets\default\style中的DEDECMS.css
2、查找:search-keyword
3、添加属性如下:.search-keyword{padding:4px 0px 0px 22px;height:20px;width:200px;border:1px solid #ccc;color:#a0a0a0;background:#fff url("http://www.veryhuo.com/uploads/allimg/1112/magglass.gif") no-repeat left;}
4、查找:search-submit
5、添加属性如下: a.search-submit{height:24px;background:#2d2d2d;width:50px;cursor:pointer;border:1px solid #7d7d7d;margin-left:-1px;text-align:center;font:bold 20px/20px Arial, Sans-Serif;color:#ccc;text-decoration:none;display:block;}a.search-submit:hover{background:#FF0C8A;color:#fff;border-left:1px solid #FF0C8A;}
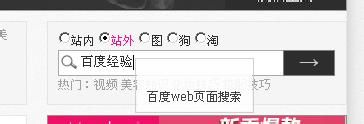
6、最后效果清晰图: