1、我们嚼但匙噻首先新建一个500 * 400像素的文档,然后,背景填充颜色:#1b1b1b。然后继续新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a。


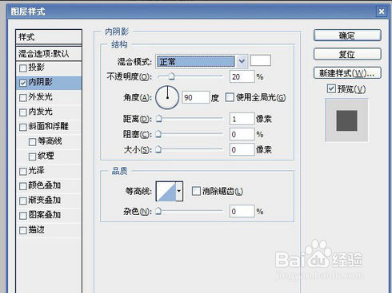
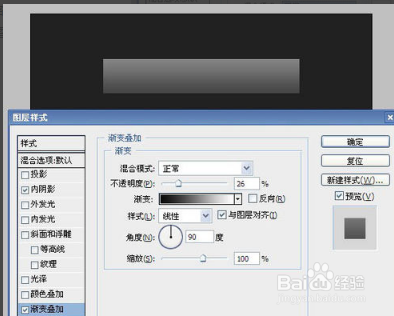
2、然后我们双击一个图层矩形的缩略图调出图层样式,然后设置内阴影和渐变叠加,把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素。



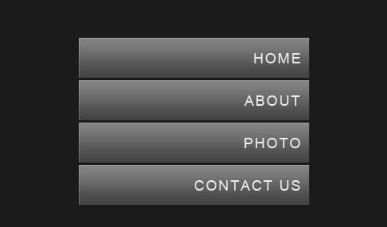
3、每个矩形上打上菜单文字,字体为“Arial”,然后我们继续新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色。


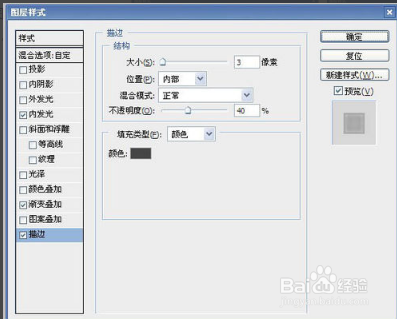
4、然后我们再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头。



5、完成上一步的所有步骤后,我们继续最后稍微加点背景颜色,我们就完成了自己最终想要的效果了。
