1、第一步,打开HBuilderX工具,创建web项目,然后新建页面文件

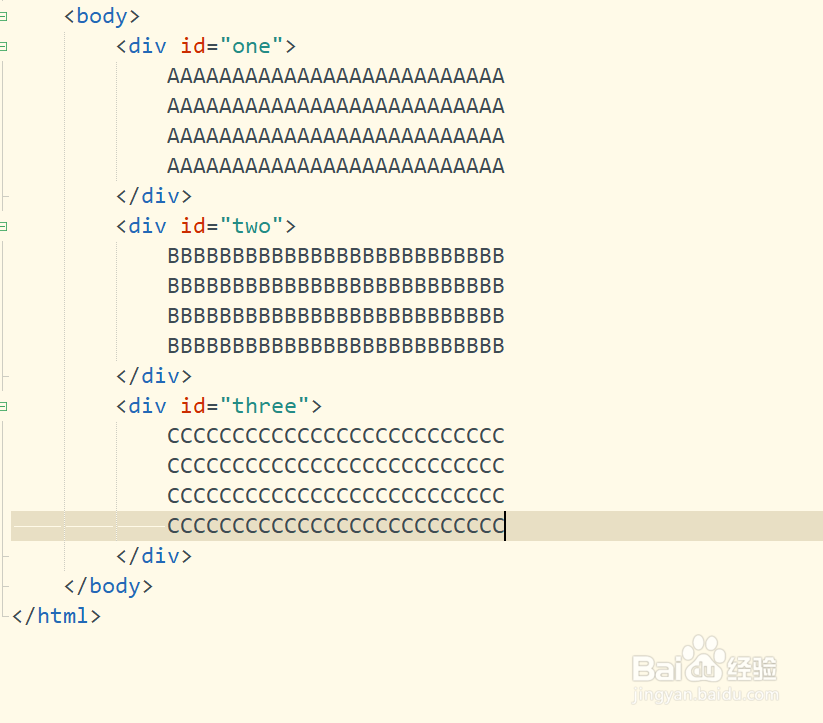
2、第二步,在<body></body>标签中,插入三个div标签,分别设置不同的内容

3、第三步,利用one和two ID选择器,设置对应的样式属性

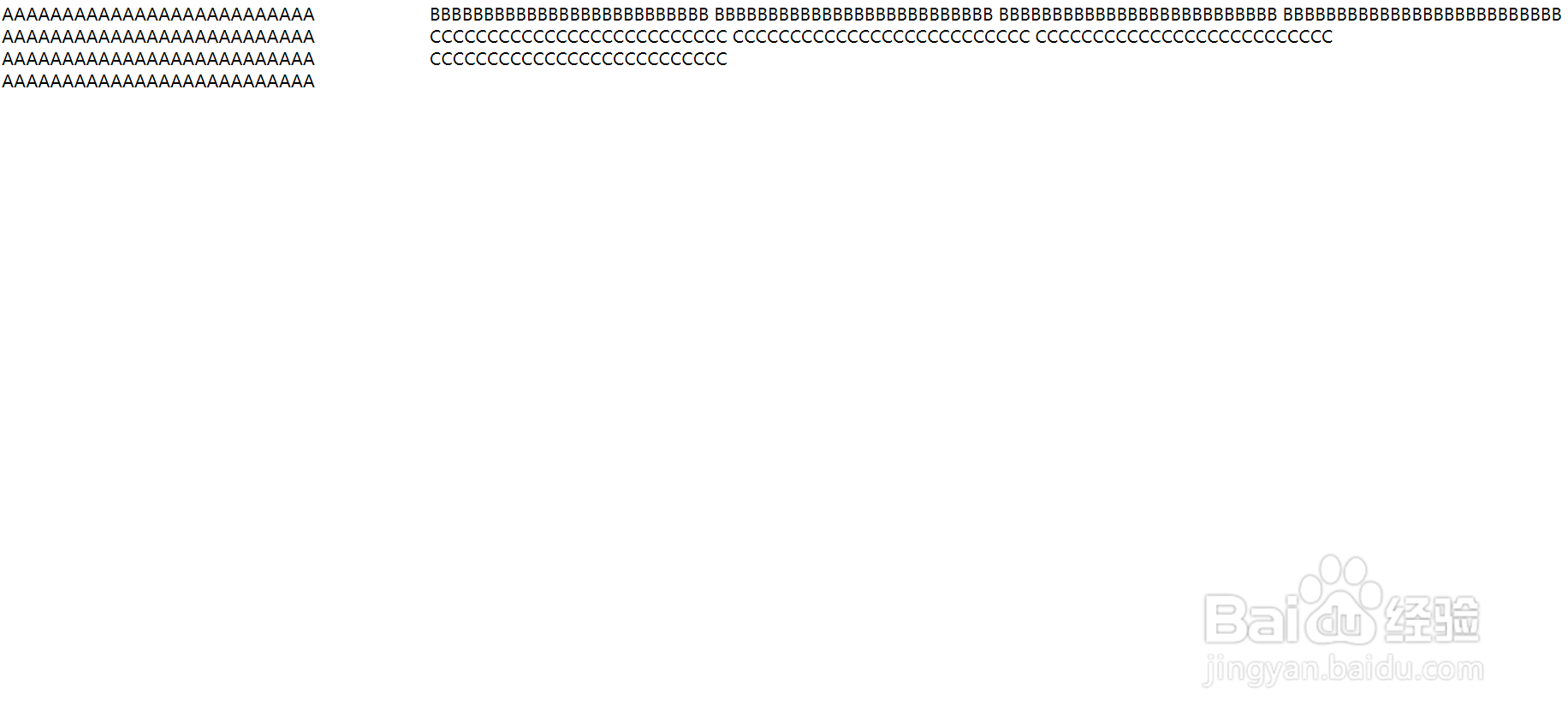
4、第四步,保存代码并运行页面文件,打开浏览器,查看界面效果

5、第五步,再次添加设置第三个div标签的样式,分别添加background-color属性

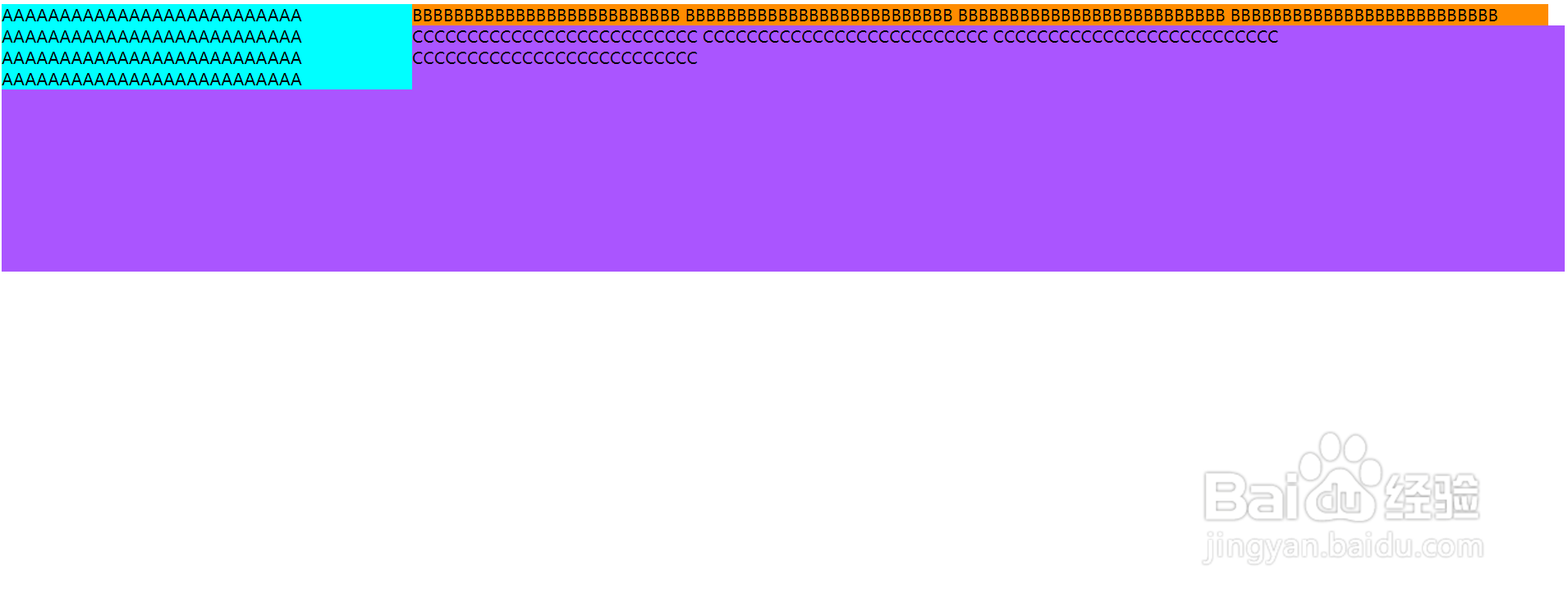
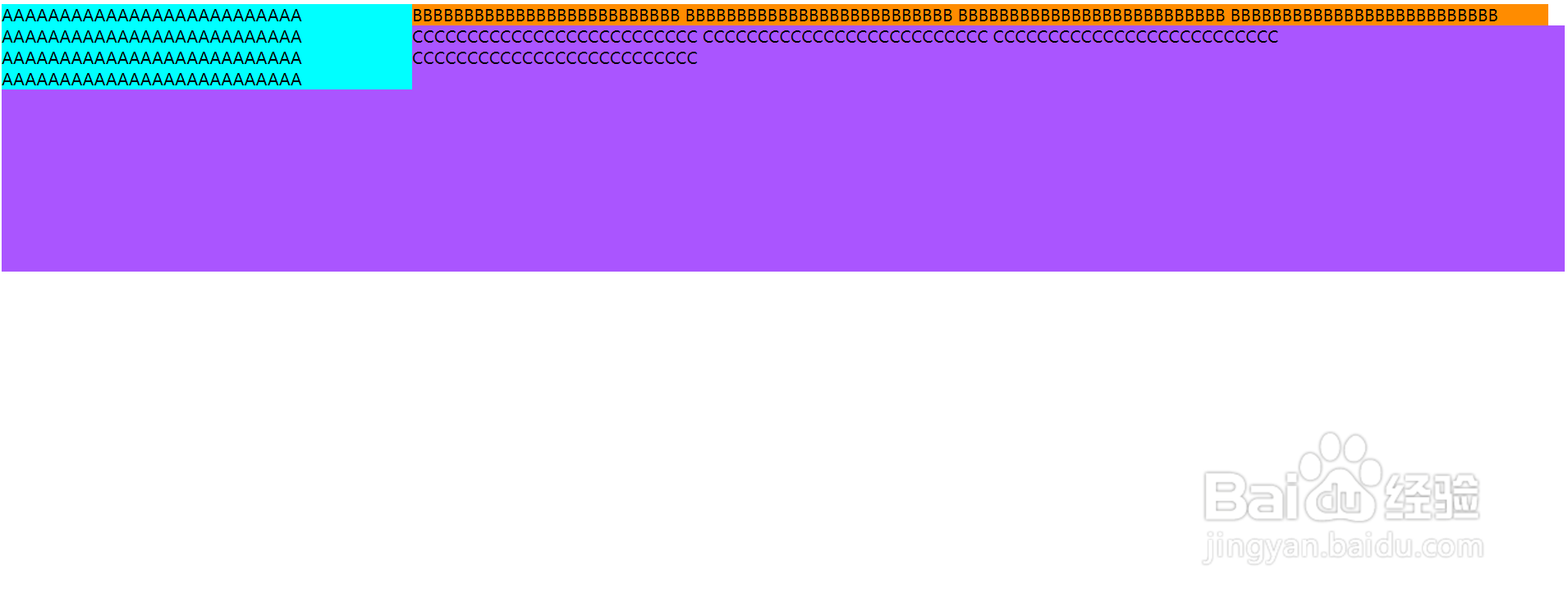
6、第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏

1、第一步,打开HBuilderX工具,创建web项目,然后新建页面文件

2、第二步,在<body></body>标签中,插入三个div标签,分别设置不同的内容

3、第三步,利用one和two ID选择器,设置对应的样式属性

4、第四步,保存代码并运行页面文件,打开浏览器,查看界面效果

5、第五步,再次添加设置第三个div标签的样式,分别添加background-color属性

6、第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏