1、新建html文档。

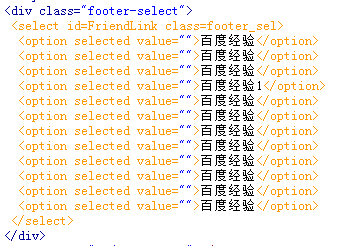
2、书写hmtl代码。<div class="footer-select"><select id=FriendLink class=footer_sel> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验1</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option> <option selected value="">百度经验</option></select></div>

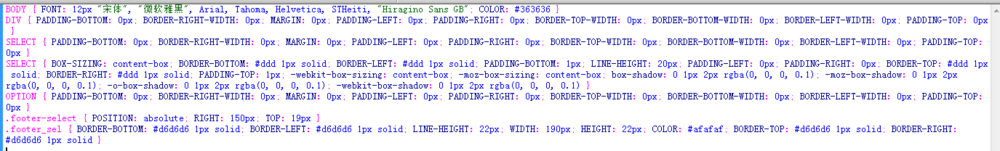
3、书写css代码。BODY { FONT: 12px "宋体", "微软雅黑", Arial, Tahoma, Helvetica, STHeiti, "Hiragino Sans GB"; COLOR: #363636 }DIV { PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px }SELECT { PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px }SELECT { BOX-SIZING: content-box; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 1px; LINE-HEIGHT: 20px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; BORDER-TOP: #ddd 1px solid; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 1px; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) }OPTION { PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px }.footer-select { POSITION: absolute; RIGHT: 150px; TOP: 19px }.footer_sel { BORDER-BOTTOM: #d6d6d6 1px solid; BORDER-LEFT: #d6d6d6 1px solid; LINE-HEIGHT: 22px; WIDTH: 190px; HEIGHT: 22px; COLOR: #afafaf; BORDER-TOP: #d6d6d6 1px solid; BORDER-RIGHT: #d6d6d6 1px solid }

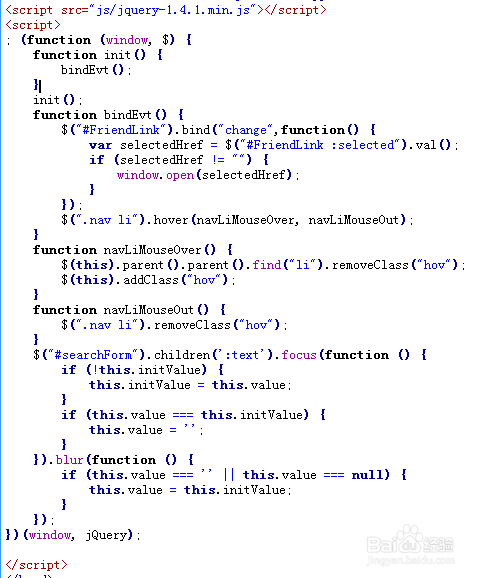
4、书写并添加js代码。<script src="js/jquery-1.4.1.min.js"></script><script>; (function (window, $) { function init() { bindEvt(); } init(); function bindEvt() { $("#FriendLink").bind("change",function() { var selectedHref = $("#FriendLink :selected").val(); if (selectedHref != "") { window.open(selectedHref); } }); $(".nav li").hover(navLiMouseOver, navLiMouseOut); } function navLiMouseOver() { $(this).parent().parent().find("li").removeClass("hov"); $(this).addClass("hov"); } function navLiMouseOut() { $(".nav li").removeClass("hov"); } $("#searchForm").children(':text').focus(function () { if (!this.initValue) { this.initValue = this.value; } if (this.value === this.initValue) { this.value = ''; } }).blur(function () { if (this.value === '' || this.value === null) { this.value = this.initValue; } });})(window, jQuery);</script>

5、代码整体结构。

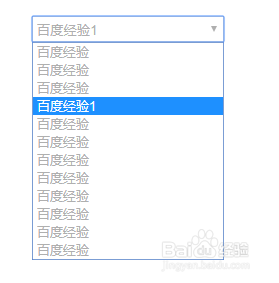
6、查看效果。