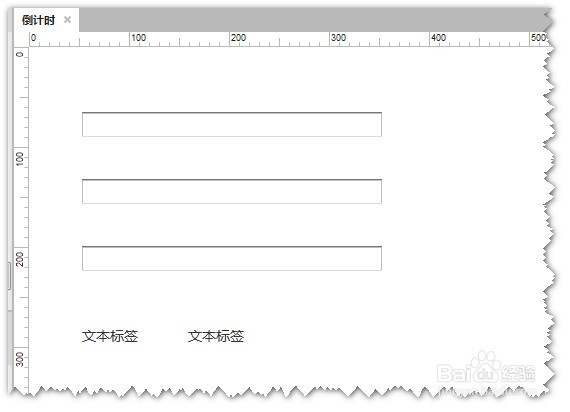
1、新建2个文本标签,及3个文本框:如下图所示:

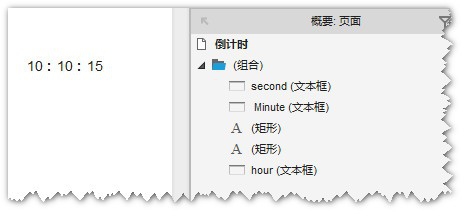
2、3个“文本框”分别命名:hour、Minute、second,尺寸大小为20:*25“文本框”需要隐藏边框2个“文本标签”设置内容为":",尺寸为20*20并按下图方式布局:

3、下面设置,时、分、秒的交互动作~
4、“文本框:second”的交互比较多,下面一一讲来~
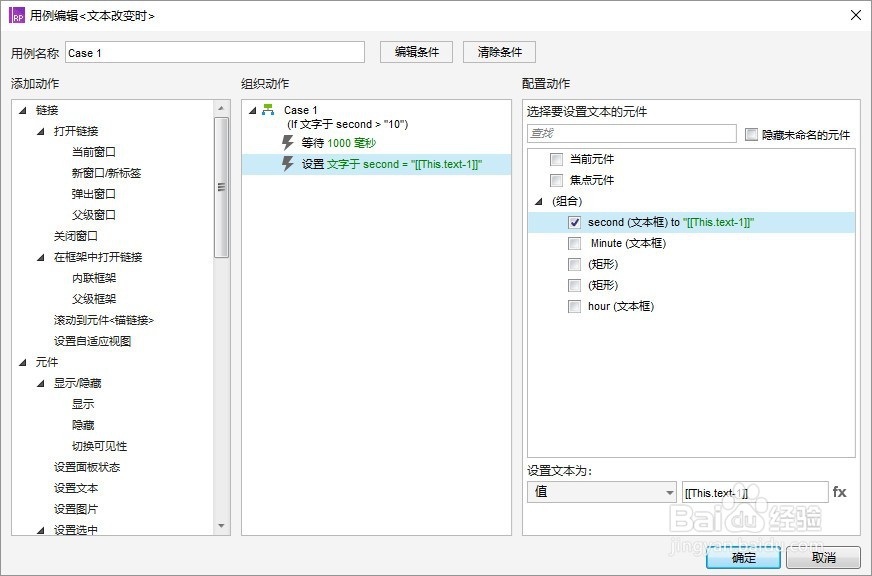
5、“文本框:second”的“文本改变时”有4个判定动作~

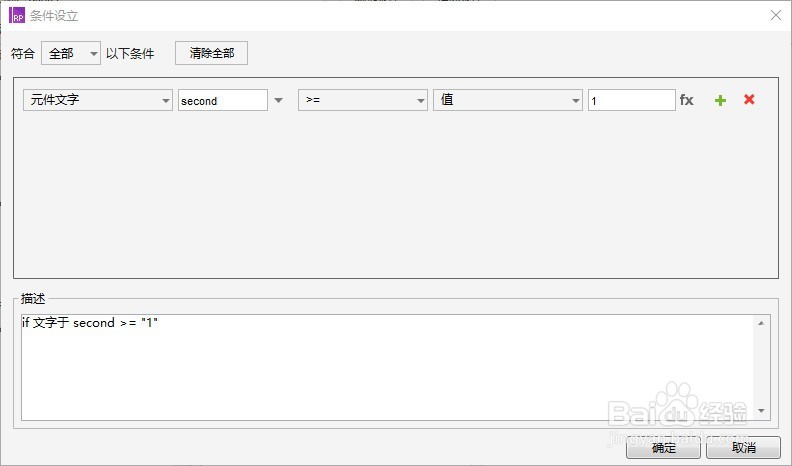
6、条件1:---判断“文本框:second”值大于10---

7、动作1:---1.等待1000毫秒(即等待1秒)2.设置“文本框:second”内容为:“[[This.text-1]]”(即数值减少1)---

8、条件2:---判断“文本框:second”值大于等于1---

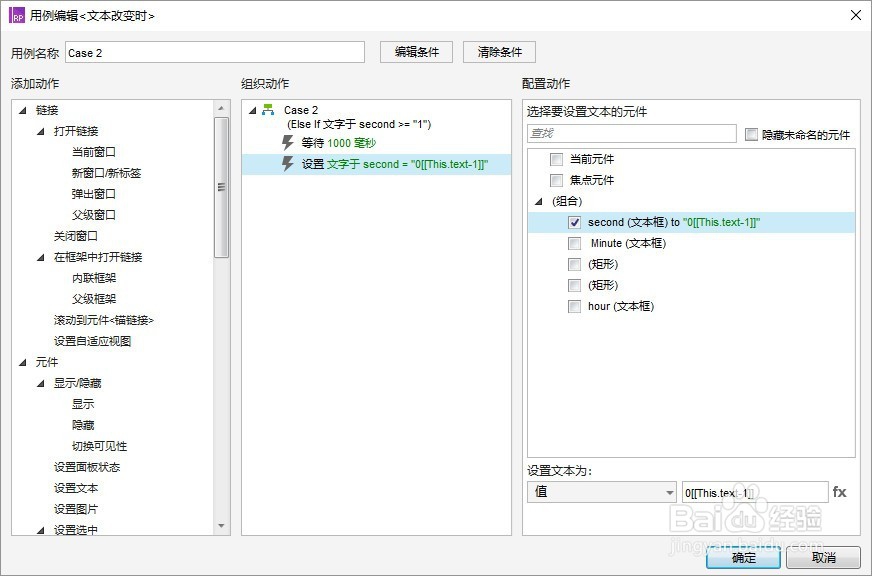
9、动作2:---1.等待1000毫秒(即等待1秒)2.设置“文本框:second”内容为“0[[This.text-1]]”(即数值减少1)(前缀加个0,保持十位数有个0)---

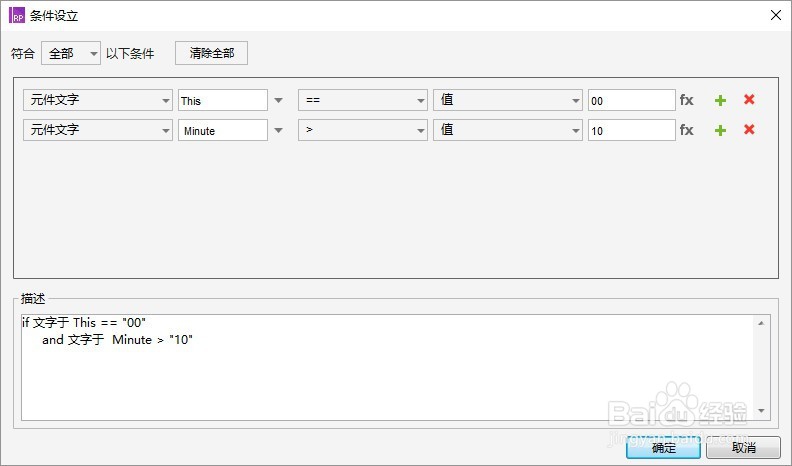
10、条件3(同时满足):---1.判断“文本框:second”值等于002.“文本框:minute”大于10---

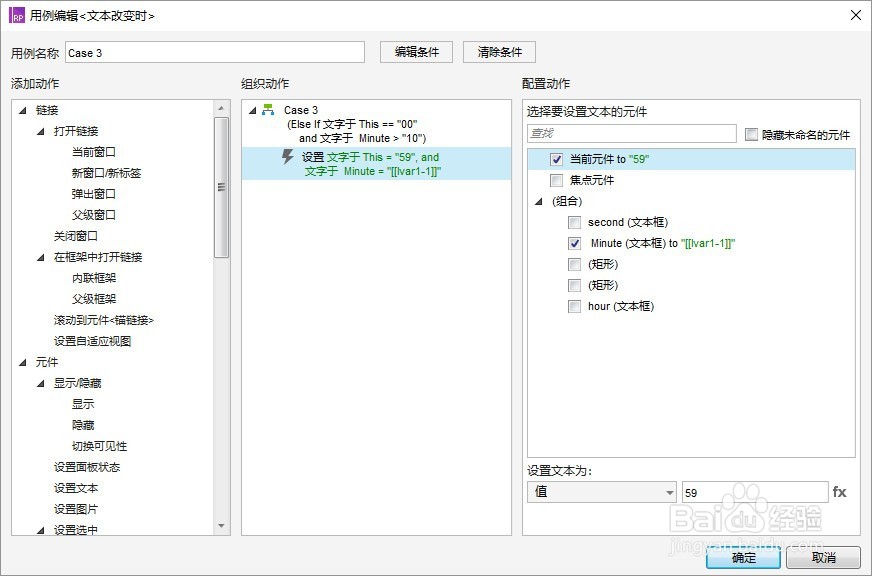
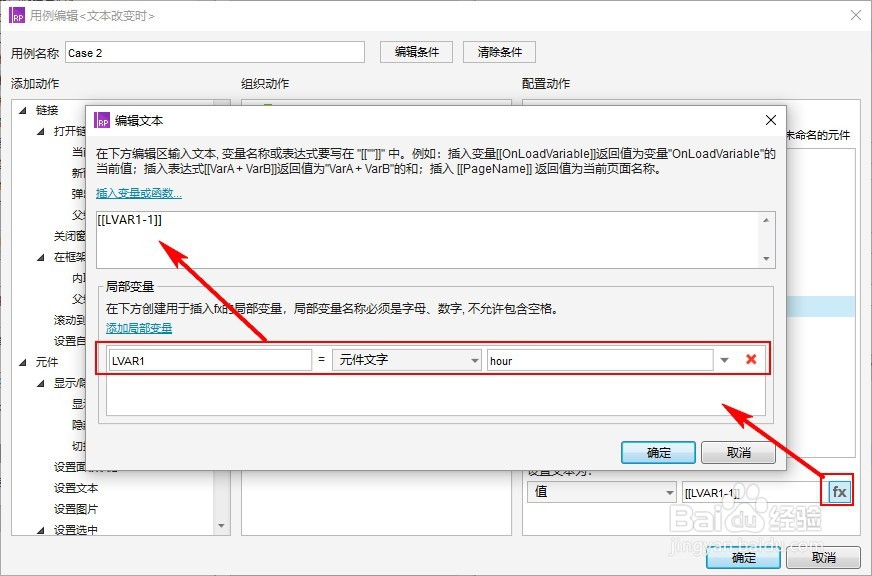
11、动作3:---1.设置“文本框:second”内容为“59“2.设置“文本框:minute”内容为“[[lvar1-1]]”(设置“文本框:minute”为局部变量LVAR1)---


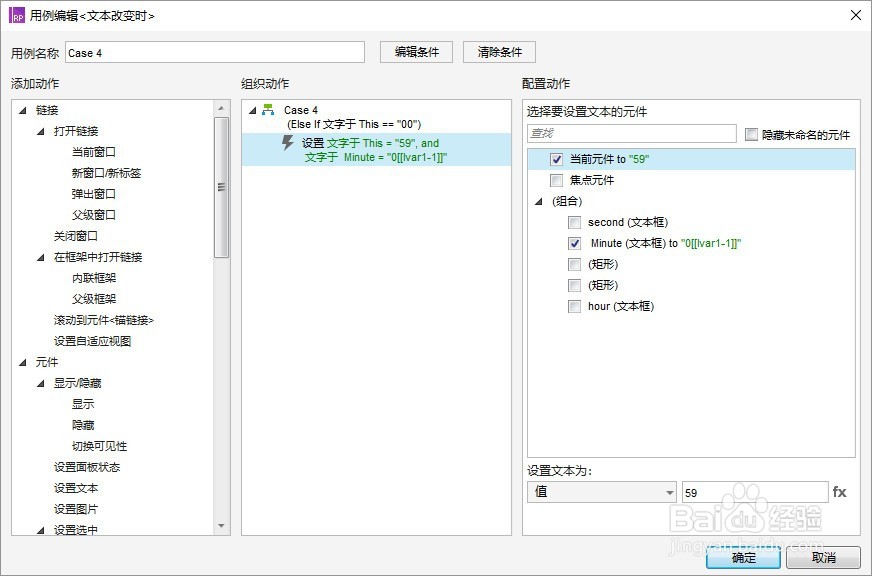
12、条件4:---判断“文本框:second”值等于00---
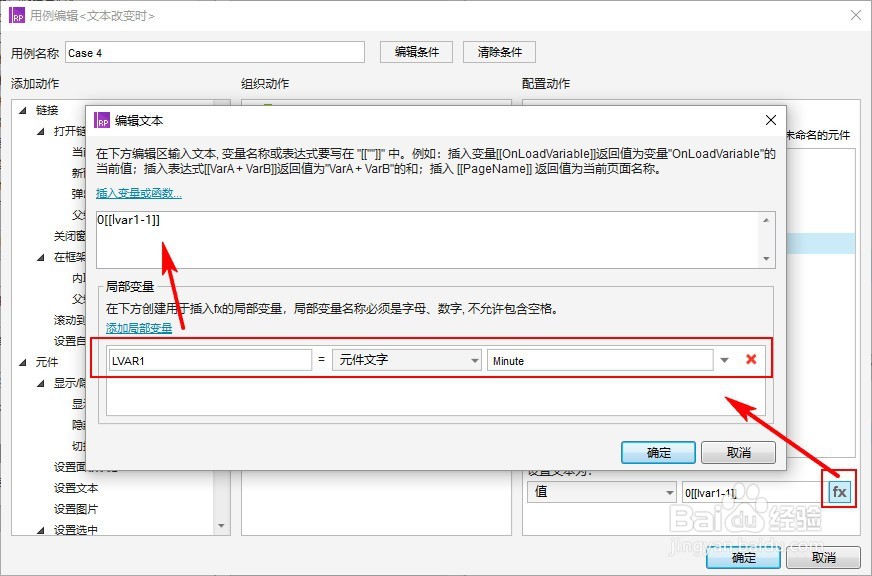
13、动作4:---1.设置“文本框:second”内容为“59“2.设置“文本框:minute”内容为“0[[lvar1-1]]”(设置“文本框:minute”为局部变量LVAR1)(前缀加个0,保持十位数有个0)---


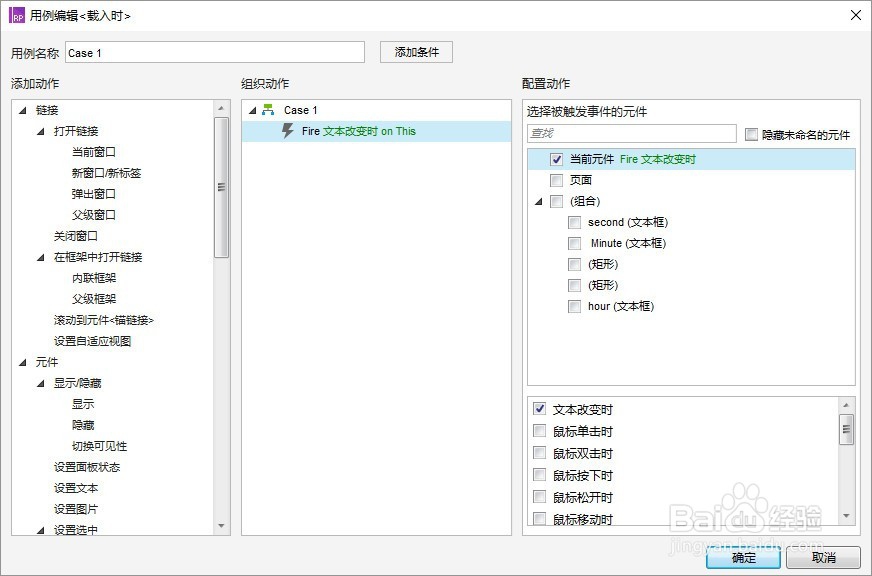
14、“文本框:second”的“载入时”动作:---触发“文本框:second”的“文本改变时”的操作~---*如果不明白这个动作意义,可以尝试删除此动作看看哦,呵呵……


15、“文本框:minute”的“文本改变时“的交互动作:

16、条件1:---判断“文本框:minute”值等于0-1---
17、动作1:---1.设置“文本框:minute”内容为“59“2.设置“文本框:hour”内容为“[[lvar1-1]]”(设置“文本框:hour”为局部变量LVAR1)---


18、“文本框:hour”的“文本改变时“的交互动作:

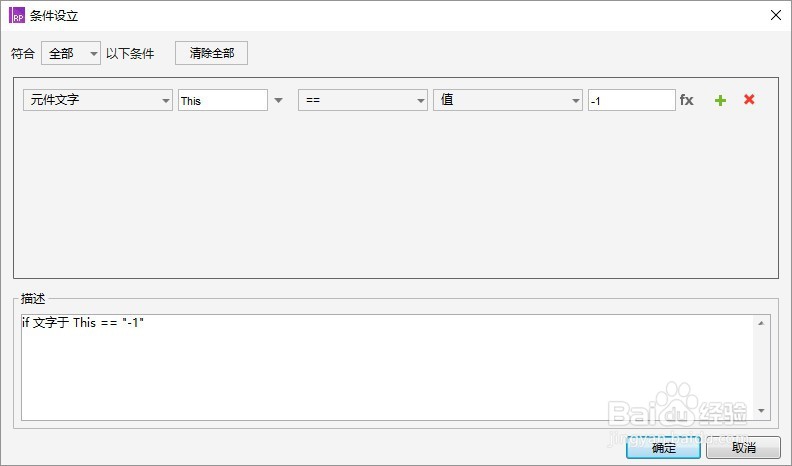
19、条件1:---判断“文本框:hour”值等于-1---

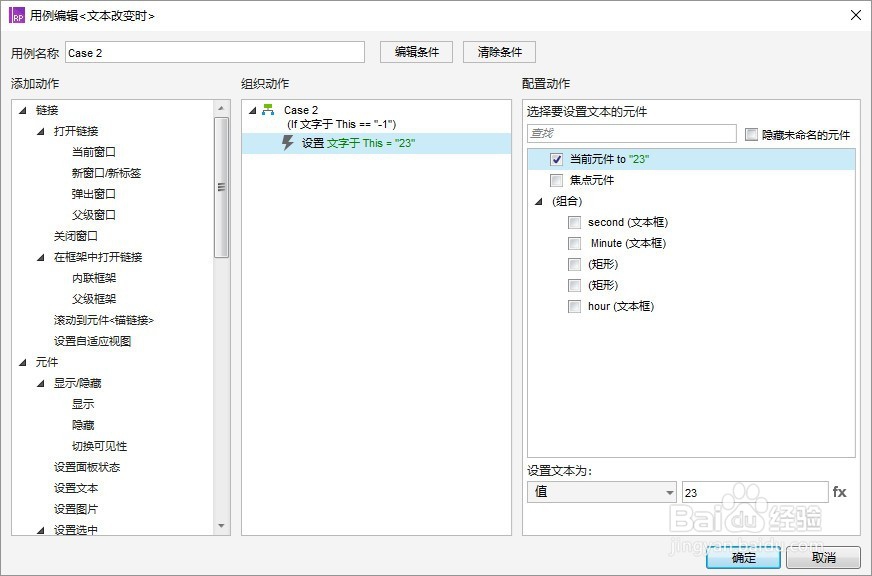
20、动作1:---1.设置“文本框:hour”内容为“23“---

21、到这里就大功告成了,赶紧看下效果吧……

22、觉得不错,对你有帮助的话,请投个票,加个赞哦~