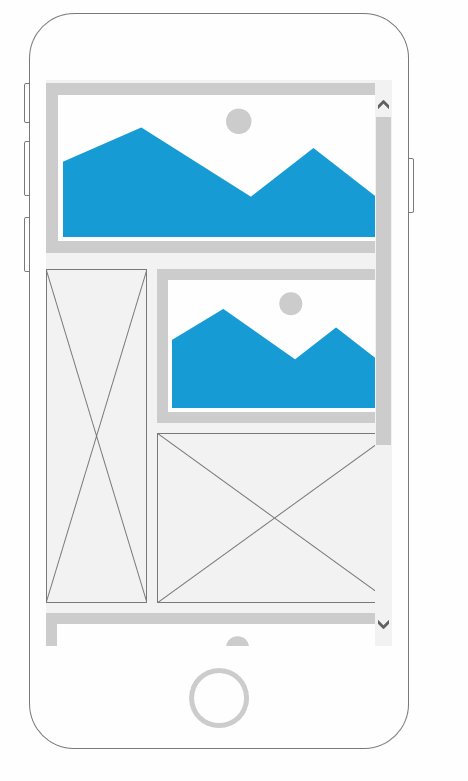
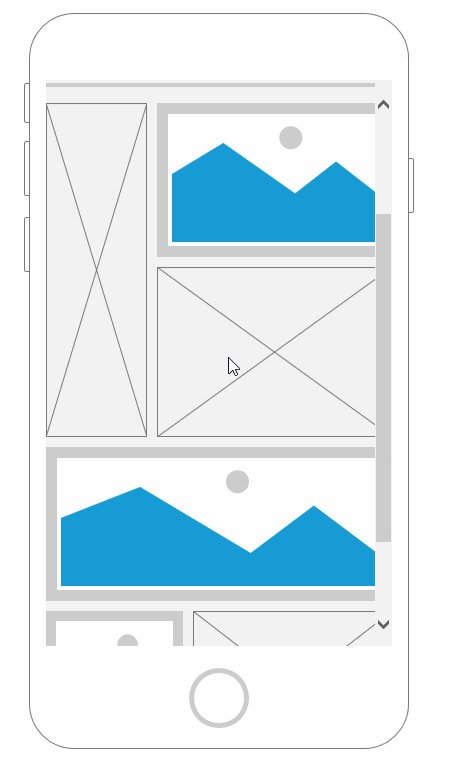
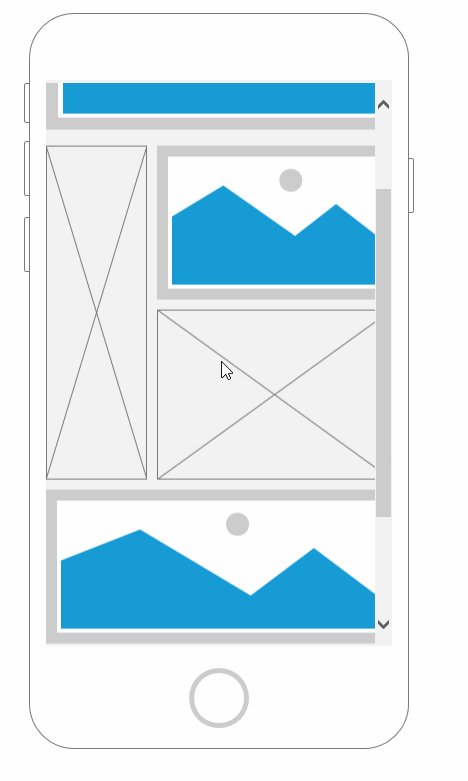
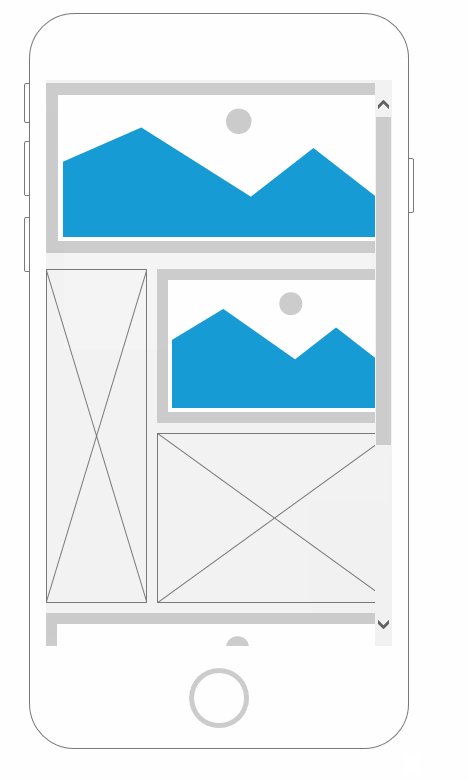
在axure中的动态面板中,如果选择“从不显示滚动条”的话,多余显示区域的内容页面是不会翻滚的,而选择了“显示滚动条”后,那粗粗的滚动条,煞是难看,且有的时候还会遮挡部分内容,所以今天就分享一个隐藏滚动条的法子~效果参考以下图片:

工具/原料
Axure RP 8
准备素材
1、这里使用一个手机模型展示,演示隐藏滚动条的方式~所以拖出一个手机外壳模型,如下图所示:

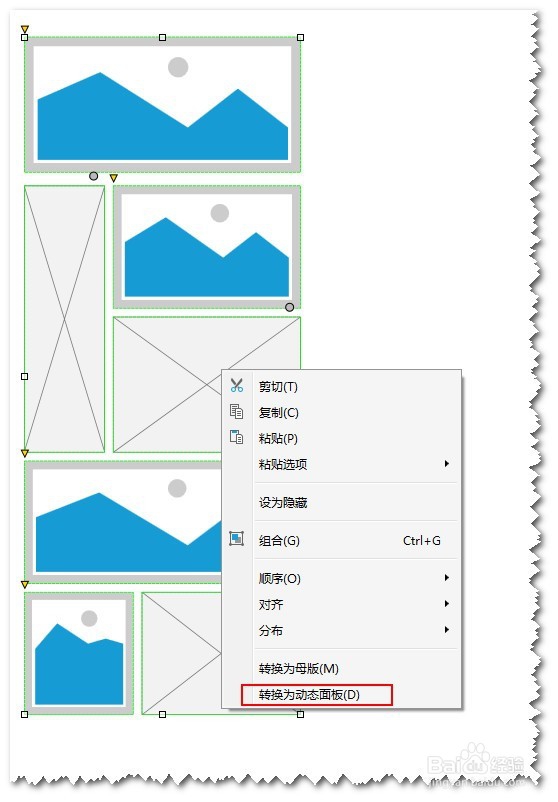
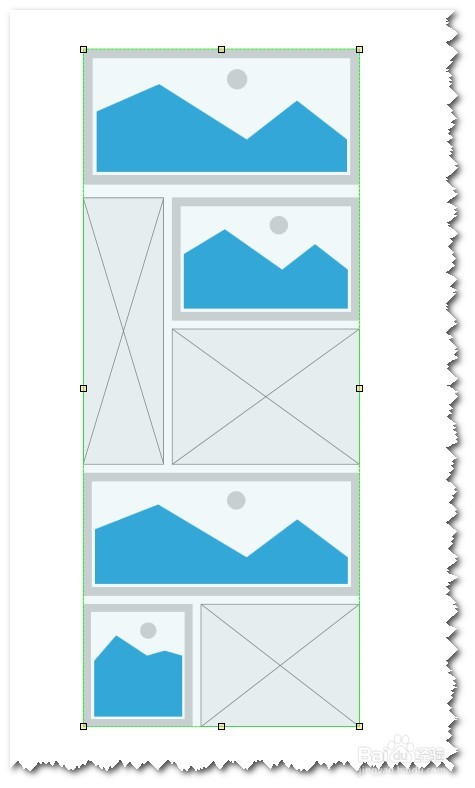
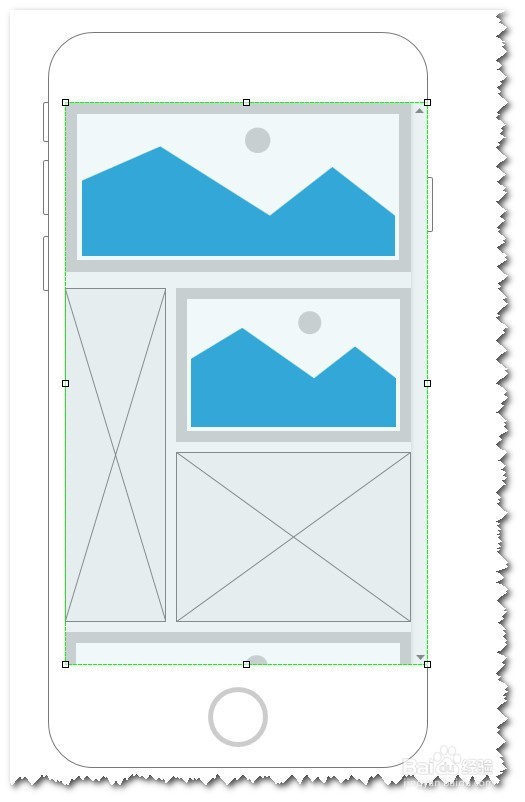
2、按“屏宽”限定,拖出“图片”和“占位符”组合布局如下图:

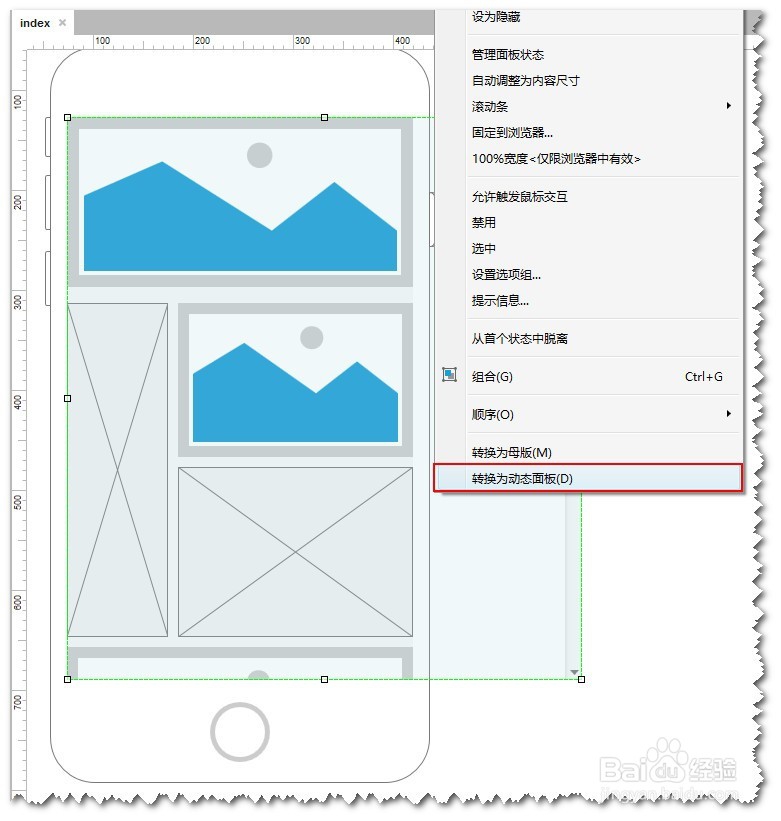
3、如图转为“动态面板”


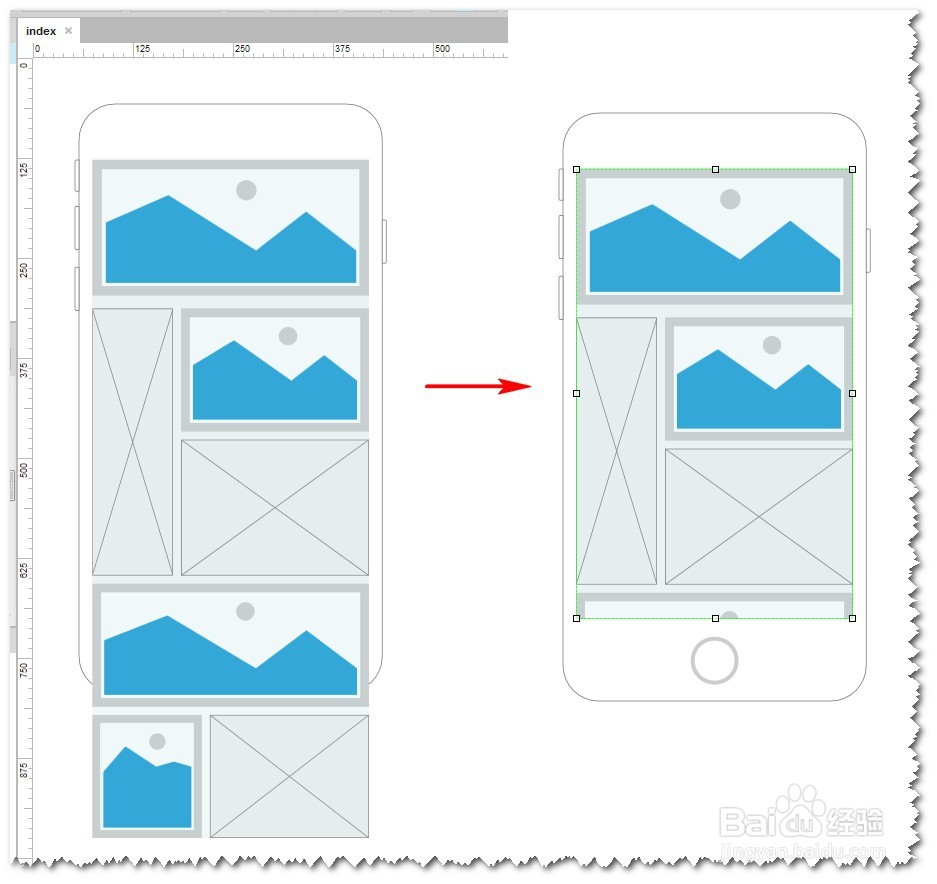
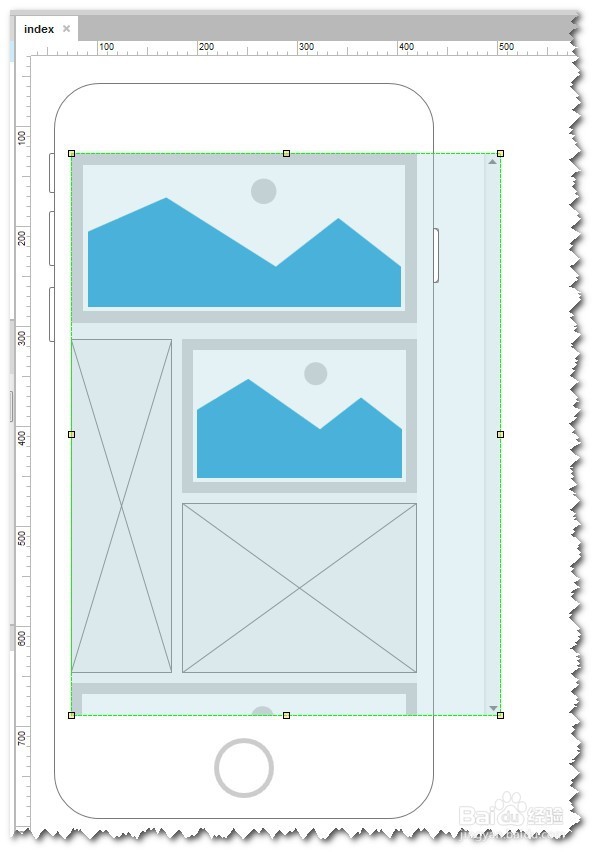
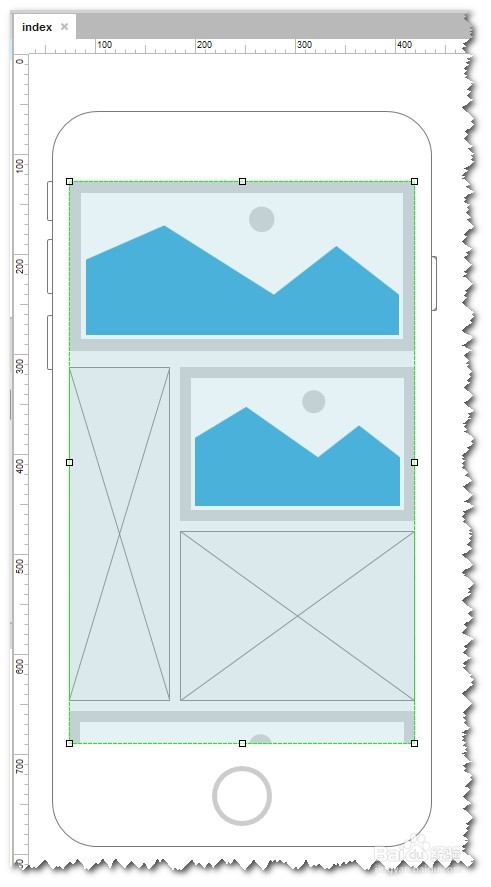
4、“动态面板”置于“手机”屏幕中,如下图所示:

5、“动态面板”设置为“自动显示垂直滚动条”,如下图所示:

6、点击“预览”,看下效果……恩……,滚动条确实很“碍眼”

7、好,准备工作做好 ,下面用两个方式来隐藏滚动条~
1.遮挡法
1、使用“遮挡”滚动条的方式,来达到隐藏“滚动条”
2、新建2个矩形,按手机的右侧边缘设置大小和组合,如下图所示~我这里演示的参数如下:“矩形1”尺寸:17*563;“矩形2”尺寸:6*55;组合命名为“档条”;

3、处理边线和圆角,如下图所示:



4、“动态面板”拉宽,使其面板内容完全显示,并置于滚动条一边,如下图所示:

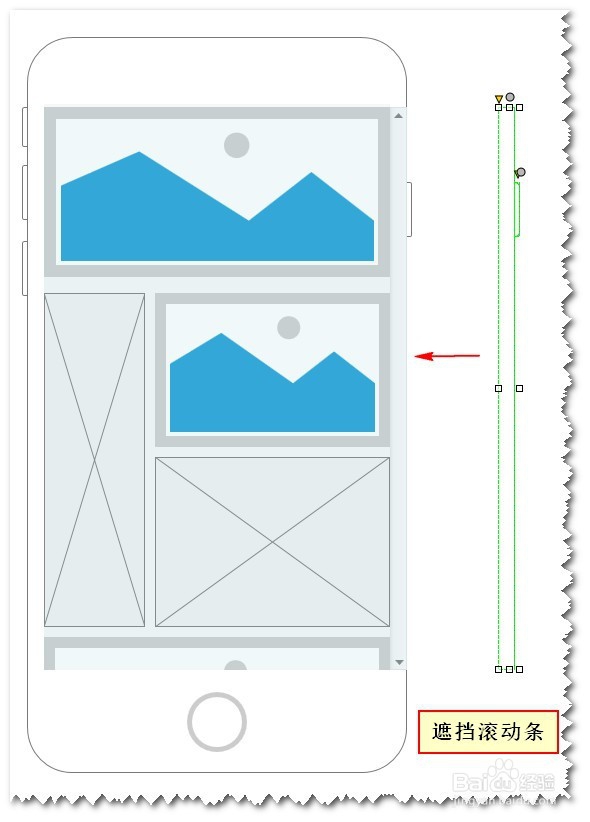
5、用“组合:档条”置于“动态面板”的右边,遮挡“滚动条”,如下图所示:


6、预览,看下效果如何……用鼠标滚轮可上下翻滚,完美不?

2.多重“动态面板”
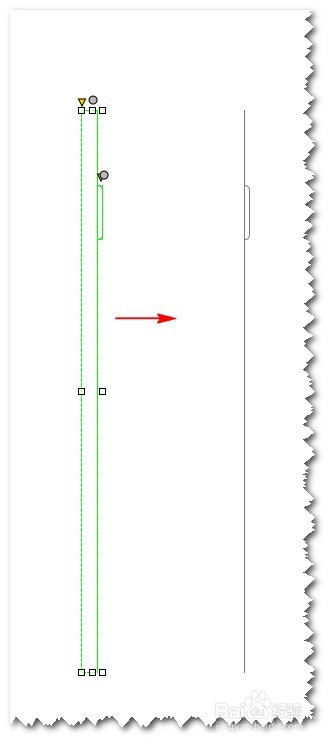
1、把“动态面板”的宽度拉宽,任意;

2、在此“动态面板”的基础上,再次选择“动态面板”,如下图所示~你会发现,“面板”颜色或加深一点

3、再次把“动态面板”的右边界,拉回原来的尺寸,如下图所示:


4、预览,看下效果如何……是不是也很完美?
