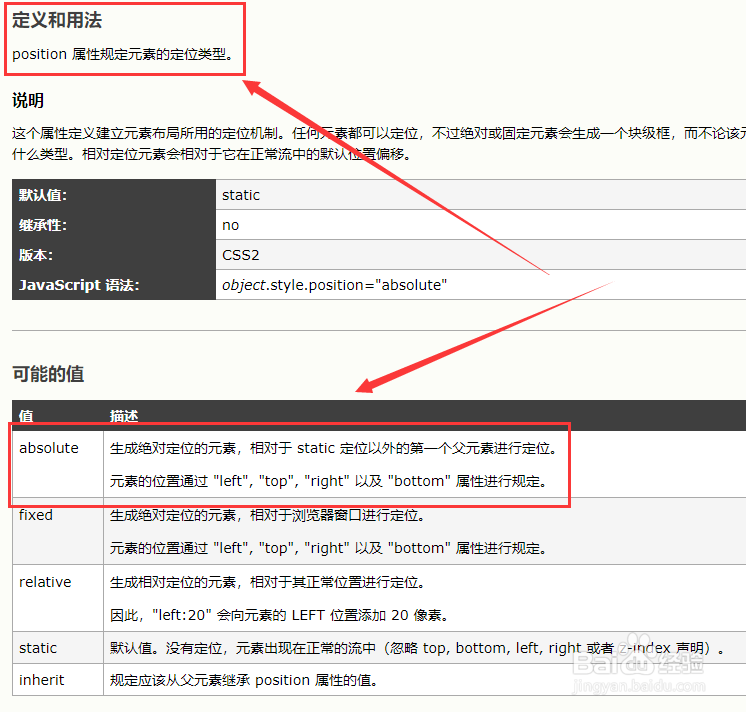
1、第一步,首先想变a标签的位置,是使用css控制的,那么我们先前往css官方文档查看一下,有限鬃鹣哺什么属性是可以控制位置的,最终我们找到定位position属性可以轻松解决,详细用法如下图

2、第二步,为了方便我们对html代码进行编辑,我将使用html编辑器sublime_text,详细如下图

3、第三步,为了更加详细的说明怎么用,我举得例子如下我们新建一个400像素X400像素的蓝色盒子,里面有一个a标签,,详细代码和效果如下图


4、第四步,我们使用css来position 给a标签改变位置首先我们给盒子添加属性posit坡纠课柩ion: relative稆糨孝汶;然后在a标签添加属性position: absolute; top: 30px; left: 60px;意思是相对于a标签位置距离蓝色盒子顶部30像素,距离左边60像素,详细代码和效果如下图

5、第四步,我们前往浏览器打开这个html网页,发现a标签位置已经改变,只要改变top和left的大小就能改变位置,然后详细的效果如下。
