1、正方形.square1{width: 100px;height: 100px;background: #FF00D4;}/* 上面的方法是设置宽度和高度一致就可以实现正方形的效果,下面是用边框border制作正方形 */.square2{width: 0;height: 0;border: 50px solid #FF00D4; /*边框大小等于正方形宽度(或高度)的一半*/}

2、矩形.rectangle{width: 200px;height: 100px;background: #FF00D4;}

3、菱形注:菱形的绘制有几种不同的方法,比如通过绘制两个三角形定位叠加在一起形成菱形,最简单的是先绘制正方形,然后旋转45度变成菱形。.diamond{width: 100px;height: 100px;background: #FF00D4;transform: rotate(45deg);transform-origin: 0 100%; /*两个值分别表示水平X、垂直Y方向的值,默认的中心点是center(50%) 此时表示旋转点在左下角*/}

4、平行四边形注:绘制平行四边形通常是矩形斜切一定的角度形成的,但是,若此时艏婊锬曛矩形里面有内容文字,斜切后里面的内容文字也会倾斜一定的角度。解决的办法是:是墩伛荨矧通过伪元素的方法,把所有的样式用到伪元素上,对伪元素进行变形,由于内容不在伪元素里,所以内容不会受到影响。.parallelogram{position: relative;width: 200px;height: 100px;margin-top: 50px;text-align: center;line-height: 100px;font-size: 22px;}.parallelogram:after{content:'';position: absolute;left: 0;right: 0;top: 0;bottom: 0;z-index: -1;background: #FF00D4;transform: skew(35deg);-moz-transform: skew(35deg);-webkit-transform: skew(35deg);}

5、梯形.tixing1{border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid #FF00D4;width: 100px;height: 0;}

6、.tixing2{border-top: 50px solid transparent;border-bottom: 50px solid transparent;border-right: 100px solid #FF00D4;height: 100px;width: 0;}

7、/* 直角梯形 */.tixing3{border-top: 100px solid #FF00D4;border-left: 100px solid transparent;border-right: 100px solid #FF00D4;width: 0;height: 0;}

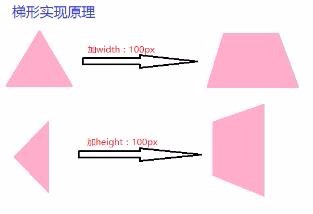
8、梯形的绘制原理方法一:

9、梯形还可以有另外一种实现方式:

10、三角形().triangle1{width: 0;height: 0;border:50px solid #FF00D4;border-color: #FF00D4 transparent transparent; /*上、左右、下*//* border-top: 50px solid #FF00D4; border-left:50px solid transparent; border-right: 50px solid transparent; border-bottom: 50px solid transparent;*/}

11、.triangle2{width: 0;height: 0;border: 50px solid #FF00D4;border-color: transparent #FF00D4 transparent transparent;/*上、右、下、左 */}

12、.triangle3{width: 0;height: 0;border-bottom: 100px solid #FF00D4;border-left: 20px solid transparent;border-right: 20px solid transparent;}

13、/* 左上等腰直角 */.triangle4{border-top: 100px solid #FF00D4;border-right: 100px solid transparent;/* 或 border-left: 100px solid #FF00D4; border-bottom: 100px solid transparent; */width: 0;}

14、/* 右下等腰直角 */.triangle5{width: 0;border-right: 100px solid #FF00D4;border-top: 100px solid transparent;}

15、.triangle6{width: 0;border-top: 100px solid #FF00D4;border-right: 50px solid transparent;}

16、.triangle7{width: 0;border-bottom: 100px solid #FF00D4;border-right: 50px solid transparent;}

17、/* 钝角 */.triangle9{width: 0;height: 0;border-top: 50px solid #FF00D4;border-left: 70px solid transparent;border-right: 70px solid transparent;transform: rotate(35deg);}

18、六角星原理:通过两个三角形定位叠加在一起组合成六角星.liujiaoxing{width: 0;height: 0;border-top: 100px solid #FF00D4;bord髫潋啜缅er-left: 50px solid transparent;border-right: 50px solid transparent;position: relative;}.liujiaoxing:after{content: "";position: absolute;left:-50px;top: -130px;width: 0;height: 0;border-bottom: 100px solid #FF00D4;border-left: 50px solid transparent;border-right: 50px solid transparent;}

19、五角星.wujiaoxing{border-bottom: 70px solid #FF00D4;border-left: 100px so造婷用痃lid transparent;border-right: 100px solid transparent;width: 0;height: 0;transform: rotate(-35deg);position: relative;}.wujiaoxing:after{content: "";position: absolute;left: -100px;top: 0;border-bottom: 70px solid #FF00D4;border-left: 100px solid transparent;border-right: 100px solid transparent;width: 0;height: 0;transform: rotate(70deg);}.wujiaoxing:before{content: "";position: absolute;left: 6px;top: -40px;border-bottom: 60px solid #FF00D4;border-left: 26px solid transparent;border-right: 26px solid transparent;width: 0;height: 0;transform: rotate(35deg);}

20、实现原理:绘制五角星主要是运用三个不同的三角形,通过定位旋转叠加在一起实现的。

21、实心圆.shixinyuan{width: 100px;height: 100px;background: #FF00D4;border-radius: 50px;/* border-radius: 50%; */}

22、圆环(同心圆).yuanhuan{width: 160px;height: 160px;background: #FF00D4;border-radius: 50%;position: relative;z-index: 333;}.yuanhuan:after{content: "";position: absolute;left: 20px;top: 20px;width: 120px;height: 120px;background: #fff;border-radius: 50%;z-index: -1;}

23、上半圆.shangbanyuan{width: 100px;height: 50px;background: #FF00D4;border-radius: 50px 50px 0 0;}

24、右半圆.youbanyuan{width: 50px;height: 100px;background: #FF00D4;border-radius: 0 50px 50px 0;}

25、四分之一半圆.one-four-banyuan{width: 50px;height: 50px;background: #FF00D4;border-radius: 0 0 50px 0;}

26、椭圆-水平方向.tuoyuan-horizontal{width: 200px;height: 100px;background: #FF00D4;border-radius: 100px/50px; /* 水平/垂直 */}

27、椭圆-垂直方向.tuoyuan-vertical{width: 100px;height: 200px;background: #FF00D4;border-radius: 50px/100px; /* 水平/垂直 */}

28、胶囊-水平方向.jiaonuan-horizontal{width: 200px;height: 100px;background: #FF00D4;border-radius: 50px; /* 值必须大于或等于高度的一半*/}

29、胶囊-垂直方向.jiaonuan-vertical{width: 100px;height: 200px;background: #FF00D4;border-radius: 50px; /* 值必须大于或等于宽度的一半*/}

30、半个胶囊.bange-jiaonuan{width: 100px;height: 200px;background: #FF00D4;border-radius: 50px 50px 0 0;}

31、饼状图.binzhuangtu{width: 0;height: 0;border:50px solid #FF00D4;border-radius: 50%;border-left-color: #3C00FF;}

32、鸡蛋.jidan{width: 120px;height: 164px;background: #FF00D4;border-radius: 60px 60px 60px 60px/100px 100px 64px 64px;}

33、欧朋浏览器图标.opera-logo{width: 258px;height: 278px;background: #FF00D4;border-radius: 100%;position: relative;}.opera-logo:before{content: "";position: absolute;left: 66px;top: 22px;width: 122px;height: 230px;background: #fff;border-radius: 100%;}

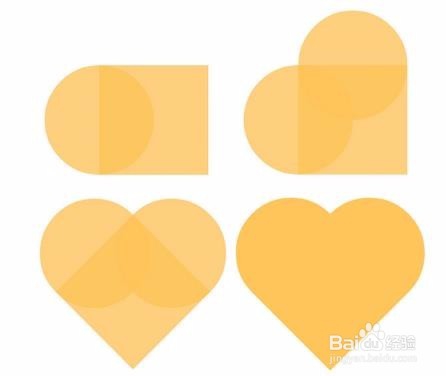
34、心形.xinxing{width: 100px;height: 100p垓矗梅吒x;background: #FF00D4;position: relat足毂忍珩ive;transform: rotate(45deg);}.xinxing::before{content: "";position: absolute;left: -50px;top: 0;width: 50px;height: 100px;background: #FF00D4;border-radius: 50px 0 0 50px;}.xinxing::after{content:"";position: absolute;left: 0px;top: -50px;width: 100px;height: 50px;background: #FF00D4;border-radius: 50px 50px 0 0;}

35、心形的绘制原理:首先绘制一个正方形,然后利用伪元素和定位绘制两个半圆,旋转一定的角度形成

36、五边形.wubianxing{border-top: 50px solid #FF00D4;border-left: 25px solid transparent;border-right: 25px solid transparent;width: 50px;position: relative;}.wubianxing:before{content: "";position: absolute;left: -25px;top: -90px;width: 0;border-bottom: 40px solid #FF00D4;border-left: 50px solid transparent;border-right: 50px solid transparent;}原理:五边形可以由一个梯形和一个三角形组成

37、六边形.liubianxing{width: 100px;height: 50px;background: #F僻棍募暖F00D4;position: relative;}.liubianxing:before{content: "";position: absolute;left: 0;top: -40px;border-bottom: 40px solid #FF00D4;border-left: 50px solid transparent;border-right: 50px solid transparent;width: 0;}.liubianxing:after{content: "";position: absolute;left: 0;top: 50px;border-top: 40px solid #FF00D4;border-left: 50px solid transparent;border-right: 50px solid transparent;width: 0;}

38、钻石型.zuanshixing{border-bottom: 40px solid #FF00D4;border-left: 30px solid transparent;border-right: 30px solid transparent;width: 60px;position: relative;}.zuanshixing:after{content: "";position: absolute;left: -30px;top: 40px;border-top: 80px solid #FF00D4;border-left: 60px solid transparent;border-right: 60px solid transparent;}

39、气泡对话框.qibaoduihuakuang{width: 300px;height: 180px;background: #FF00D4;border-radius: 50%;position: relative;}.qibaoduihuakuang:before{content: "";width: 0;height: 0;border:24px solid #FF00D4;border-radius: 50%;position: absolute;left: -50px;bottom: 0px;}.qibaoduihuakuang::after{content: "";width: 0;height: 0;border:12px solid #FF00D4;border-radius: 50%;position: absolute;left: -90px;bottom: -25px;}

40、边框对话框.biankuangduihuakuang辘腋粪梯{width: 280px;height: 120px;border: 2px solid #ddd稆糨孝汶;position: relative;}.biankuangduihuakuang:after{content: "";position: absolute;left: 80px;bottom: -36px;width: 0;border-top: 35px solid #ddd;border-left: 25px solid transparent;border-right: 25px solid transparent;}.biankuangduihuakuang:before{content: "";content: "";position: absolute;left: 80px;bottom: -34px;width: 0;border-top: 35px solid #fff;border-left: 25px solid transparent;border-right: 25px solid transparent;z-index: 999;}原理:原理:做两个小三角,一个是背景色,一个是边框色,然后利用定位重叠在一起, 记住他们的定位一定要相差一个像素.注:另一种方法是利用CSS3 transfrom旋转45度实现三角形。先创建一个带border的div,设置背景色和相邻的两个边框的颜色, 然后旋转45度,但是利用ie的matrix filter实现CSS3 transform的兼容方案很大。

41、月亮.yueliang{width: 100px;height: 100px;background: #FF00D4;border-radius: 50%;position: relative;}.yueliang:before{content: "";position: absolute;left: -30px;top: -15px;width: 100px;height: 100px;background: #fff;border-radius: 50%;}原理:由两个圆通过定位叠加形成。

42、放大镜.magnifying-glass{width: 40px;height: 40px;border: 10px solid #FF00D4;border-radius: 50%;position: relative;}.magnifying-glass:after{content: "";position: absolute;left: 55px;top: 23px;width: 10px;height: 50px;background: #FF00D4;transform: rotate(-55deg);}原理:一个圆和一个倾斜的矩形组合形成

43、徽章丝带#badge-ribbon {position: relative;background: #FF00D4;height: 100px;width: 100px;border-radius: 50px;}#badge-ribbon:after,#badge-ribbon:before{content: "";position: absolute;left: 55px;top: 72px;border-bottom: 65px solid #FF00D4;border-left: 25px solid transparent;border-right: 25px solid transparent;transform: rotate(145deg);}#badge-ribbon:before{transform: rotate(-145deg);border-bottom: 65px solid #FF00D4;left: -5px;}

44、原理:如下图所示

45、无限符图形#infinity {position: relative;width: 212px;height: 100px;}#infinity:before,#infinity:after{position: absolute;left: 0;top: 0;content: "";width: 60px;height: 60px;border: 20px solid #FF00D4;border-radius: 60px 60px 0 60px;transform: rotate(-45deg)}#infinity:after{transform: rotate(135deg);right: 0;left: auto;}

46、太极八卦#yin-yang {width: 96px;height: 48px;background: #eee;芟鲠阻缒border-color: #FF00D4;border-style: solid;border-width: 2px 2px 50px 2px;border-radius: 100%;position: relative;}#yin-yang:before {content: "";position: absolute;top: 50%;left: 0;background: #eee;border: 18px solid #FF00D4;border-radius: 100%;width: 12px;height: 12px;}#yin-yang:after {content: "";position: absolute;top: 50%;left: 50%;background: #FF00D4;border: 18px solid #eee;border-radius:100%;width: 12px;height: 12px;}
