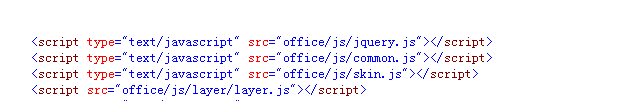
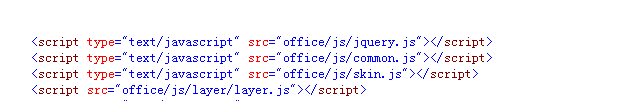
1、引起相关必备的js和css

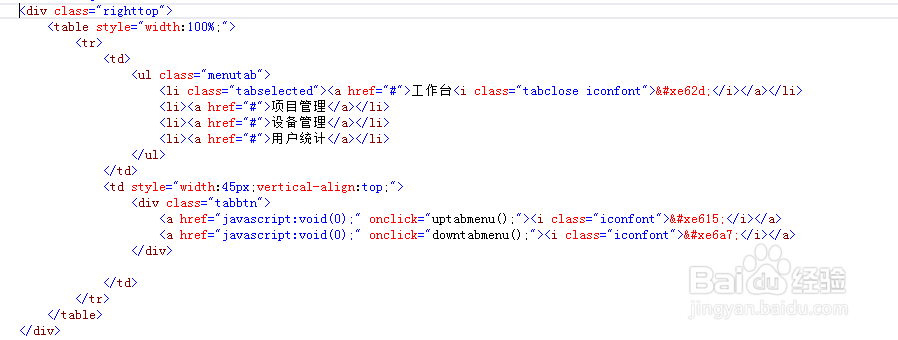
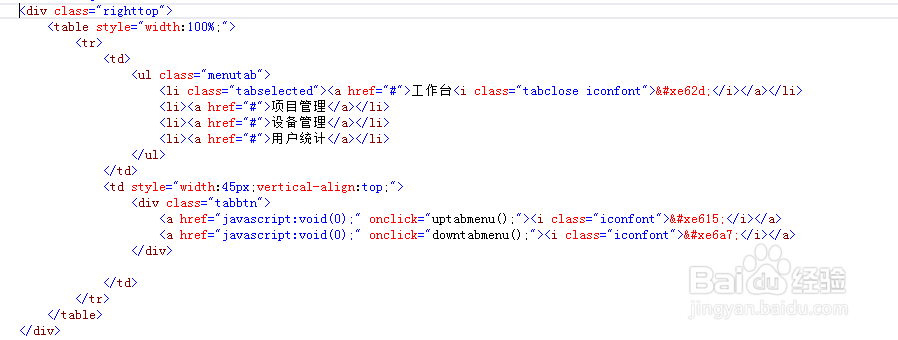
2、编写html代码,做一个左右布局,左边是用来显示tab的ul,右边是上下的2个图标


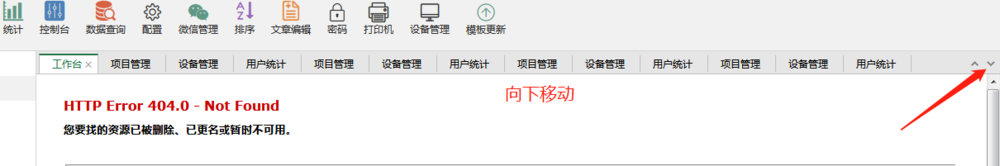
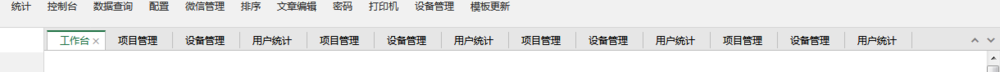
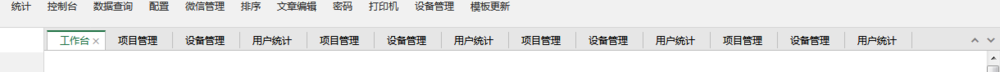
3、然后把tab li 加多之后,看看效果,发现已经超长了


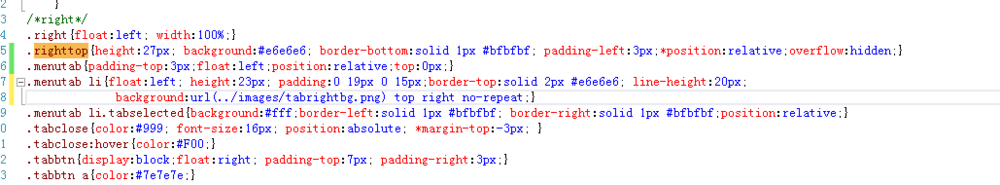
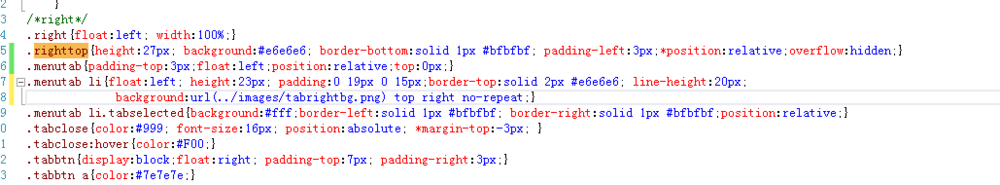
4、下面开始对tab做一些css样式,要把li超过tab高度的隐藏


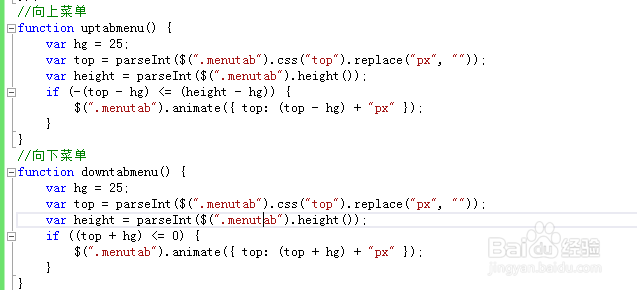
5、做好之后,需要对tab做一个相对定位,开始编写上下按钮的事件,点击上的时候向上移动,点击下的时候向下移动,需要做一些逻辑判断,比如向上的高度不能超过多少,向下的高度不能超过多少

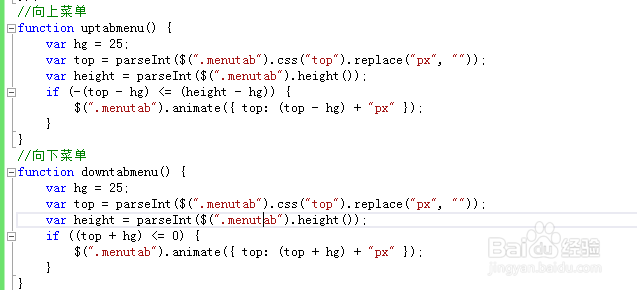
6、最后效果图,点击向上,点击向下的效果


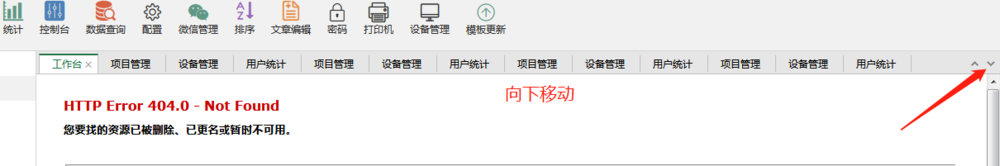
1、引起相关必备的js和css

2、编写html代码,做一个左右布局,左边是用来显示tab的ul,右边是上下的2个图标


3、然后把tab li 加多之后,看看效果,发现已经超长了


4、下面开始对tab做一些css样式,要把li超过tab高度的隐藏


5、做好之后,需要对tab做一个相对定位,开始编写上下按钮的事件,点击上的时候向上移动,点击下的时候向下移动,需要做一些逻辑判断,比如向上的高度不能超过多少,向下的高度不能超过多少

6、最后效果图,点击向上,点击向下的效果