1、新建一个html文件,命名为test.html,用于讲解css怎样将a标签变成按钮样式。

2、在test.html文件内,使用a标签创建一个超链接,用于测试。

3、在test.html文件内,设置a标签的class属性为my222。

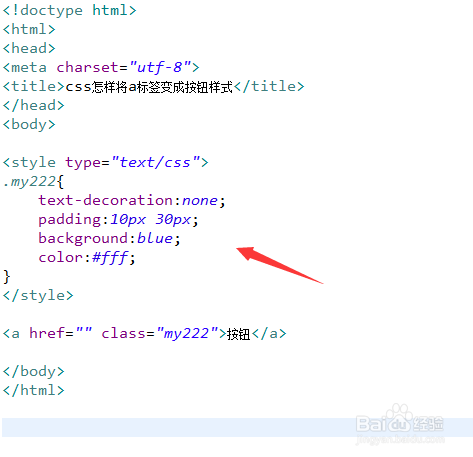
4、在css标签内,通过class设置a标签的样式,将text-decoration设置为none,去掉超链接的下划线。

5、在css标签内,再使用padding属性设置上下内边距为10px,左右内边距为30px,背景颜色为蓝色,文字颜色为白色。

6、在浏览器打开test.html文件,查看实现的效果。
