1、程序开发人员最可悲的一点就是做出来的界面效果实在是不怎么好看。在整个的WEB项目(App)开发之中,最麻烦的就在于界面的布局,组件的控制上。还需要去考虑不同的浏览器。

2、前台框架的出现让程序人员改变了这一切,也可以说造成了行业之中可悲的开始,就是几乎所有的页面效果也都是雷同的,但是至少比不使用一些前台框架好看一些,而且代码标准一些,方便调整一些。

3、实际上不仅仅是程序人员觉得界面开发方便了,甚至连美工都觉得开发方便了。利用bootstrap在编写任何页面的时候都会变得非常容易,只需要调用几个简单的CSS样式,那么就可以进行完美的界面显示了。
4、有了这么一个跨康佳,你即使是一个再没有审美观点的人,也会觉得自己可以做出一个符合与人类正常标准的界面分格,而整个实现会变得那么的简单。
5、如果要想使用bootstrap,只需要将下载包中dist目录下的css,js,font文件夹拷贝到项目中。此时工作环境都已经准备完成了,那么随后需要做的就是进行代码的编写。如果要编写代码,那么一定需要确认所需要导入的文件:

6、但是有一点需要注意了,如果你只是拥有一个bootstrap那么还是无法开发,bootstrap是基于jquery建立的应用,所以需要将jquery的开发包进行配置。

7、bootstrap3.x增加了移动设备的支持,添加移动设备的设置。<!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1">

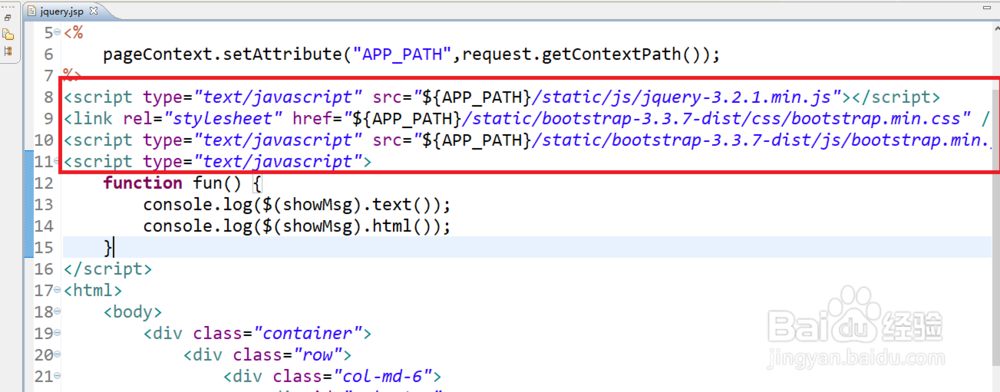
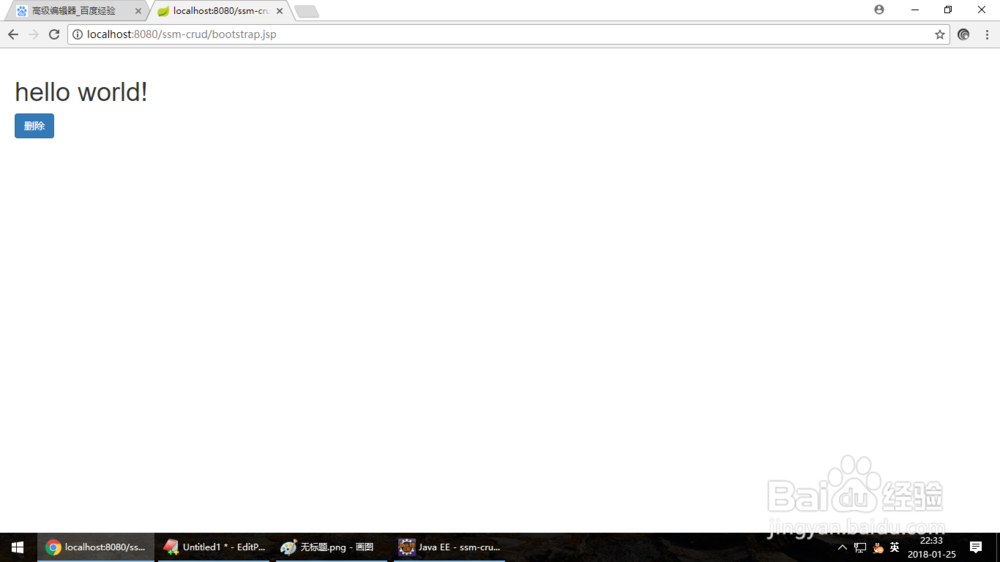
8、既然已经准备好了基本的程序模板。那么下面就来感受一下bootstrap能带来的美妙的、华丽的页面效果:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"></script><html> <body> <div style="padding:20px;"> <h1>hello world!</h1> <a href="www.baidu.com" class="btn btn-primary">删除</a> </div> </body></html>

9、使用bootstrap之后,整个页面的开发就变得非常简单了,而且界面的显示只需要操作几个css样式就可以完成了。