1、打开编辑器

2、新建长款手机移动设备1.选中舞台,点击工具栏下的手机移动设备工具,新建移动设备。2.右键重命名移动设备为长款手机,为劲忧商偌了测试的时候方便辨认,设置了一个背景色。3.长款手机一般是屏幕比较长的手机,安卓的一般是1008px的高度,也是苹果5s的高度,如果想要适配更长的手机,一般苹果6的高度是1030px,苹果6P的高度是1040px。我们在上面添加一个文本“长款手机”,标注一下这个移动设备



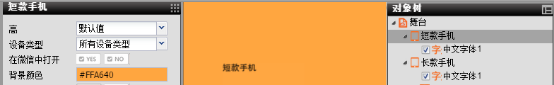
3、新建短款手机设备1.方法同步骤二,新建一个移动设备,重命名为短款手机,并为其设置背景颜色和添加一个文本“短款手机”。2.高度设置为832px。


4、新建pad横屏设备1.方法同步骤2,新建移动设备,重命名为pad横屏,并为其设置背景颜色和添加一个文本“pad横屏”。2.高度设置为(420)。Ipadmini 横置时,通过浏览器直接查看案例时的高度。

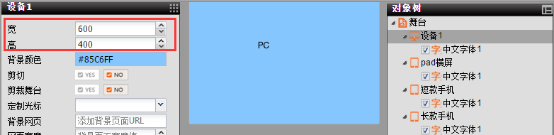
5、新建PC设备1.选中舞台,点击工具栏下的PC设备工具,选择PC设备工具,新建PC设备。2.设置设备1的高度为600px * 400px,这是普遍的pc端网页的大小。3.为了方便辨认,设置背景颜色和添加中文字体“PC”。测试设备。1.拿不同的设备打开它我们就可以看到不同的效果啦!是不是很简单呢!


6、重点工具:移动设备、设备知识点:设备:可自定义宽高,适应不同电脑屏幕。移动设备:手机案例,宽为640,添加移动设备可自定义高,适应不同手机屏幕。目前基本分为安卓系统和苹果系统,苹果系统高主要为832px,1008px,1030px,1040px,这些分别是4s、5s、6、6P的高度,安卓普遍高度在1008-1010之间。TIPS:1、不同的设备的尺寸设置不一样。2、添加移动设备后,原来的内容要复制黏贴到移动设备下。3、原来目标对象指向舞台的事件要改成指向移动设备。