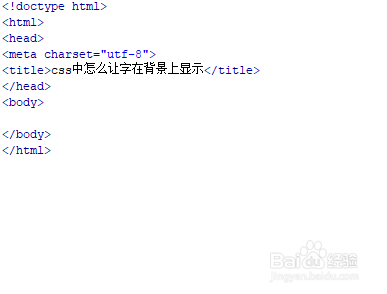
1、新建一个html文件,命名为test.html,用于讲解css中怎么让字在背景上显示。

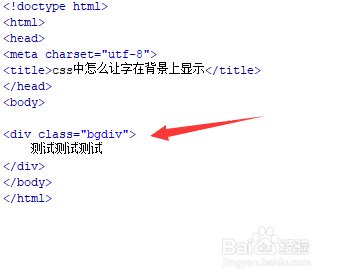
2、在test.html文件内,使用div标签创建一个模块,在div标签内,写上测试的文字。

3、在test.html文件内,给div添加一个class属性,用于下面设置css样式。

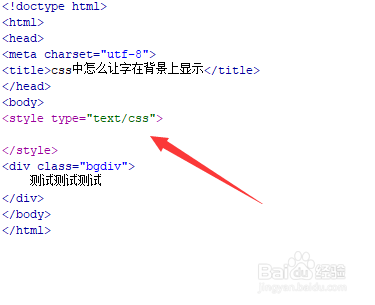
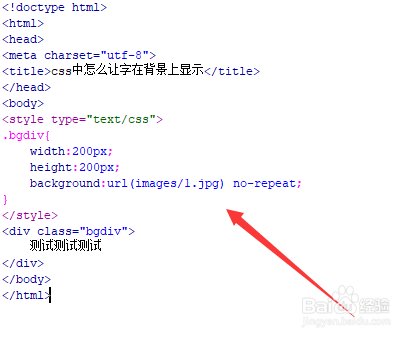
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class类名设置div的宽度为200px,高度为200px,同时使用background设置其背景为1.jpg图片。

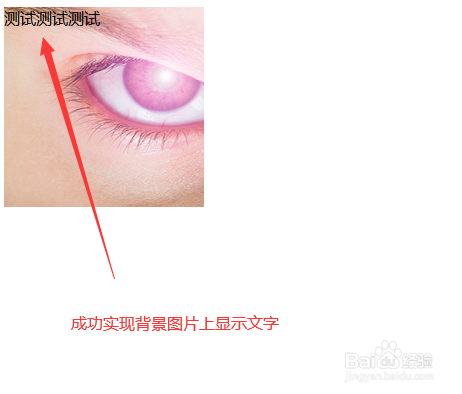
6、在浏览器打开test.html文件,查看实现的效果。