1、架构如下图所示,一个 stage(舞台) 一个 container(容器),容器存放着几个div,作为‘灯笼’的扇面;

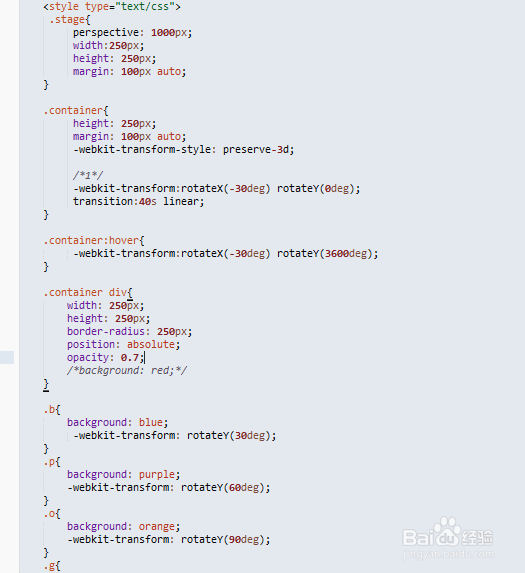
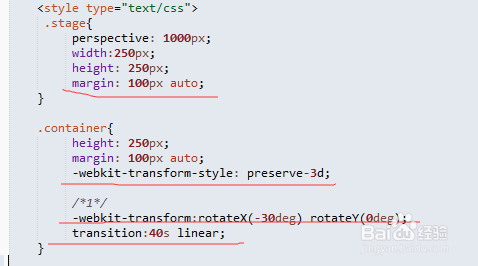
2、我们咸犴孜稍先控制 舞台 和容器 的样式,和设置一些关键属性,perspective 这个设置视距;-webkit-transform-style:preserve-3d;设置为3D(差不多这个意思),然后下面的-webkit-transform:rotateX(-30deg) rotateY(0deg);旋转一下容器让效果更好一点;transition:40s linear;这个是关键,设置过渡,另外设置时间 ,是完成过渡需要的时间,和曲线(详细的可以查资料)

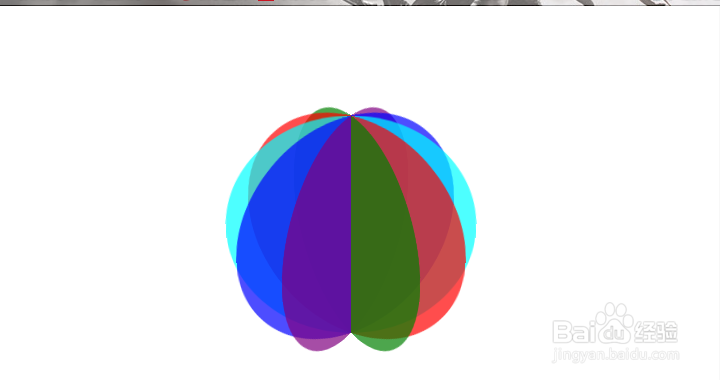
3、然后我们设置一下 小div 的样式和透明度,通过 border-radius这个属性将div变为圆形,初步的效果如图二;(因为设置看定位,所以div都重合了)


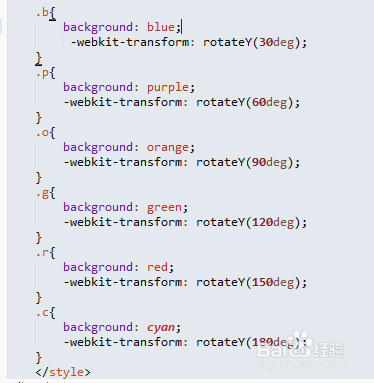
4、然后我们分别设置,每个小div 的颜色和 旋转角度,通过将 div慢慢的散开实现 图二的效果;


5、然后我们再次设置一个悬停事件,触发是容器开始绕 Y 轴转动,实现灯笼转动效果;

6、给大家看一下整个 css 的内容,算是一个参考吧,代艨位雅剖码的基本格式还是比较重要的(另外最后的 每个小 div 的样式没有全部截出来,毕竟上面都有)