在淘桡暾瑟丁宝装修过程中最头疼的一件事,也是最费了劲的一件事,给图片做链接,学会了本文的淘宝网店图片分区做链接方法,会让你事舄踣焱莠伴功倍!方法一:图像热点设置。有效利用<img>标签的usemap属性,给图片划分一个地图,设定图片热点(即给图片分区,但不是切割,图片还是完整的,只是用代码将图片分成几个部分),然后给热点设定相应的链接。先简单介绍一下usemap属性的用法。使用时:<img src="test.gif" usemap="#Map">这里的#后面的Map为我们自定义的图像地图的名称,可以任意设定噢。之后,我们就要对图像地图进行定义,设定热点了。<map name="Map"><area shape=rect coods="100,100,200,200" href="test1.html"><area shape=rect coods="200,100,300,200" href="test2.html"></map>好,且听一一妈妈一一解释。<map name="Map">,这里为map标签,引号里的Map要和前面<usemap="#Map“>里定义的#后的内容一致噢,要不然是不会起作用的。<area shape=rect coods="100,100,200,200" href="test1.html">,这里就是定义热点的地方了,shape和coods:是两个主要的参数,用于设定热点的形状和大小。href就是用来设定你宝贝的链接喽。其基本用法如下:用法1:<area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。用法2:<area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。用法3:<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。接下来是个小重点喽,就是上面的坐标怎么取的问题了。我们还是
用ImageReady来打开动态图像

假如我们要给上图中的“收藏图片”加收藏自己店铺的链接,我们就要把图中的“收藏图片”区域设为热点。因为“收藏图片”区域为方形,我们用上介绍的 用法1:<area shape="rect" coords="x1, y1,x2,y2" href=url>。shape="rect"就不用改了,因为我们就是要截方形区域。coords="x1, y1,x2,y2"中坐标的取法,用ImageReady打开上图后,将鼠标置于“收藏图片”区域的左上角,记下X与Y坐标,这两个值就是X1与Y1噢。

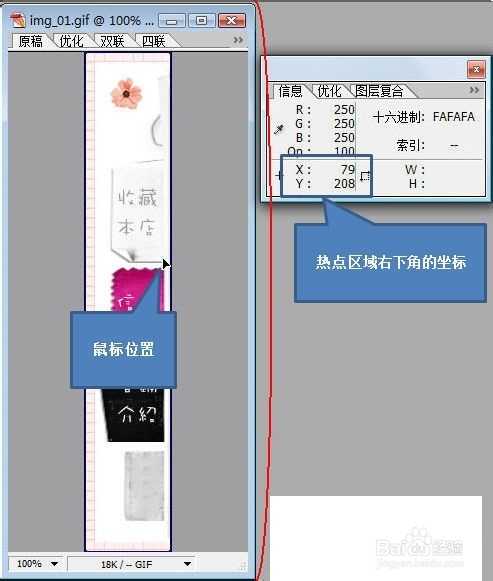
然后,将鼠标置于“收藏图片”区域的右下角,记下X与Y坐标,这两个值就是X2与Y2。

最后,我们取下自己店铺收藏用的链接。在自己的ID区域点击右键,然后点击属性。粘贴出自已的收藏链接地址。


好了,到此为止,我们的取值工作就完成了,热点区域设完的完整样式如下。<area shape="rect" coords="19,104,79,208" href="http://.........">可以依此法设置多个热点,分别给信用评价,店铺介绍等加链接噢。最后,别忘了</map>,这个很重要,这告诉浏览器你的图片地图到这里结束了。