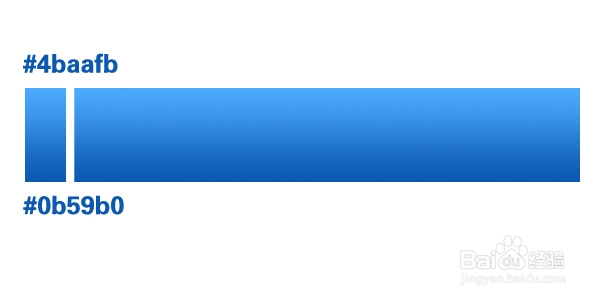
1、我们可以观察到,那条分割线其实是非常细的,仅仅占两个像素那样的宽度。明线一个像素宽度,暗线一个像素的宽度。我们新建一个600X300的图像文件,新建一个图层,拉出来一个蓝色渐变。


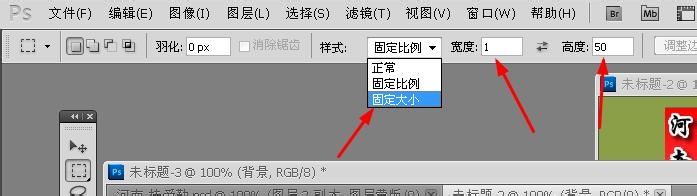
2、用矩形选框工具,设定它为固定大小,宽1个像素,高为150个像素。(高度超过导航栏的高度即可)在导航栏图层上操作,选中导航栏1个像素宽度。



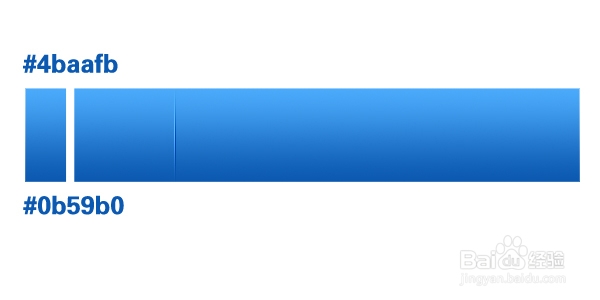
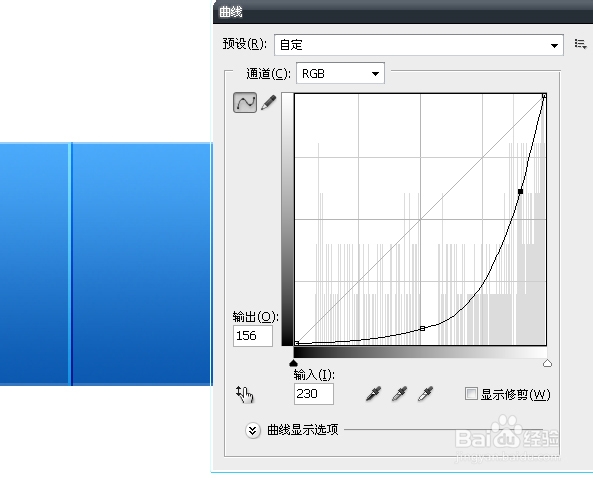
3、Ctrl+J复制,然后Ctrl+M调整曲线,把它调亮。再次Ctrl+J复制,然后往右移动一个像素,然后再次Ctrl+M调整曲线,把它调暗。(一明一暗,懂了吧。)


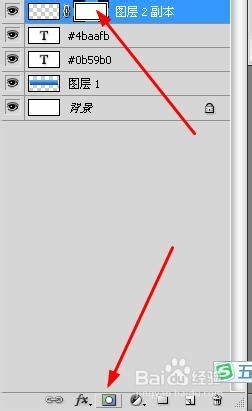
4、把亮部和暗部所在的图层合并,添加图层蒙版,在蒙版上拉一个黑白渐变。蒙版的作用是使分割线从中间向两边渐隐。(具体操作见图)


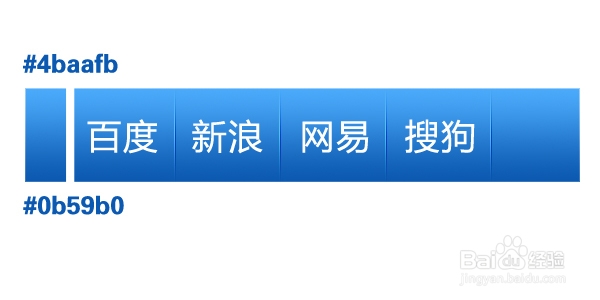
5、OK,大功告成,看看效果。