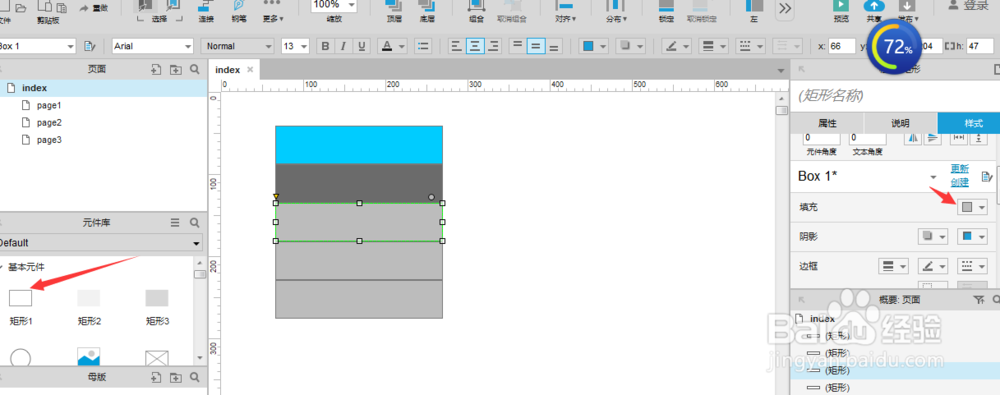
1、第一步,我们先放入菜单的相关元件,这里我使用的是矩形。

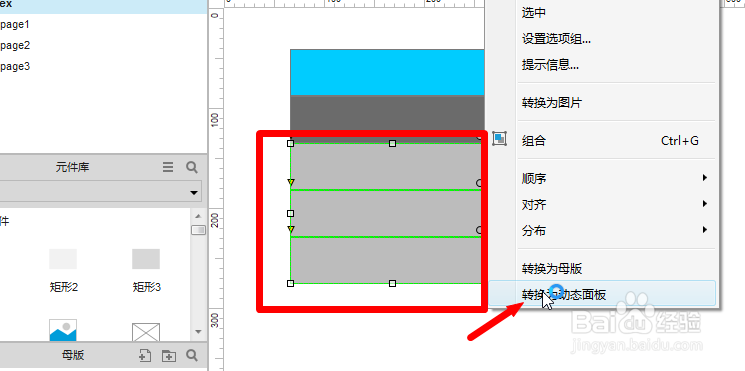
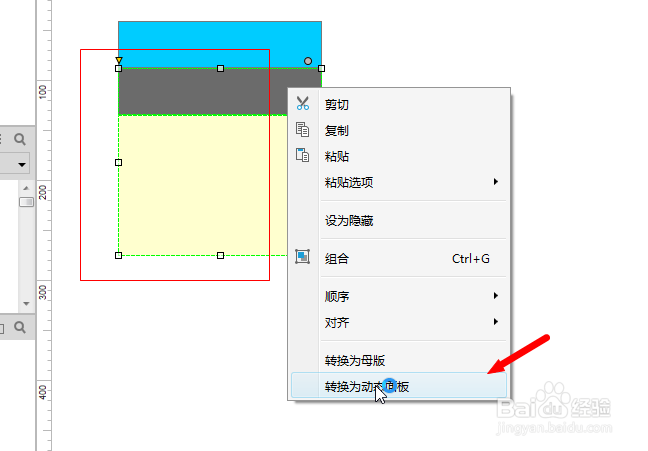
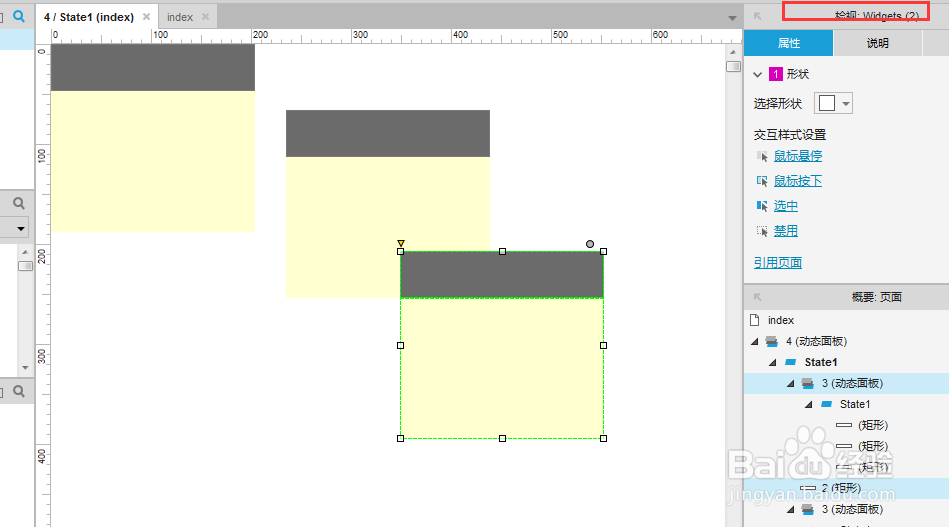
2、我们把三级菜单的三个元件全选,在上面点击鼠标右键,选择【转换为动态面板】的选项。

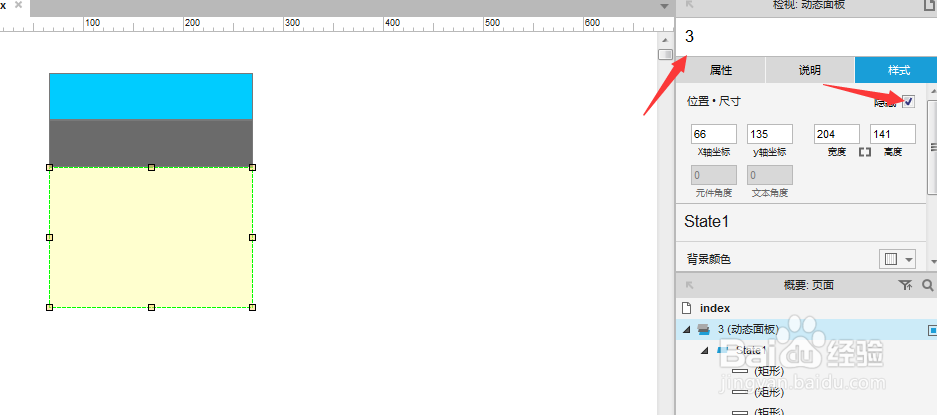
3、把这个新出现的动态面板命名为“3”;并且,再次点击鼠标右键或者在快捷功能区中,把这个动态面板【设为隐藏】。

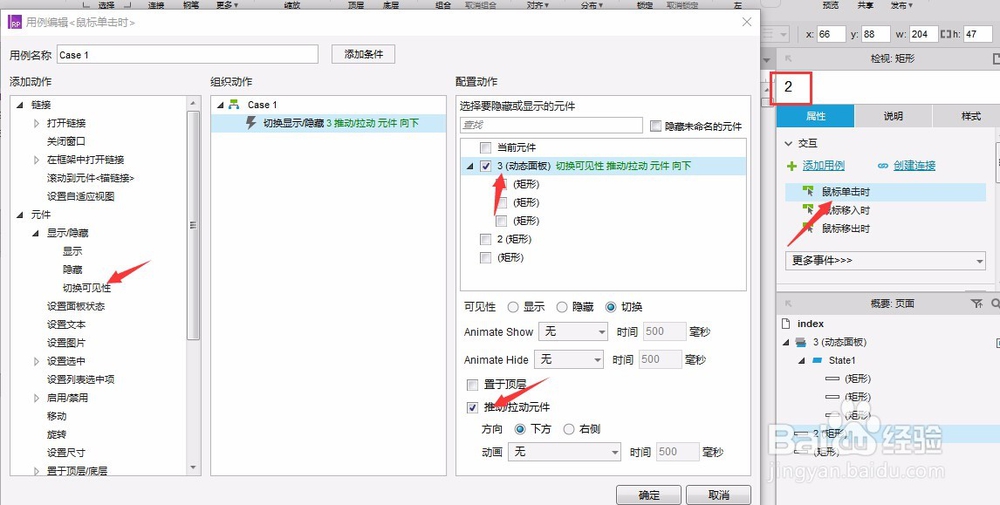
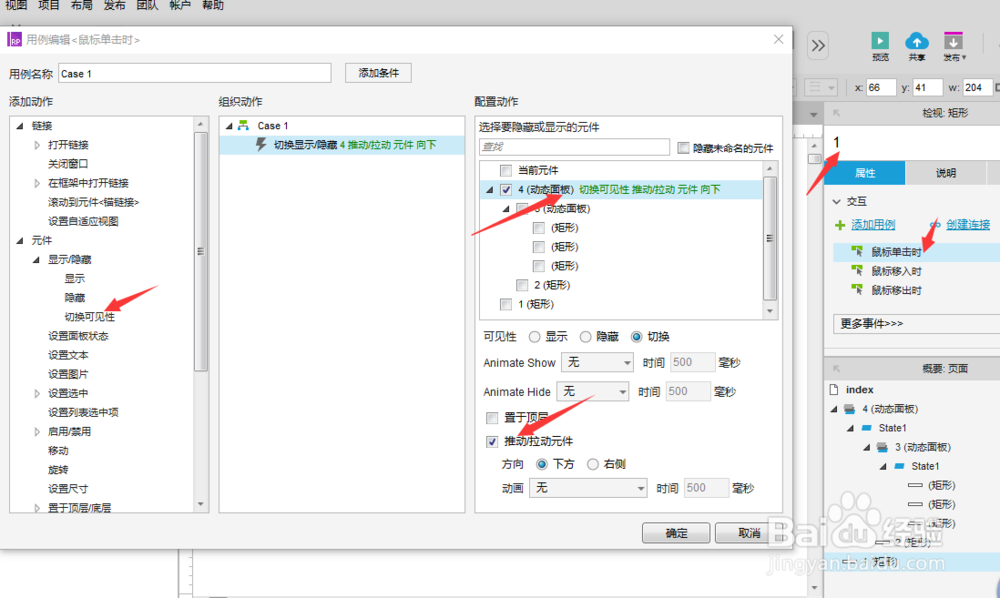
4、二级菜单元件的【鼠标单击时】添加用例,设置动作为【切换可见性】,勾选目标元件“3”,并且勾选设置中的【推动/拉动元件】。

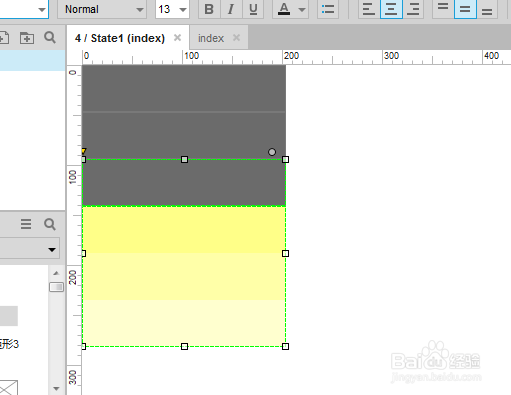
5、我们把二级菜单和三级菜单全选,同样点击鼠标右键,选择【转换为动态面板】的选项。

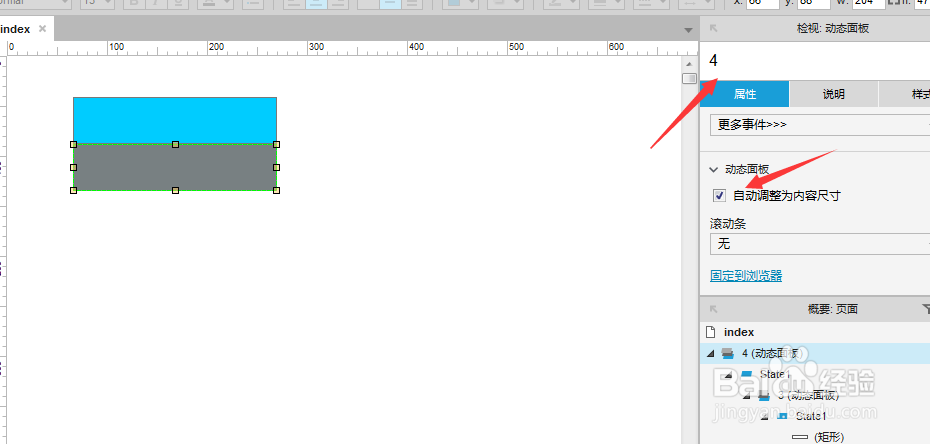
6、然后,把这个新出现的动态面板命名为“4”。ps:如果是拖入的动态面板尺寸是固定的,需要在属性中勾选【自动调整为内容尺寸】的选项。

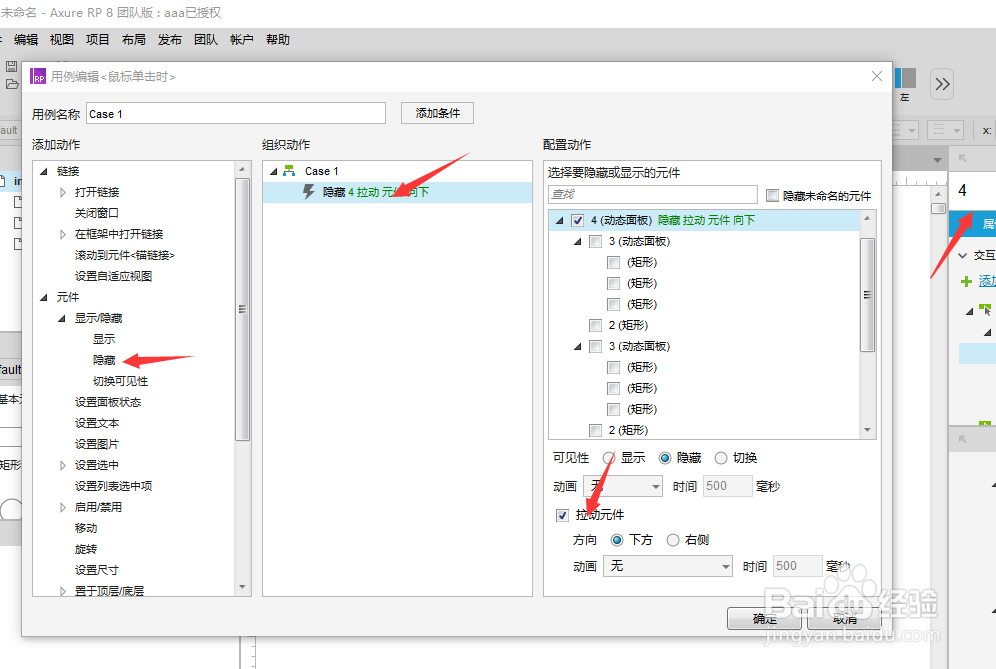
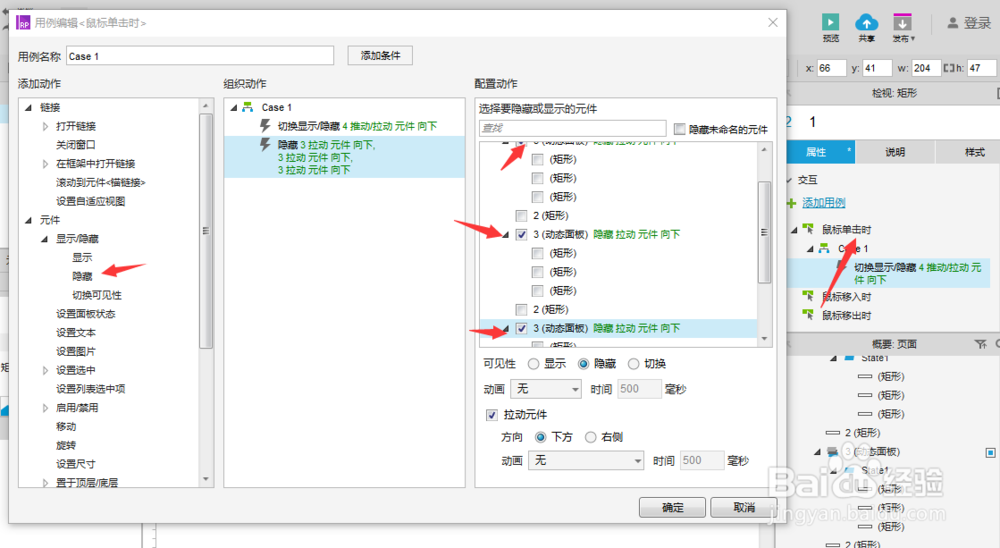
7、双击动态面板“4”,再双击第一个状态“State1”,继续为二级菜单元件的【鼠标单击时】添加动作。我们先添加【隐藏】外层动态面板“4”的动作,并且勾选【拉动元件】的选项。

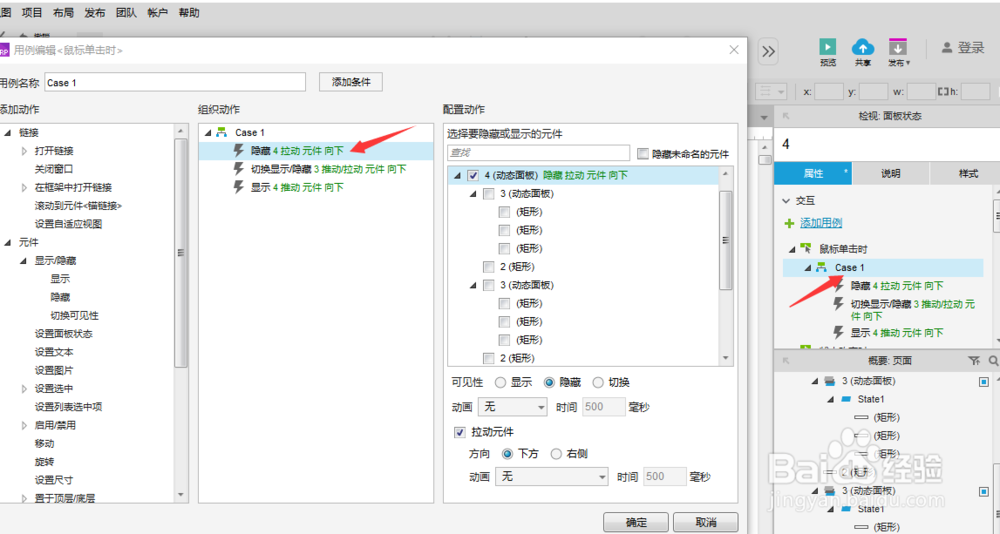
8、继续为二级菜单元件的【鼠标单击时】添加第3个动作,也就是上面提到的【显示】外层动态面板“4”,同时,在【更多选项】中选择【推动元件】的选项。

9、把做好的二级菜单和三级菜单一起选中,根据需求复制几份摆放好。ps:复制时,不要单独复制二级菜单和三级菜单,必须二级菜单和三级菜单一起复制,这样交互的对应关系才会继续有效。


10、为一级菜单添加【鼠标单击时】的用例,设置动作【切换可见性】,勾选动态面板“4”,同时在设置中勾选【推动/拉动元件】。添加了这个交互之后,点击一级菜单时,就能点一下显示二级菜单,再点一下隐藏二级菜单。

11、点击一级菜单的时候,鹩梏钔喔三级菜单默认是收起的状态。继续为一级菜单元件添加【鼠标单击时】的交互,设置动作【隐藏】所有的三级菜单所在的动态面板“3”,并且在隐藏的设置中都要勾选【拉动元件】的选项。

12、通过以上步骤,就完成了三级菜单的制作。