1、打开一个vue文件,插入一个el-table的组件,然后设置表格显示内容为日期、姓名、地址。如图


2、在el-table标签上添加row-class-name属性,设置值为tableRowClassName。如图

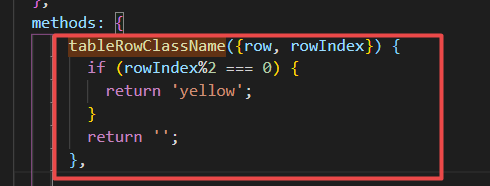
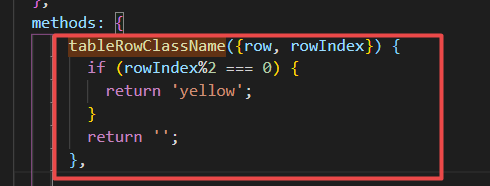
3、设置tableRowClassName方法返回一个隔行背景色为浅黄色的yellow类。如图

4、使用css设置表格orange的背景色为浅黄色。如图

5、保存vue文件后即可看到el-table表格隔行的背景色已经变为浅黄色效果。如图

1、打开一个vue文件,插入一个el-table的组件,然后设置表格显示内容为日期、姓名、地址。如图


2、在el-table标签上添加row-class-name属性,设置值为tableRowClassName。如图

3、设置tableRowClassName方法返回一个隔行背景色为浅黄色的yellow类。如图

4、使用css设置表格orange的背景色为浅黄色。如图

5、保存vue文件后即可看到el-table表格隔行的背景色已经变为浅黄色效果。如图
