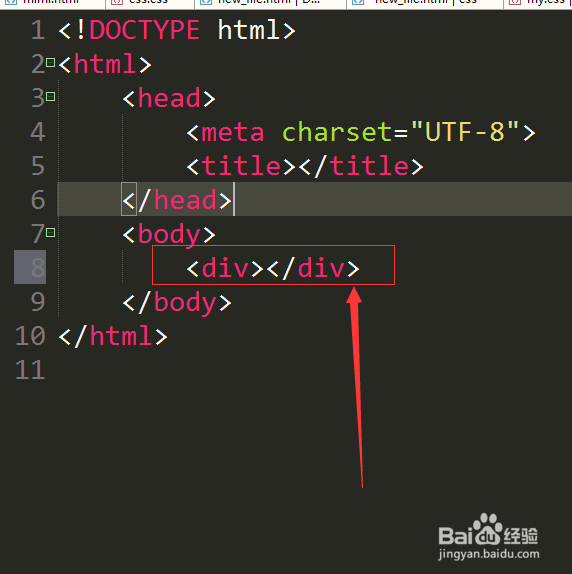
1、首页,新建HTML文件之后,在里面先写上<div></div>标签。

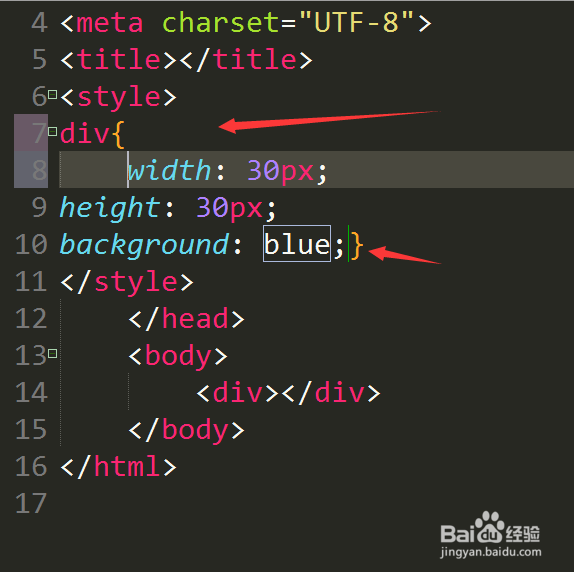
2、然后,对之前的<div></div>标签设计css样式,定义div的宽度和高度以及它的背景色。

3、接着预览一下,可以看到一个正方体,因为我定义的宽高比较小,具体可以自己定义宽高。

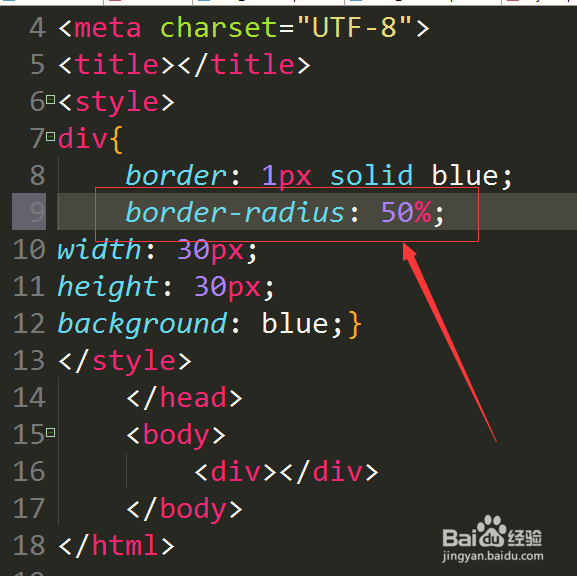
4、接着我们给div加上边框,就是border:1px solid blue;分别是边框的宽度,样式以及边框的颜色。

5、接着就是最关键的了,在css中写上border-radius:50%;div就会由原来的正方体变成了圆形。

6、接着保存之后再在网页中预览一下效果,变成了一个蓝色的圆形。

7、如果把背景色去掉的话就会得到一个白色的圆,记得一定要加边框border哟!