合理控制HTML的边界是一个网站布局的基础体现,在HTML中用CSS控制边界是常用的一种手段,今天我就来分享用CSS来控制HTML的边界,用CSS来设置元素和元素框以及元素框之间的距离。
工具/原料
内边距和外边距的基础知识
HTML基础知识
内边距
1、首先我们在HTML中创建一个长300px和宽200px的一个div块,设置背景颜色为红色,在这个块里插入一段文字,具体代码如下:<html> <head> <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS</p> </div> </body></html>如下图,可以看到一个红色的矩形框,里面有文字我热爱HTML,我爱CSS。

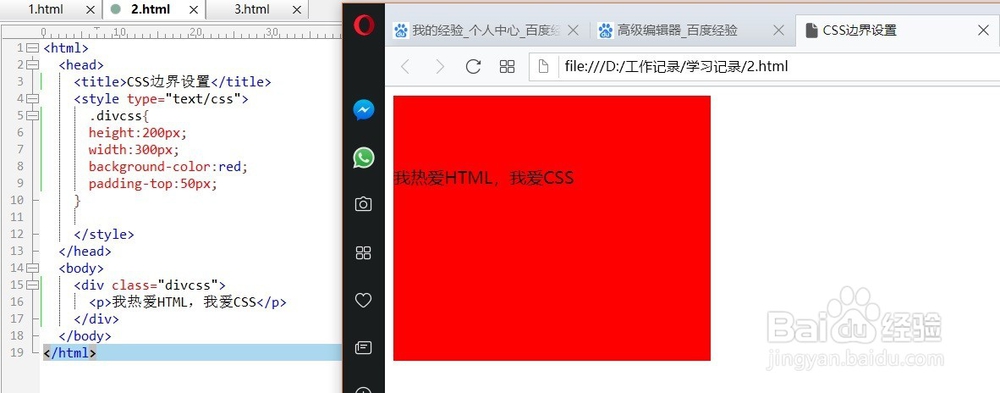
2、如果我们需要文字离div上边界为50px,该怎么设计呢。我们知道文字在DIV这个标签中,离div这个上边距50px,具体代码如下:<html> <head> <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; padding-top:50px; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS</p> </div> </body></html>如下图,可以看到文字离上边距有50个像素。

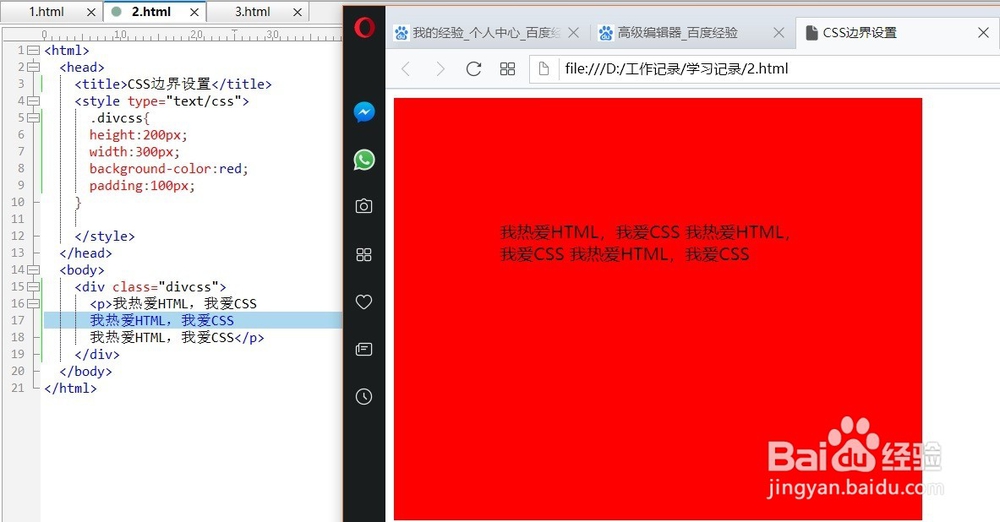
3、除了可以设置上边界还可以设置四个边界的问题,这里我就来设置上下左右边界都为100px来说明。具体代码如下:<html> <head> <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; padding:100px; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS 我热爱HTML,我爱CSS 我热爱HTML,我爱CSS</p> </div> </body></html>可以看到,下面的文字上下左右都有间隔了。

4、除了用pa蟠校盯昂dding:100px;直接来设置上下左右边距为100像素外还可以用其他方式来设置,具体的代码如下:<html> <head> <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; padding-top:100px; padding-left:100px; padding-right:100px; padding-bottom:100px; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS 我热爱HTML,我爱CSS 我热爱HTML,我爱CSS</p> </div> </body></html>可以看到和刚才的执行效果是一样的。

5、设置了内边距的问题,我们还可以设置外边距来布局页面,我们发现新建的这个红色区域没有完全在浏览器的最左上角,在这里我就来设置使得我们新建的这个DIV在浏览器的最左上角,具体代码如下:<html> <head> <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; } body{margin-top:0px; margin-left:0px; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS 我热爱HTML,我爱CSS 我热爱HTML,我爱CSS</p> </div> </body></html>具体效果,如下图所示。

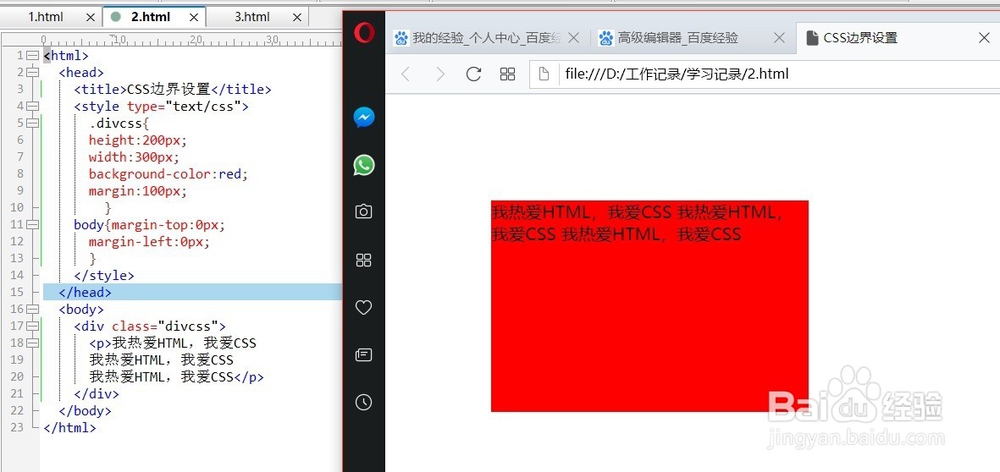
6、同样的我们也可以直接用margin:100px来设置div距上下左右为100px;<html> <head> 艘早祓胂 <title>CSS边界设置</title> <style type="text/css"> .divcss{ height:200px; width:300px; background-color:red; margin:100px; } body{margin-top:0px; margin-left:0px; } </style> </head> <body> <div class="divcss"> <p>我热爱HTML,我爱CSS 我热爱HTML,我爱CSS 我热爱HTML,我爱CSS</p> </div> </body></html>要设置上下左右的外边距为100px,首先我们给body的边距设置为0px,在用margin:100px就可以了,具体效果如下。