1、好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。我们先来看个效果图这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个。那他们是怎么出现怎么着色的呢?两步就搞定!

2、 图标准备我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮

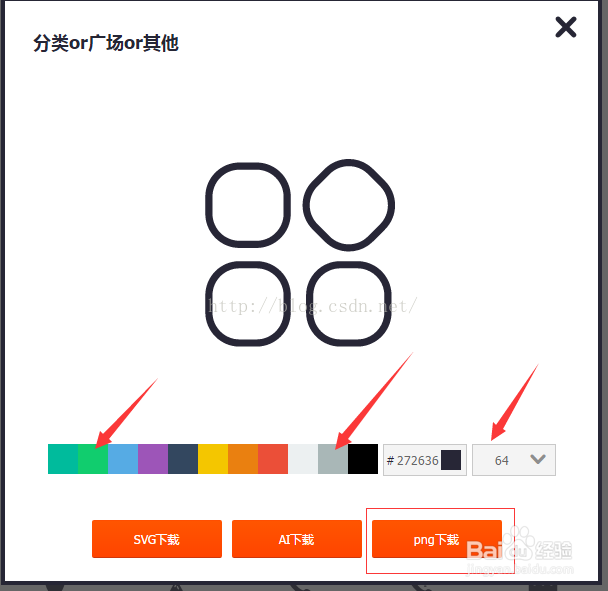
3、在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名

4、将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

5、更改配置文竭惮蚕斗件我们找到项目根目录中的配置文件 app.json 加入如下配置信息[html]view plain艘早祓胂copy"tabBar":{"color":"#a9b7b7","selectedColor":"#11cd6e","borderStyle":"white","list":[{"selectedIconPath":"images/111.png","iconPath":"images/11.png","pagePath":"pages/index/index","text":"首页"},{"selectedIconPath":"images/221.png","iconPath":"images/22.png","pagePath":"pages/logs/logs","text":"日志"},{"selectedIconPath":"images/331.png","iconPath":"images/33.png","pagePath":"pages/test/test","text":"开心测试"}]},[html]view plaincopy"tabBar":{"color":"#a9b7b7","selectedColor":"#11cd6e","borderStyle":"white","list":[{"selectedIconPath":"images/111.png","iconPath":"images/11.png","pagePath":"pages/index/index","text":"首页"},{"selectedIconPath":"images/221.png","iconPath":"images/22.png","pagePath":"pages/logs/logs","text":"日志"},{"selectedIconPath":"images/331.png","iconPath":"images/33.png","pagePath":"pages/test/test","text":"开心测试"}]},解释一下 对应的属性信息tabBar指底部的 导航配置属性color未选择时 底部导航文字的颜色selectedColor选择时 底部导航文字的颜色borderStyle底部导航边框的样色(注意这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)list 导航配置数组selectedIconPath选中时 图标路径iconPath未选择时 图标路径pagePath页面访问地址text导航图标下方文字好了,保存 编译 就可以看到上面的效果了。