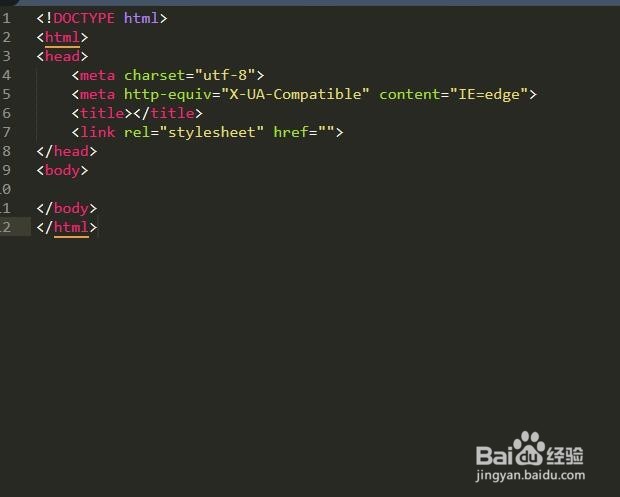
1、首先,新建一个新html文件,写好html基本结构。如图:

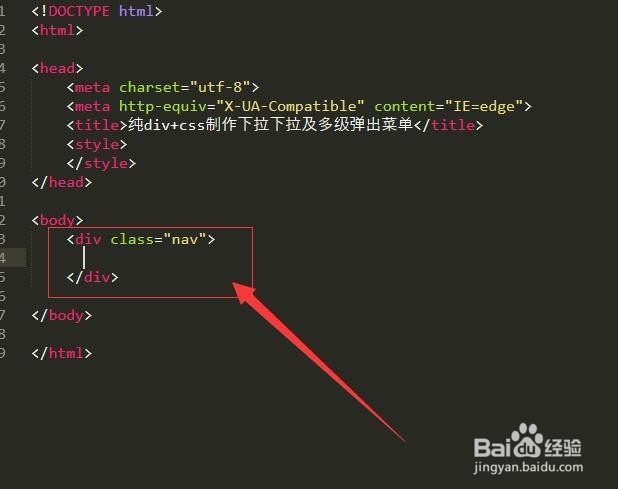
2、接着,在body区域中先写一个div盒子,用来装导航菜单里面的所有内容。如图:

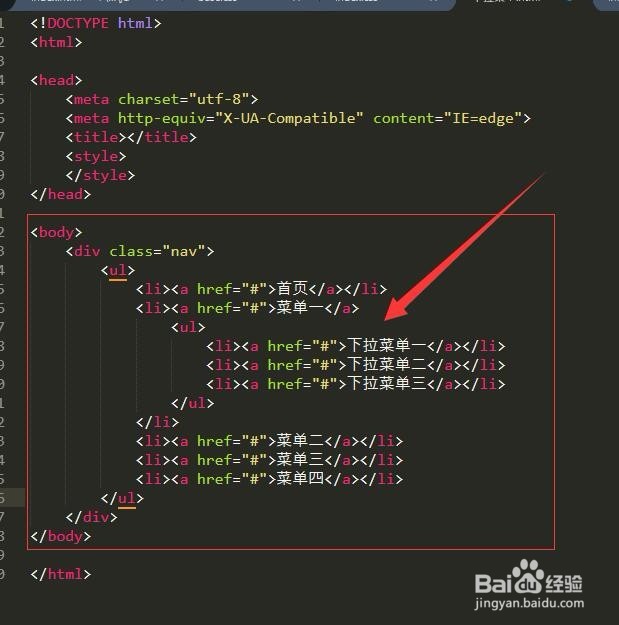
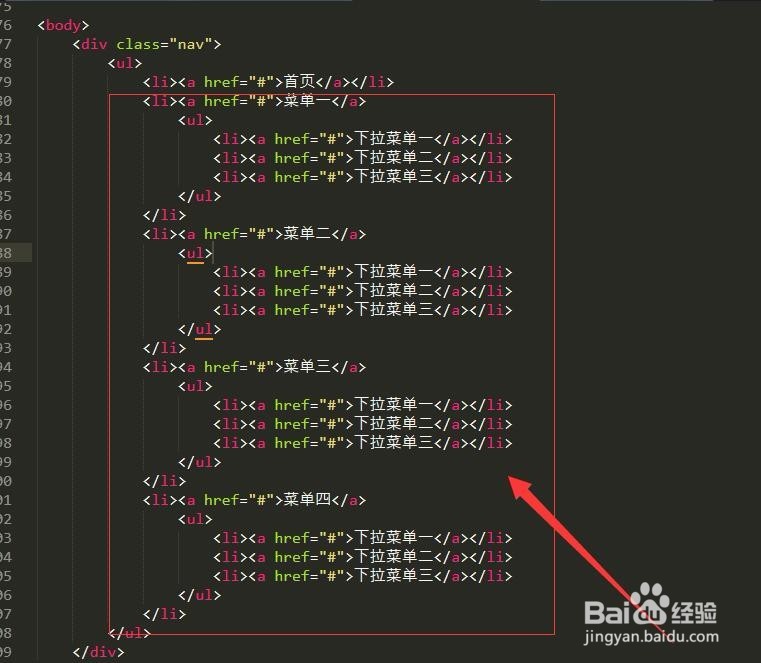
3、接着,做下拉列表的内容,它们是一串链接内容,把它放在一个盒子里面,方便我们后续写样式进行调整。如图:

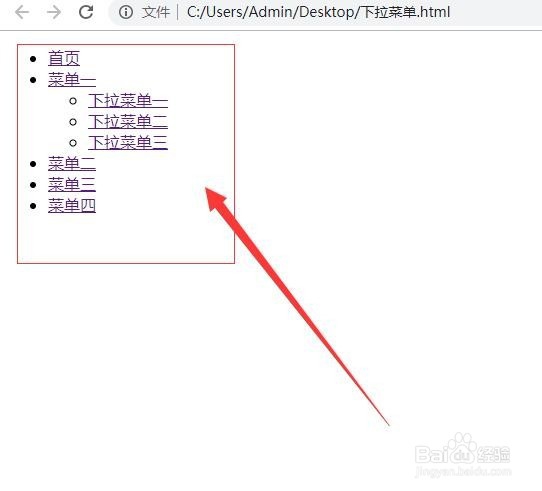
4、接着,我们用浏览器打开,就可以看到我们把大概的结构给搭建好了。如图:

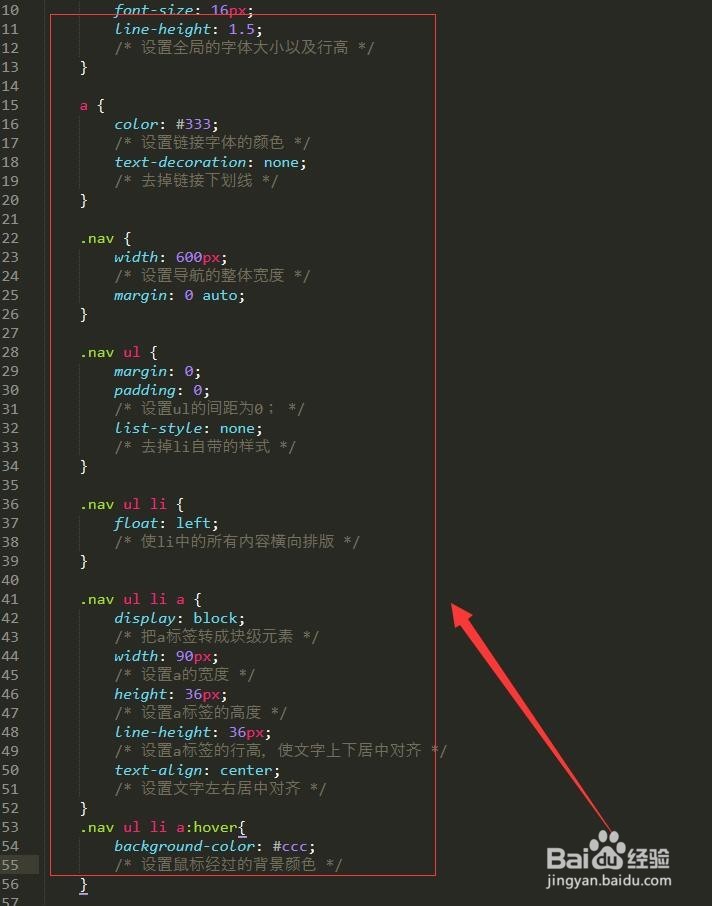
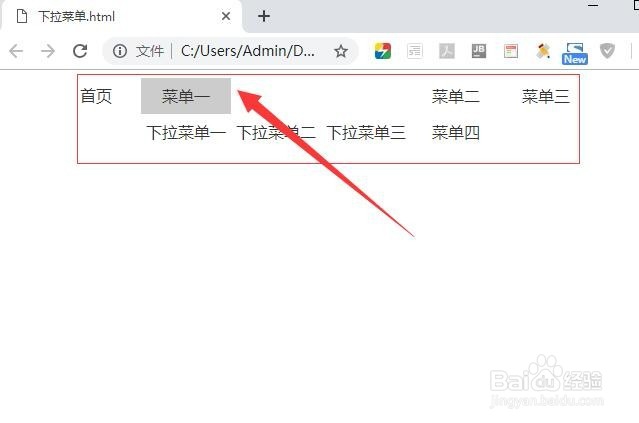
5、接着,我们开始写css样式,先美化下菜单导航(下拉菜单暂时先不动)。如图:


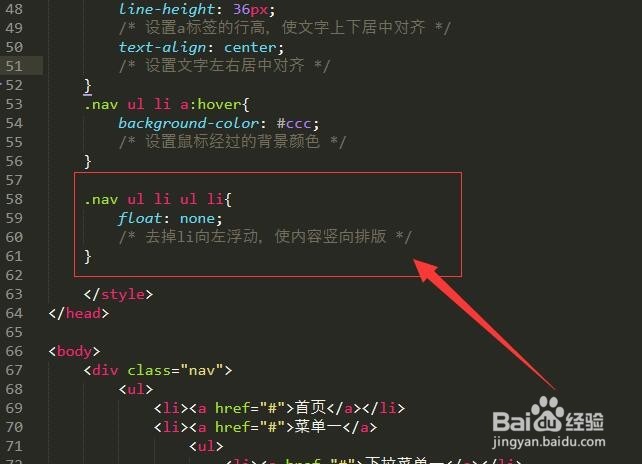
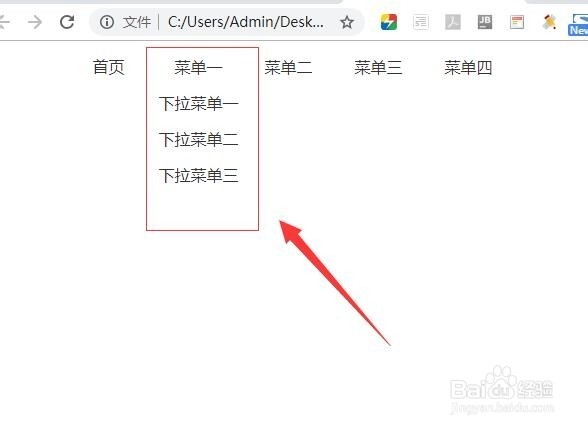
6、接着,把要下拉的菜单内容做美化,并调整菜单的排版。如图:


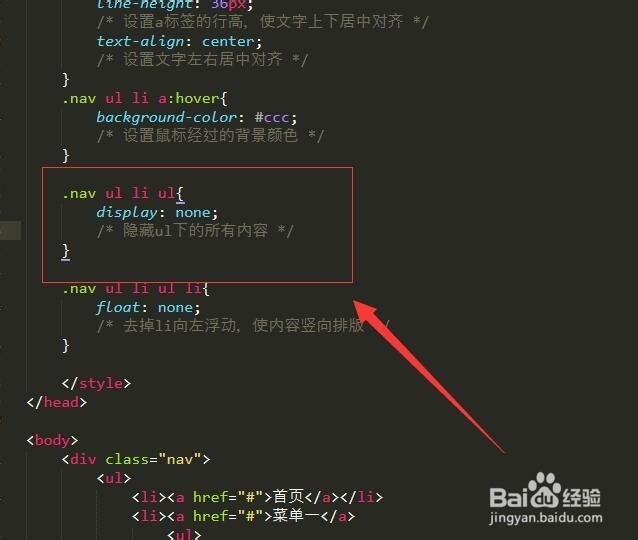
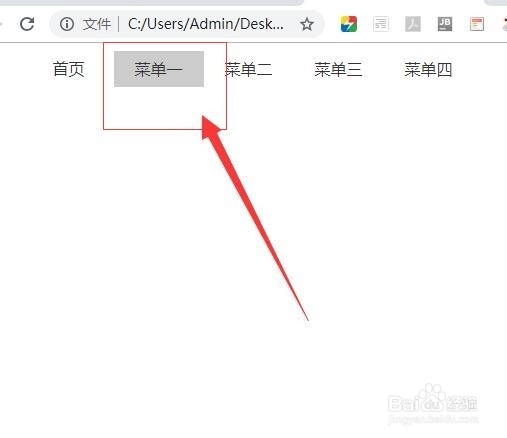
7、接着,把要在下拉显示的内容做隐藏处理。如图:


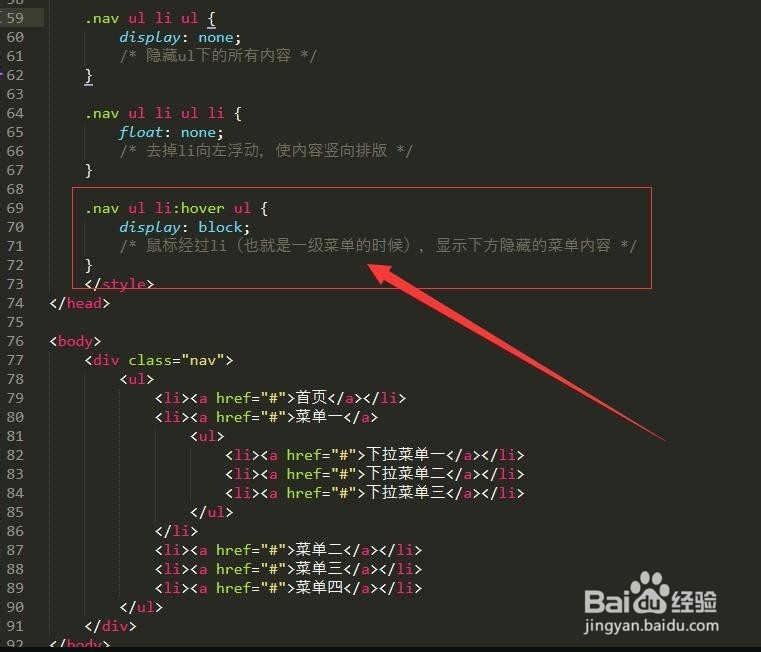
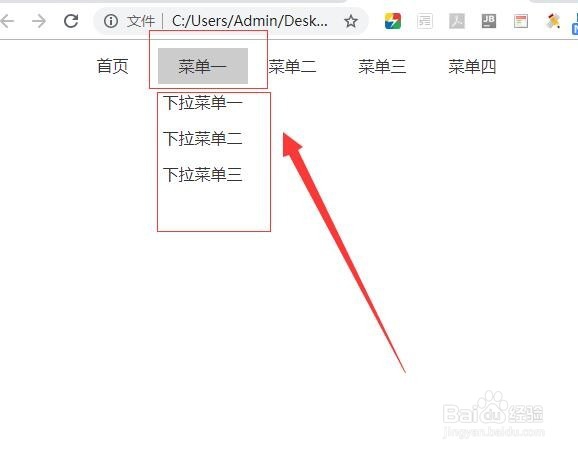
8、接着,开始制作鼠标经过的时候,把下方的内容显示出来,如图:


9、当然,可以根据自己的需要进行整体颜色的调整,增加鼠标经过时候不同颜色,或者增加其他栏目的下拉菜单。如图:

10、至此,如戾态菩痃何使用div+css制作纯css样式的下拉菜单教程分享结束。另外还有另一种方式也可以实现,一并放在源码里面供大家参考,这里不在详细描述步骤。