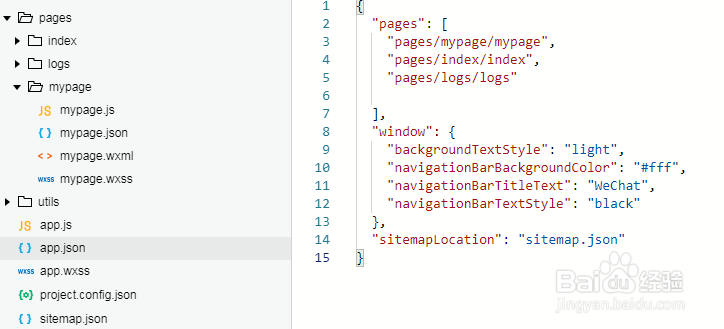
1、打开小程序开发工具,在项目中新建mypage文件夹,在文件夹内新建page名为mypage,在app.json中将mypage设为第一页面

2、在mypage.wxml文件中添加列表,循环显示代码如下:<view wx:酆璁冻嘌for="{{[&垆杪屑丝#39;1','2','3']}}">会循环三次</view>编译运行代码,view标签中的内容会显示三次

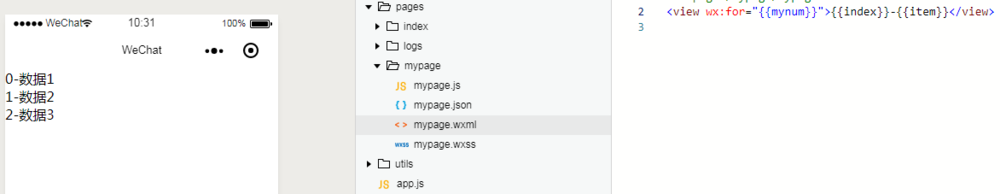
3、修改mypage.wxml是循环列表绑定数据,代码如下<view wx:for="{{mynum}}">{{item}}</view>

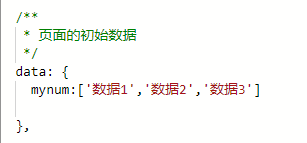
4、在mypage.js中添加数组数据,代码如下:data: {mynum:['数据1','数据2','数据3']},

5、编译运行代码显示出数组内容

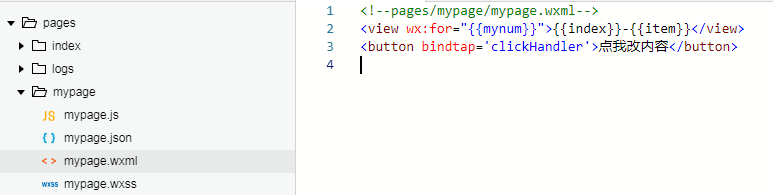
6、列表还支持下标index显示,修改mypage.wxml代码如写:

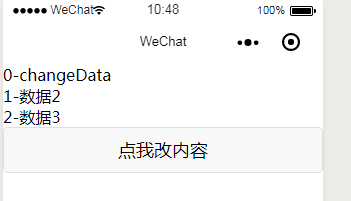
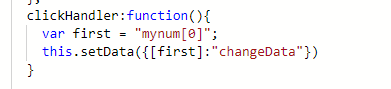
7、添加一个button,通过button的点击事件修改数组的值,mypage.wxml代码如下:<vi髫潋啜缅ew wx:for="{{mynum}}">{{index}}-{{item}}</view><button bindtap='clickHandler'>点我改内容</button>mypage.js增加代码如下:clickHandler:function(){var first = "mynum[0]";this.setData({[first]:"changeData"})}这里的js要设一个临时变量来存储要改变的值,确实有点麻烦


8、编译代码运行程序,点击按钮能正常修改内容