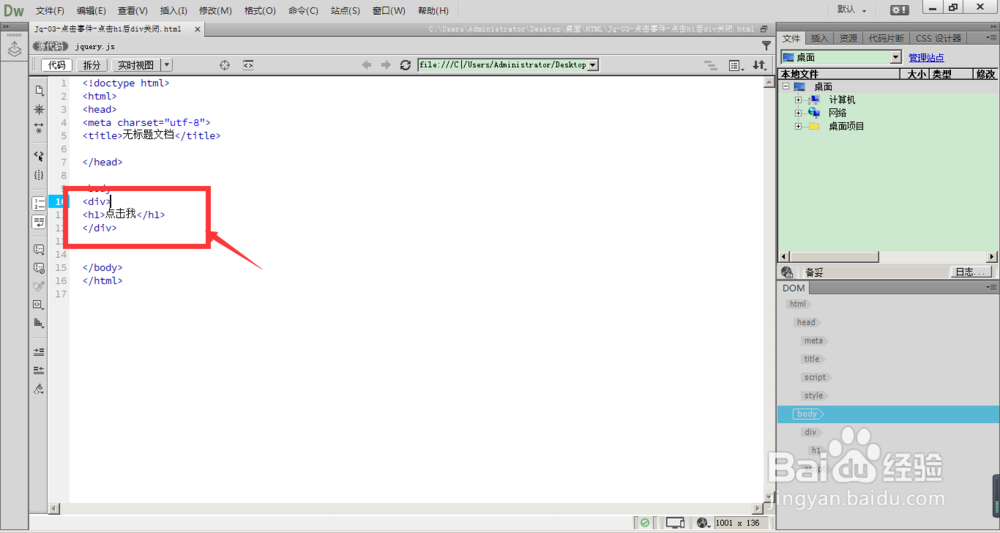
1、在新建立的文档中,建立h1和div标签,如图所示,h1作为div的子集<div><h1>点击我</h1></div>

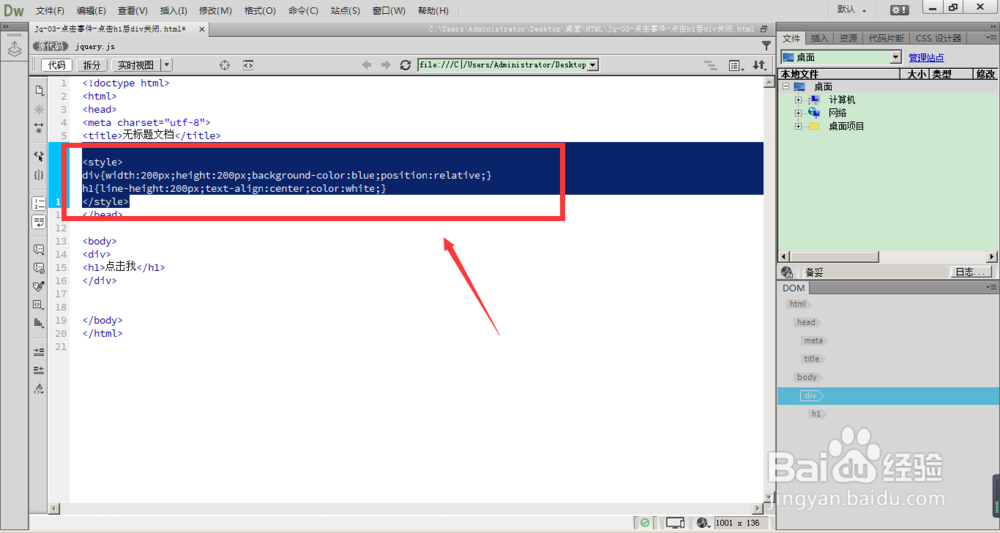
2、在head下建立style标签,分别对div和h1添加一些修饰,如图<style>div{width:200p旌忭檀挢x;height:200px;background-color:blue;position:relative;}h1{line-height:200px;text-align:center;color:white;}</style>

3、然后ctrl+s保存文件,在浏览器中预览效果,如图

4、将jquery文件调入到文件中

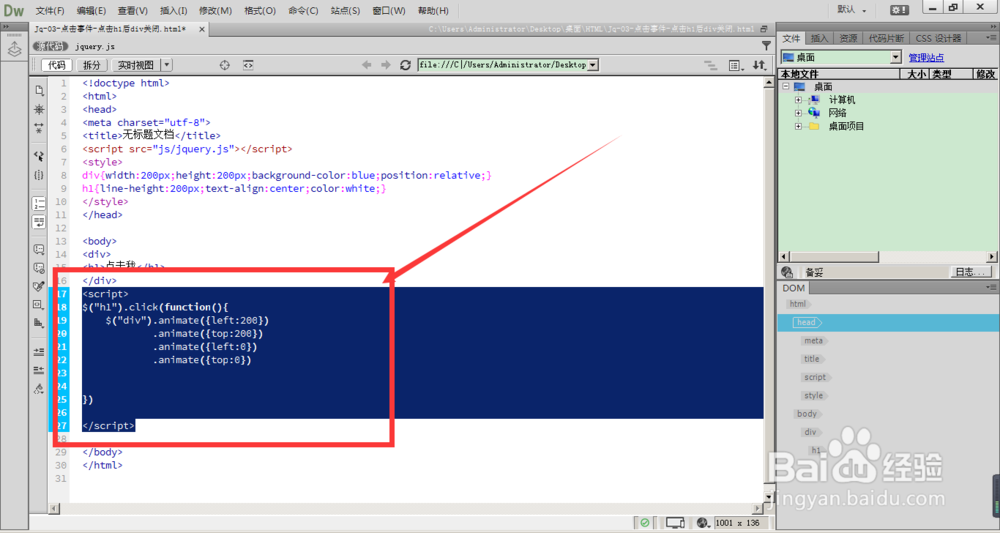
5、将jquery引入到文件中后,开始写命令,当点击h1时,h1和div一起移动,如图<script>$("h1").click(function(){ $("div").animate({left:200}) .animate({top:200}) .animate({left:0}) .animate({top:0}) })</script>

6、ctrl+s保存文件,然后打开浏览器预览查看最后效果,如图,