1、新建网页。打开dreamweaver之后选择新建一个基本网页。

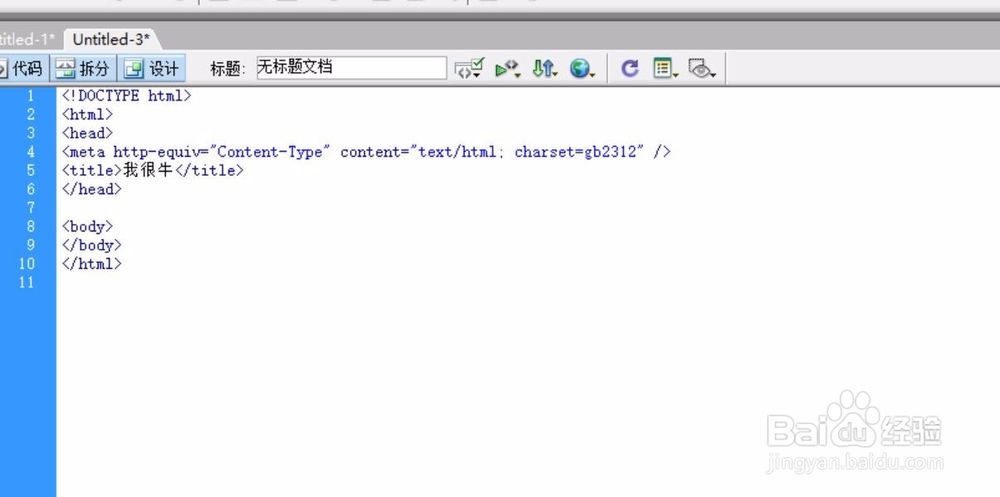
2、代码窗口。进入到这个网页的代码窗口开始编辑。

3、<style>语句。通过一个<style>来设定网页当中的背景图像,不同的图像只要替换一下图像文件的名称就可以了,非常的方便。

4、变量。我们做这个例子出现了两个变量,一个就是background-image: 另外一个就是background-color: 。这两个内容都是可以任意替换的。

5、<h1>语句。作为一个网页的内容,我们可以在代码窗口修改,也可以在下方的属性当中进行一个个性化的设置。

6、属性改变。你对于网页文字的属性改变也会体现在这个<style>当中。

