1、首先,我们需要打开电脑上的DreamWeaver软件,新建一个htm5的页面,然后我们需要设置页面为屏幕自适应

2、接下来我们需要搭建Jquery Mobile的环境,先在官网下载Jquery Mobile的库文件,有很多版本,我下载的是1.4.5

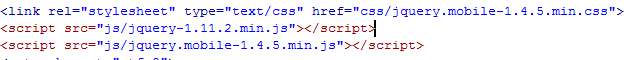
3、然后我们在页面中引用库文件,注意库文件的引用顺序,需要引用的是min.css而不是普通的css文件。jquery.js的引用要在jquery.mobile.min.js的引用之前

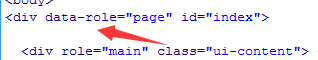
4、这些都准备妥当之后,我们就在body里面新建一个div,将其data-role设置为page表示是一个页面。

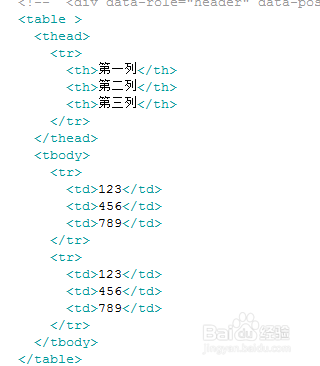
5、然后我们在div中插入一个main DIV,再在div中插入一个包含thead和tabody的table表格。

6、我们插入之后,可以先在浏览器中查看一下内容,可以看到只是几行字,一点样式都没有,这就需要我们为其添加Jquery Mobile中的样式

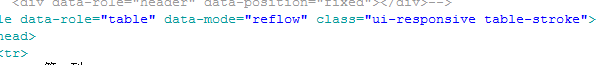
7、我们为其添加data-role="table"和其他属性,不用再另添加新的样式,就可以使得表格更像一个表格

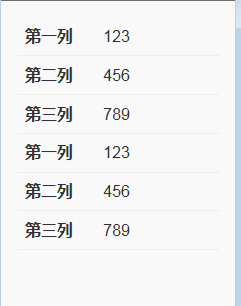
8、这样,我们的表格就做好了。其可以随着页面的放大而改变自己的样式,与屏幕相适应。